Visual Studio Code to zyskujący szybko na popularności edytor kodu autorstwa Microsoft. Oferuje szereg wbudowanych funkcjonalności i tysiące świetnych rozszerzeń. W tym artykule poznasz 10 pluginów do VSC, które znacznie ułatwią Twoją pracę.
Jak instalować pluginy w VSC?
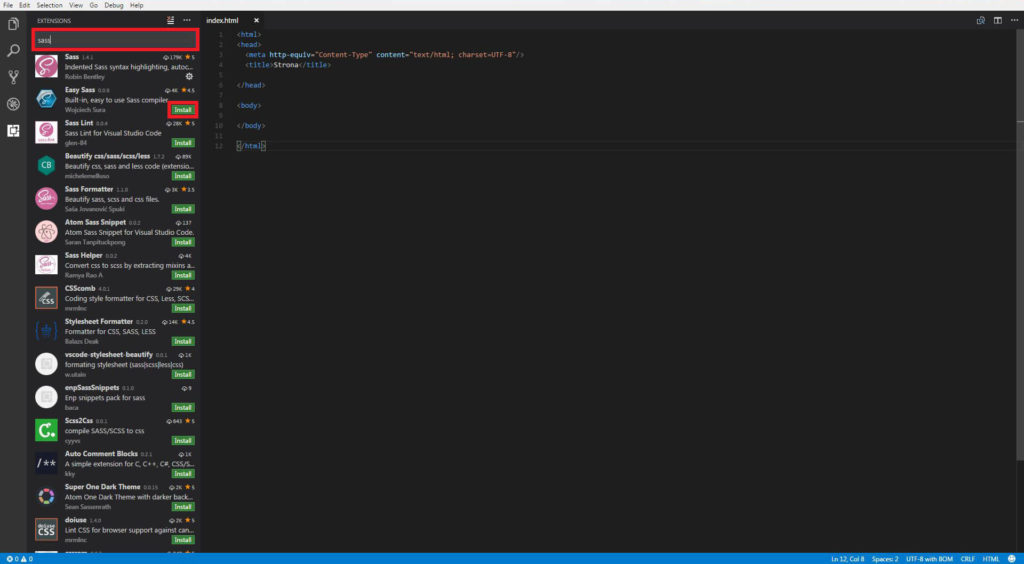
Uruchom edytor i otwórz panel rozszerzeń skrótem Ctrl + Shift + X. Wewnątrz wyszukiwarki wpisz nazwę rozszerzenia. Po chwili pojawią się propozycję rozszerzeń. Obok wybranego pluginu kliknij Install i Reload. Potwierdź akcje klikając Reload Window. Rozszerzenie zacznie działać po przeładowaniu okna.
Wiesz już jak instalować rozszerzenia. Przejdźmy do listy najbardziej przydatnych rozszerzeń.
Faker
Nazwa rozszerzenia: vscode-faker
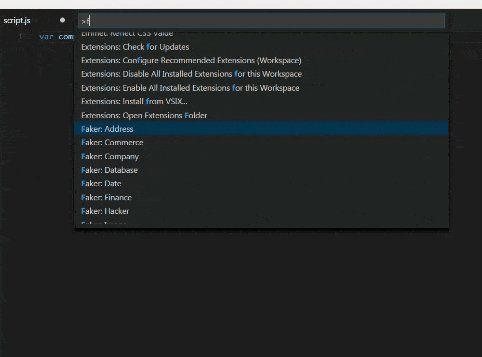
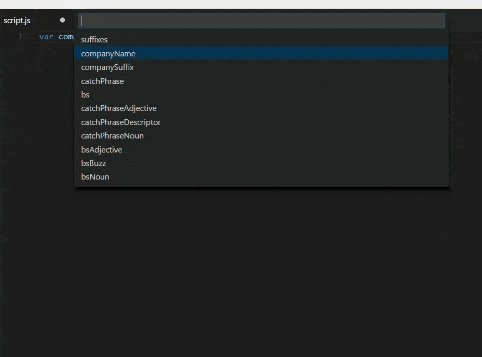
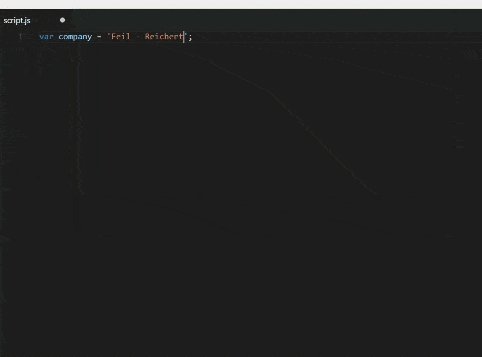
Faker to przydatne rozszerzenie, które pozwala na generowanie przykładowych danych. Możemy pobrać losowy adres, imię, nazwisko, nazwę firmy i dziesiątki innych danych. Aby użyć rozszerzenia naciśnij kombinację Ctrl + Shift + P. Następnie wpisz >faker i wybierz z listy odpowiednią kategorię.
CSS Peek
Nazwa rozszerzenia: CSS Peak
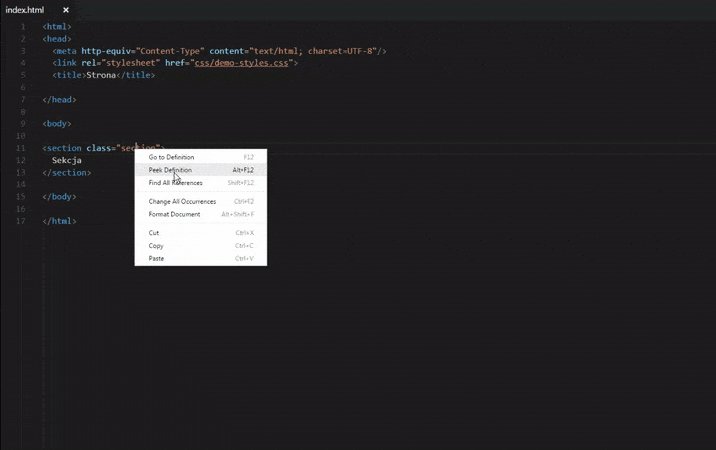
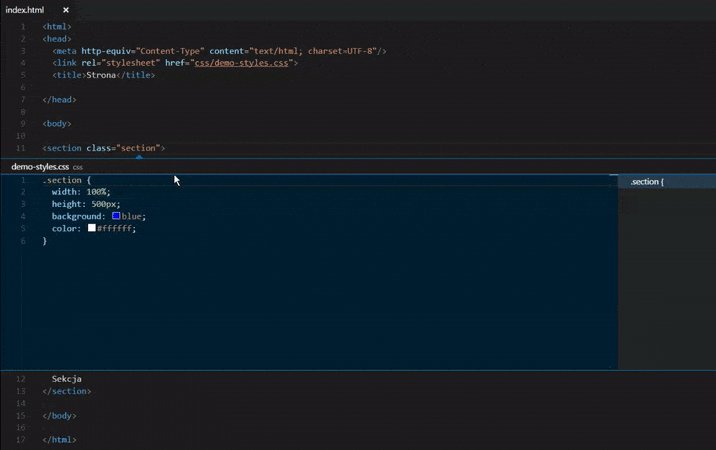
CSS Peak to świetne rozszerzenie, które pozwala na podgląd stylów CSS przypisanych do klasy lub identyfikatora. Po prostu kliknij PPM na nazwę klasy/identyfikatora i wybierz z listy Peek Definition. Wewnątrz okna wyświetli się odpowiadający fragment CSS. Alternatywnie możesz wybrać z listy Go to Definition aby przejść do pliku .css.
Prettier
Nazwa rozszerzenia: Prettier – JavaScript formatter (wybierz wersję autorstwa Esben Petersen)
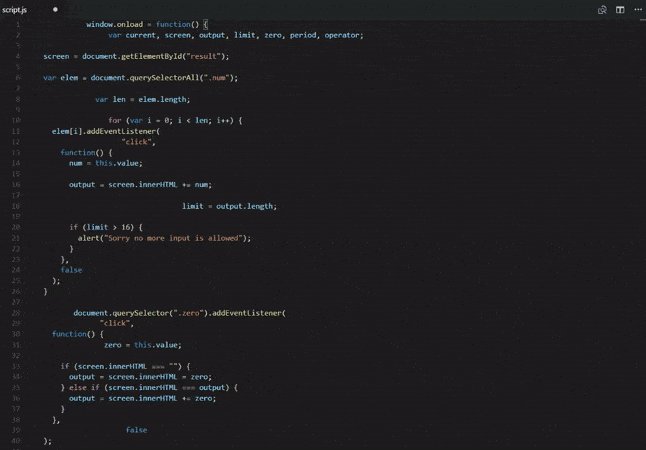
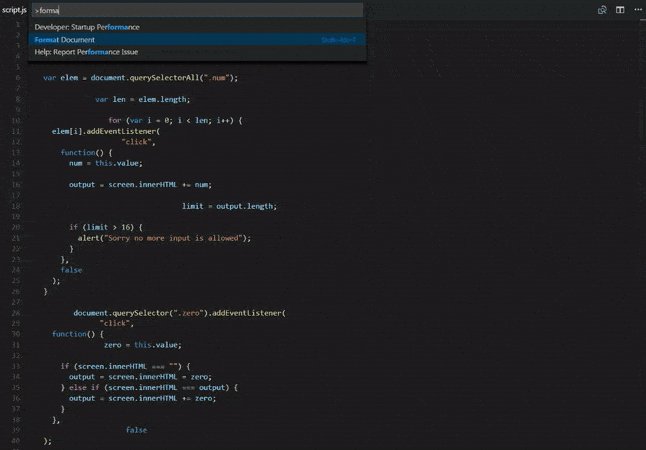
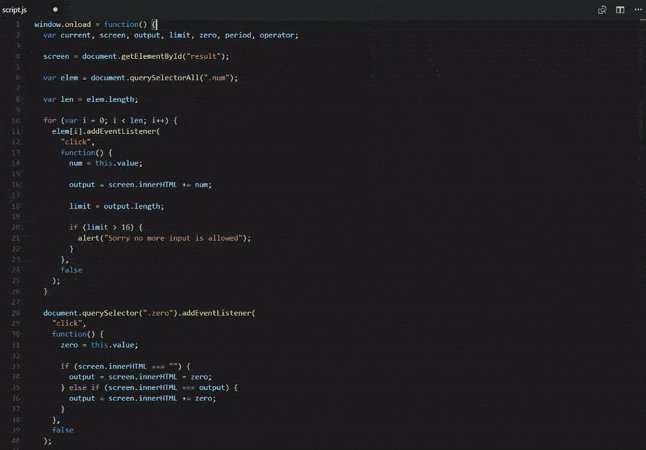
Prettier to jest z najbardziej popularnych formaterów kodu. Pozwala na ujednolicenie wyglądu kodu JavaScript i CSS. Dzięki temu zespoły, w których każdy programista może mieć inne zwyczaje układania kodu, mogą tworzyć spójny wizualnie kod. Naciśnij kombinacje Ctrl + Shift + P, wpisz >format i potwierdź Enterem.
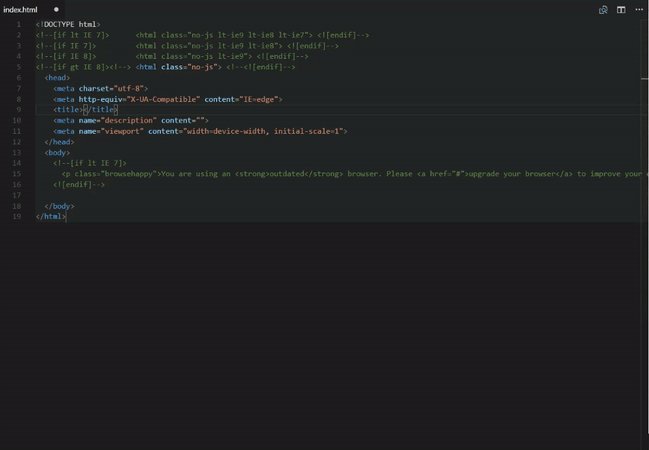
HTML Boilerplate
Nazwa rozszerzenia: HTML Boilerplate
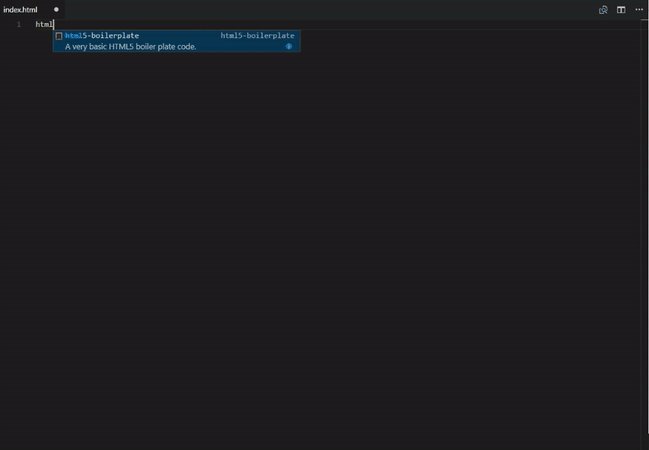
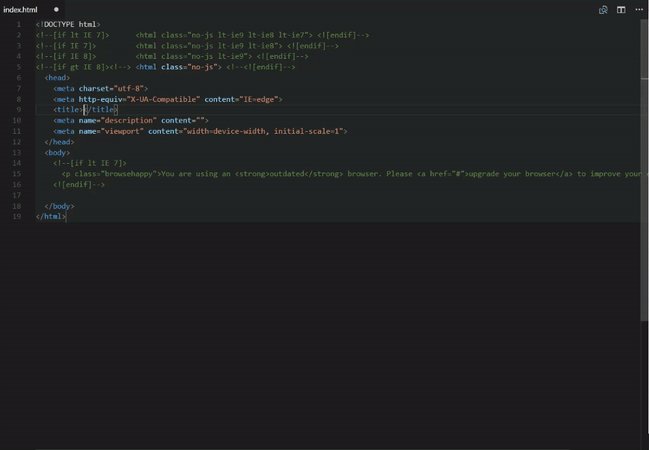
HTML Boilerplate pozwala na zoszczędzenie czasu poprzez natychmiastowe wygenerowanie podstawowej struktury HTML. Wystarczy wewnątrz pliku .html wpisać html i nacisnąć Tab.
Open-In-Browser
Nazwa rozszerzenia: open-in-browser
To proste rozszerzenie umożliwia szybkie otwarcie podglądu strony w domyślnej przeglądarce.
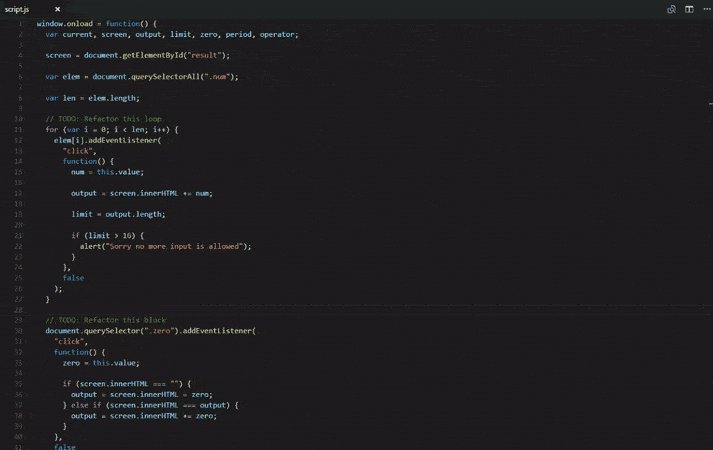
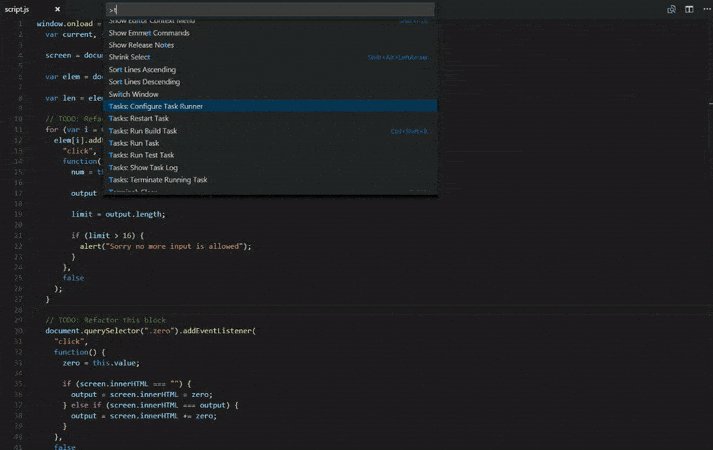
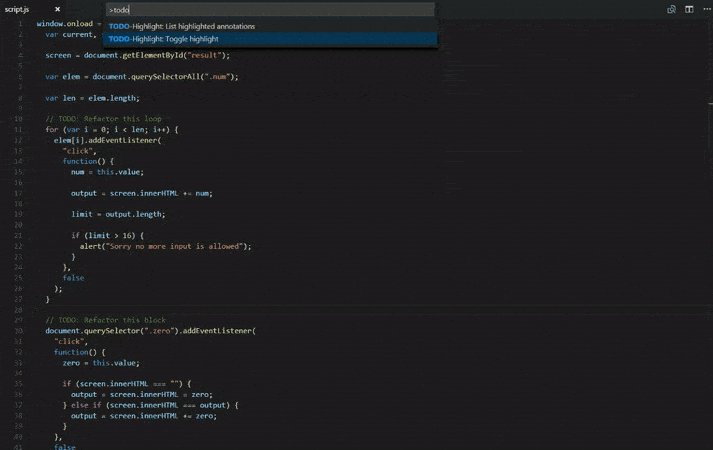
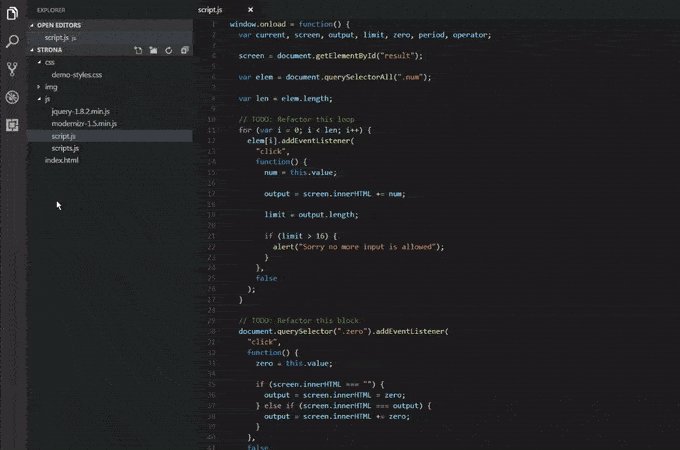
TODO Highlight
Nazwa rozszerzenia: TODO Highlight
Ten przydatny plugin podświetli wszystkie fragmenty kodu, które oznaczyłeś komentarzem zwierającym słowo TODO lub FIXME. Wystarczy kliknąć PPM na plik .html i wybrać Open With Default Browser. Naciśnij kombinacje Ctrl + Shift + P, wpisz >todo i wybierz opcję Toggle highlight.
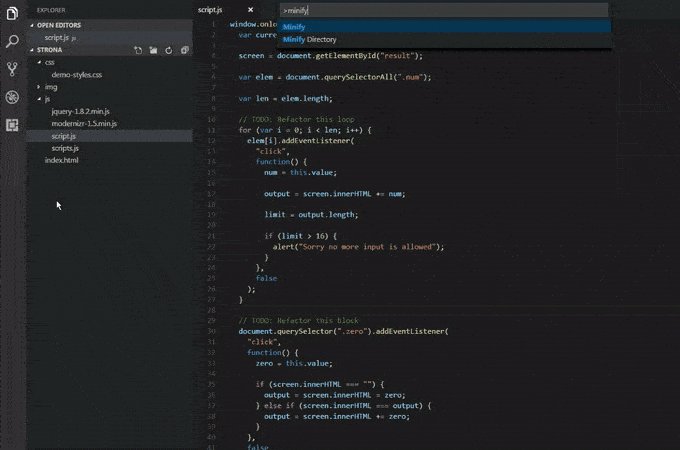
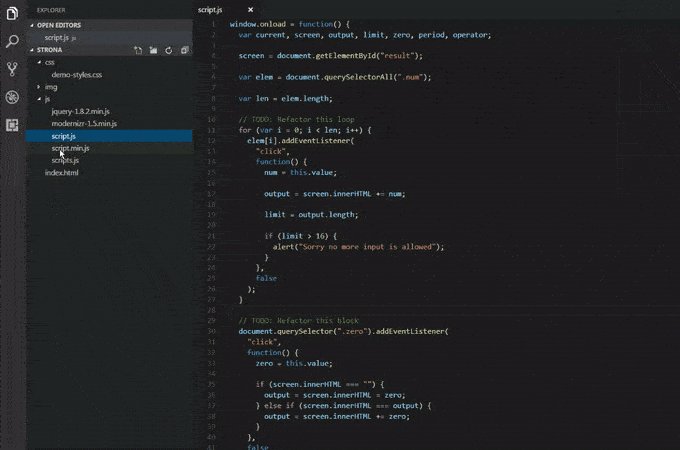
minify
Nazwa rozszerzenia: minify
Minify pozwala na kompresje kodu JavaScript, CSS i HTML. Mniejszy rozmiar plików pozwala na przyśpieszenie ładowania strony. Naciśnij kombinacje Ctrl + Shift + P, wpisz >minify i potwierdź Enterem. W katalogu strony pojawi się skompresowana wersja pliku.
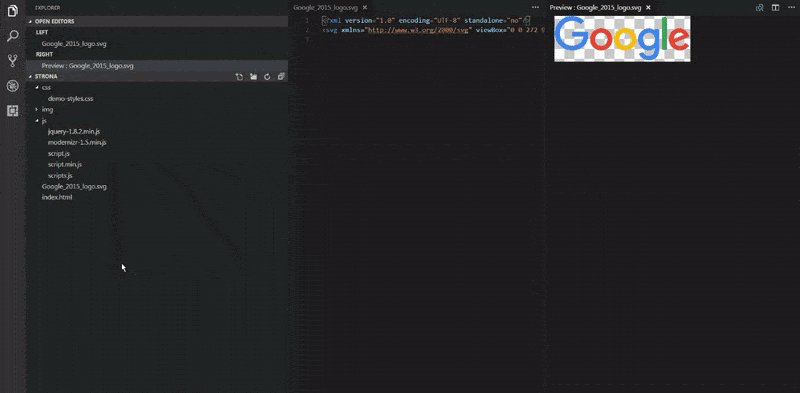
SVG Viewer
Nazwa rozszerzenia: SVG Viewer
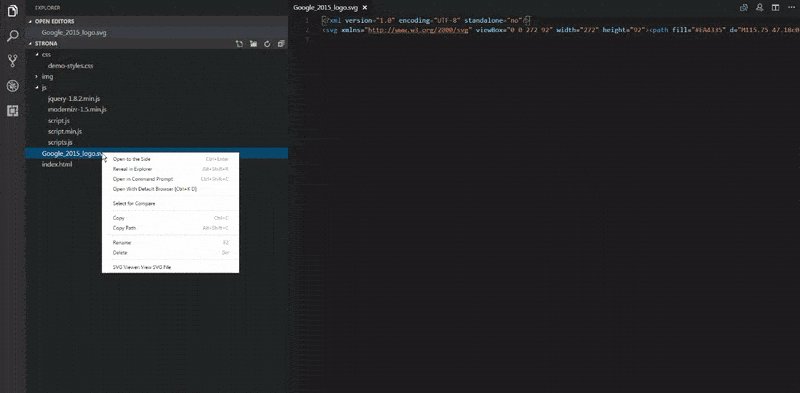
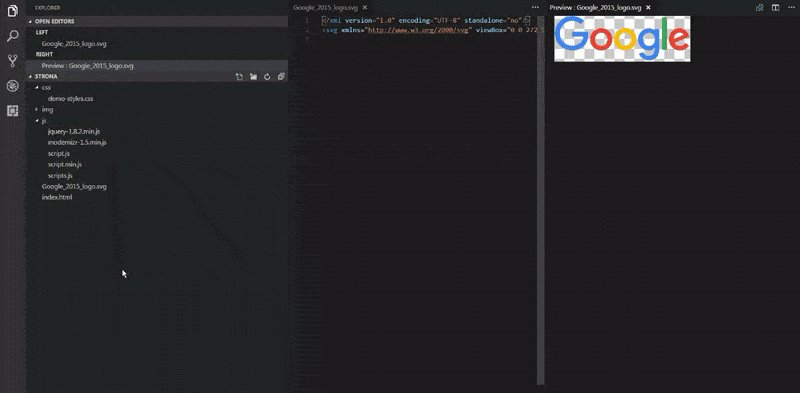
SVG Viewer umożliwia podgląd plików SVG wewnątrz edytora VSC.
JSHint
Nazwa rozszerzenia: jshint
Rozszerzenie JSHint integruje popularny linter JavaScript z Visual Studio Code. Dzięki temu zostaniesz powiadomiony o błędach natychmiast po ich popełnieniu.
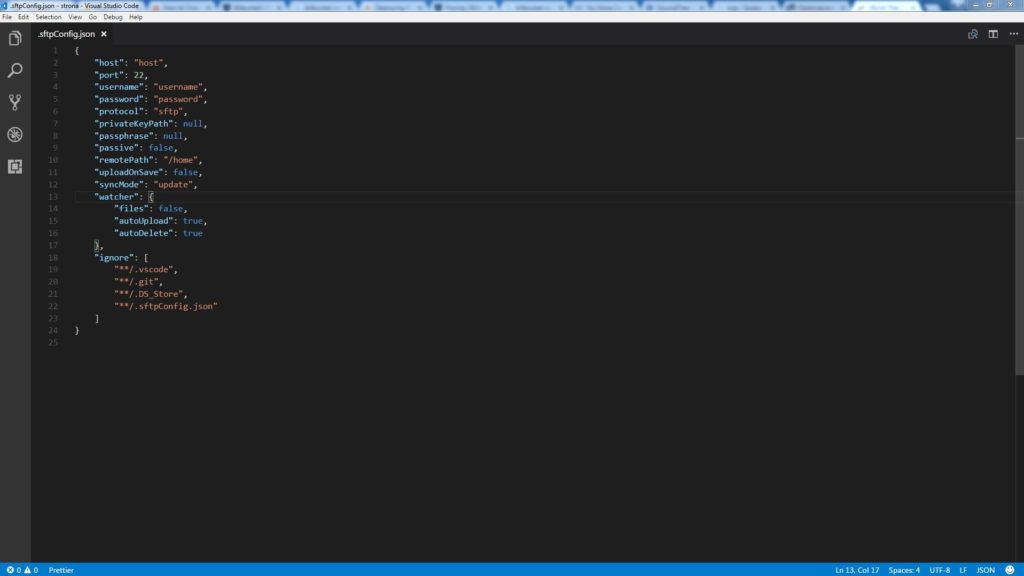
sftp
Nazwa rozszerzenia: sftp
To rozszerzenie pozwala na synchronizację Twojego projektu z serwerem FTP/SFTP.
















odpwiadam: PHPSTORM to jest najlepszy ide
Jeszcze Sass – do kolorowania składni i vscode-icons dla bocznego explorera. Ew nakładki keybindings jeżeli przechodzimy z innego IDE a chcemy używać znanych skrótów 🙂