Google Chrome daje webmasterom wiele wbudowanych narzędzi. Możesz jednak znacznie rozszerzyć możliwości tej przeglądarki, dodając do niej rozszerzenia. W tym artykule poznasz 13 bardzo przydatnych rozszerzań, które znacznie usprawnią Twoją pracę.
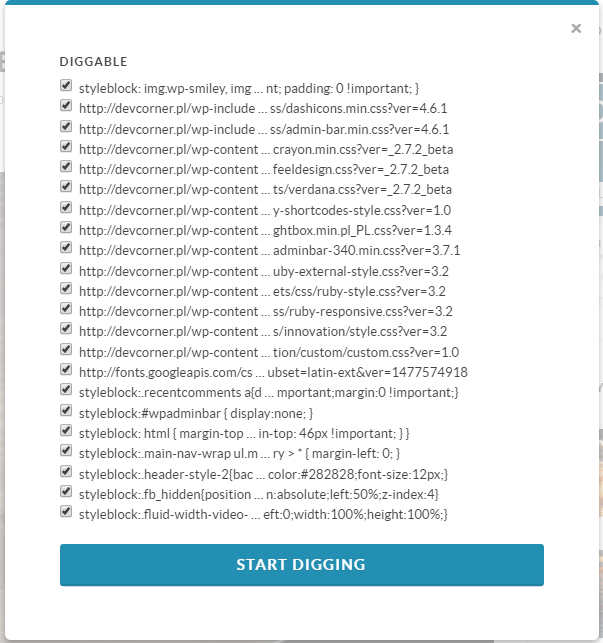
CSS Dig
CSS Dig to rozszerzenie, które znajduje i grupuje wszystkie pliki CSS użyte na stronie. Dzięki temu można łatwo je przeglądać i wprowadzać poprawki.
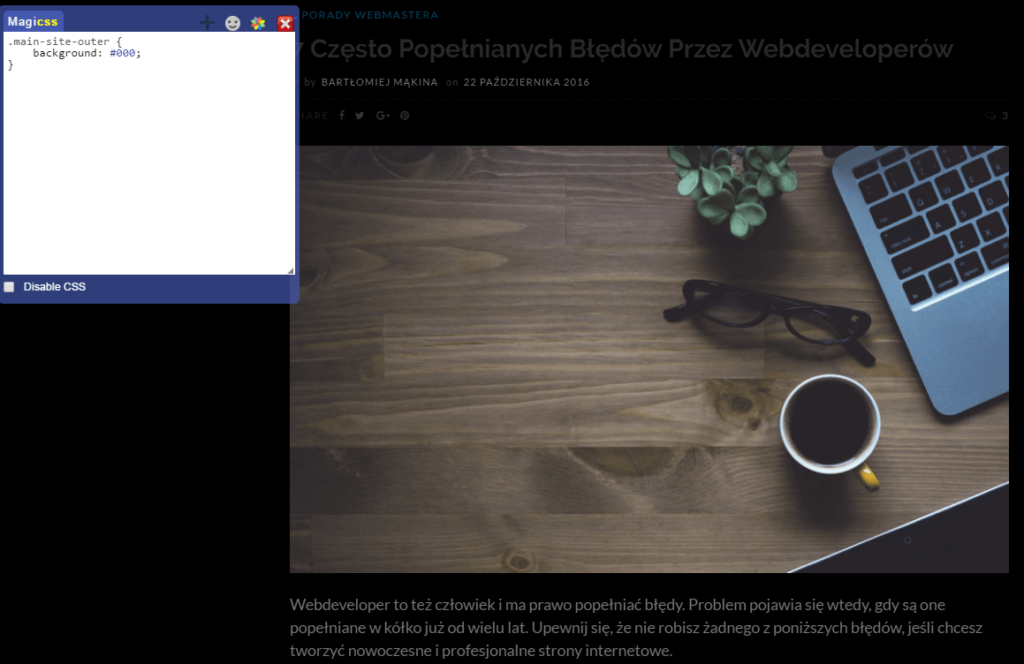
MagiCSS
MagiCSS pozwala na dodanie do dowolnej strony własnych stylów CSS. Style są zapamiętywane i działają nawet po odświeżeniu strony.
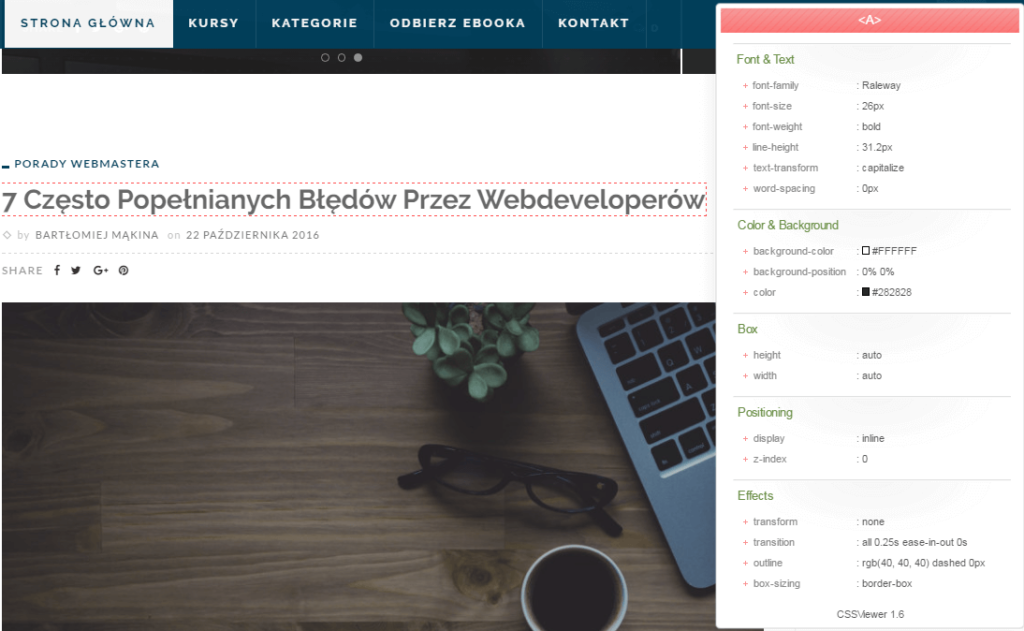
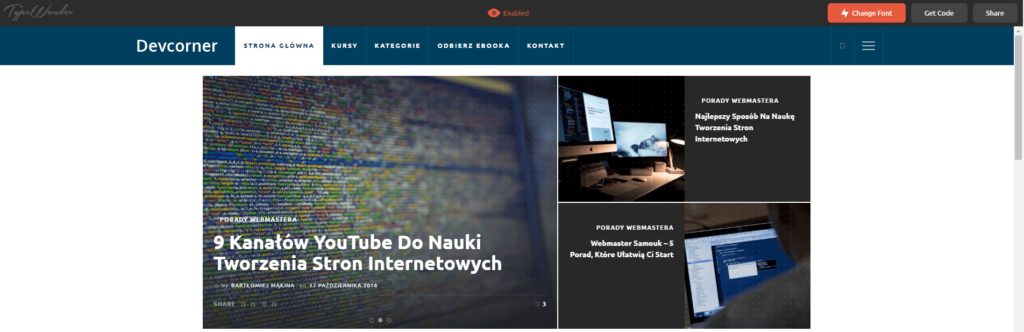
CSSViewer
CSSViewer umożliwia przejrzysty podgląd stylów po najechaniu kursorem na dowolny element.
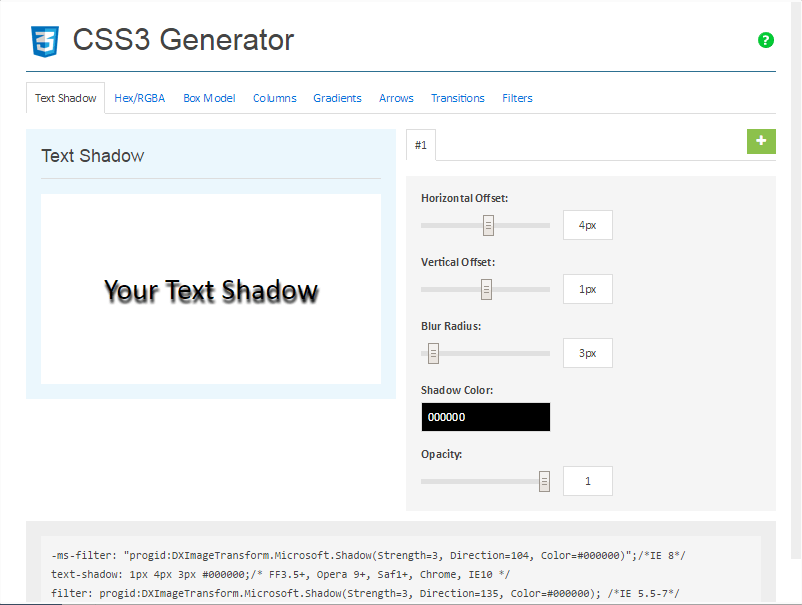
CSS3 Generator
To rozszerzenie pozwala na generowanie kodu CSS3 takiego jak: cienie, gradienty, przejścia i inne.
Perfmap
Perfmap przeprowadza test wydajności strony. Czas ładowania elementów pojawia się bezpośrednio na elemencie. Jasny zielony oznacza idealny czas ładowania.
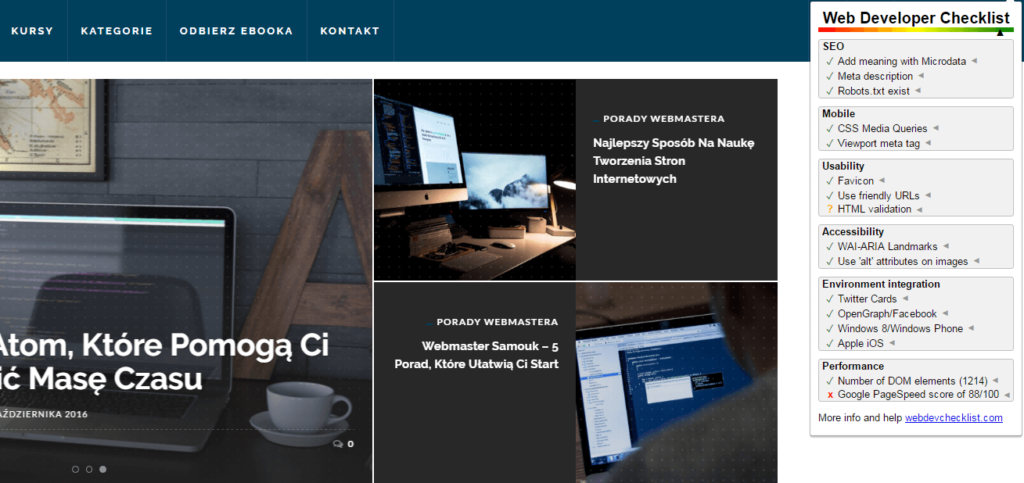
Web Developer Checklist
Web Developer Checklist to rozszerzenie, które sprawdza i ocenia stronę pod kątem popularnych czynników takich jak szybkość ładowania i przyjazność URL.
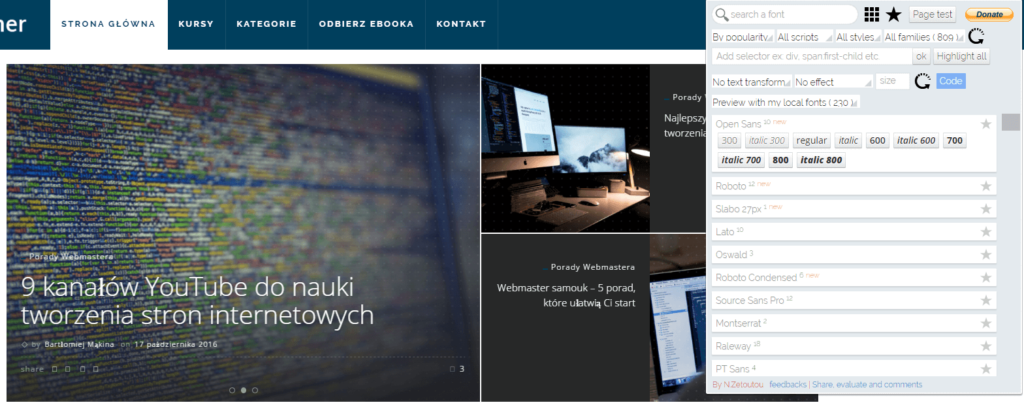
Font Playground
Font Playground pozwala na szybkie testowania czcionek bezpośrednio na stronie.
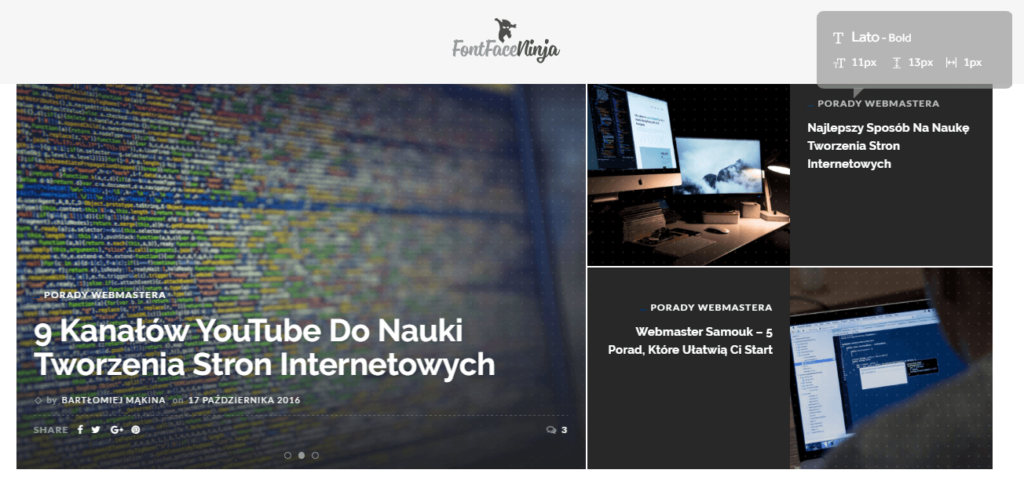
Fontface Ninja
Fontface Ninja to rozszerzenie, które pozwala na sprawdzenie czcionki po najechaniu kursorem na dowolny tekst.
TypeWonder
TypeWonder to rozszerzenie bardzo podobne do Font Playground. Pozwala na podgląd dowolnej czcionki na stronie.
ColorZilla
ColorZilla umożliwia szybki podgląd koloru elementu po najechaniu na niego colorpickerem.
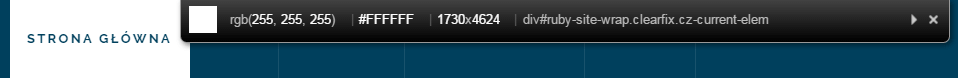
PerfectPixel
PerfectPixel to ciekawe rozszerzenie, które pozwala na nałożenie dowolnego obrazka na stronę i ustawienie jego przezroczystości. Jego głównym przeznaczeniem jest porównywanie gotowej strony z projektem.
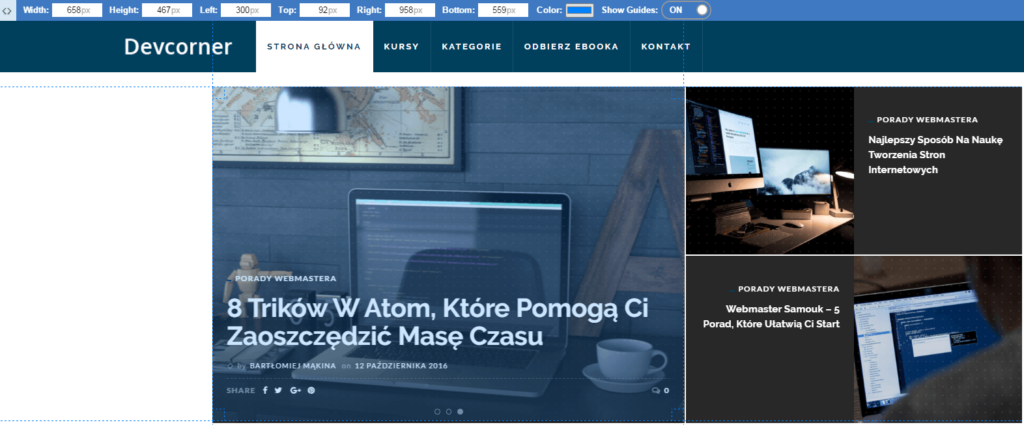
Page Ruler
To rozszerzenie dodaje do strony linijki. Bardzo przydatne jeśli chcemy szybko zmierzyć jakiś element.
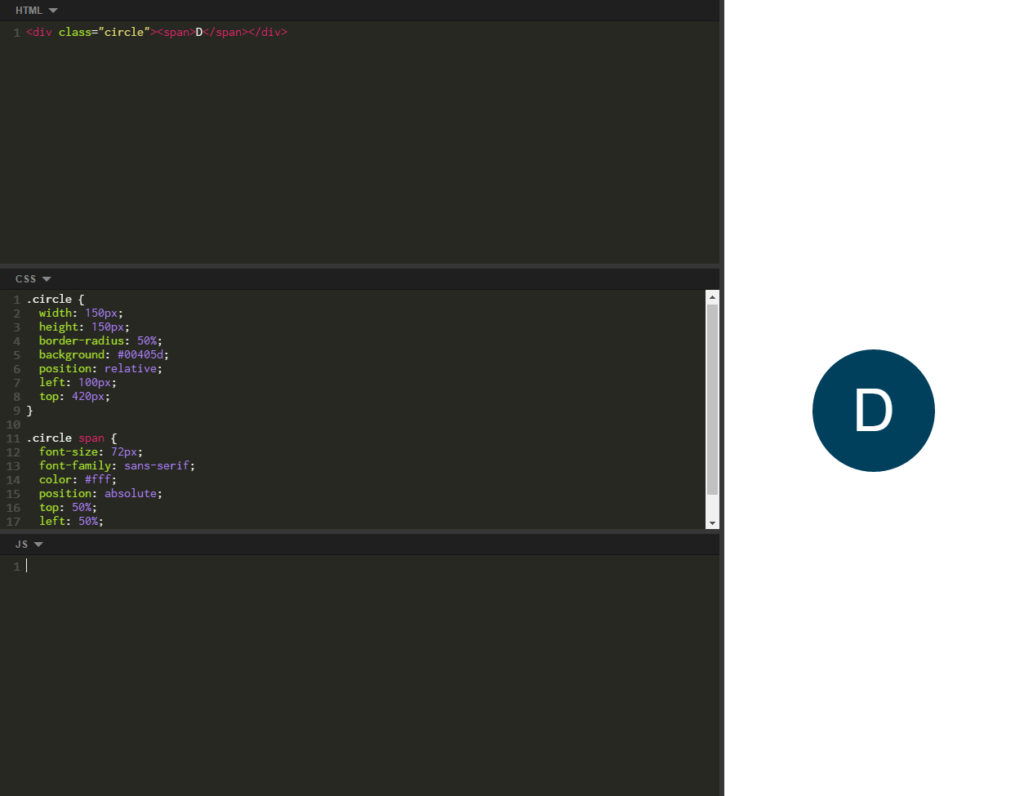
Web Maker
Web Maker to rozszerzenie, które w nowej karcie dodaje edytor kodu z podglądem na żywo. Może być przydatny, jeśli chcesz szybko przetestować jakieś rozwiązanie.
Znasz jakieś przydatne rozszerzenia do Google Chrome? Podziel się w komentarzu 🙂

















Do REST jeszcze świetny jest postman, do testowania single page apps lighthouse od Google.
Postman na wielki plus 🙂
Z całego serca polecam:
AngularJS Batarang – dla ludzi którzy piszą w angularze
Backspace for Chrome – jakiś czas temu google wycofało przejście na poprzednią stronę przez naciśnięcie klawisza Backspace
Google Analytics Debugger – Chyba każdy programista kiedyś konfigurował Analytics’a prawda? 🙂
JSON Formatter – piękne kolorowanie i auto formatowanie JSON’a w przeglądarce
Postman REST Client – bardzo dobre narzędzie do testowania restowych API – działa miodzio
uBlock Origin – dziwi mnie to, że nikt tego jeszcze nie napisał 😀
Xdebug helper – ułatwiacz życia z Xdebugiem 🙂
Mobile/RWD Tester – podgląd RWD w nowym oknie
Wappalyzer – dodatek który podpowiada po analizie jaki CMS użyto na oglądanej stronie oraz inne dodatki, frameworki itp.
o tak!