Jedną z rzeczy, o którą jestem często pytany, jest organizacja środowiska pracy. Jaki wybrać edytor? Jak przyśpieszyć pisanie CSS? Jak optymalnie pisać kod HTML? Obecnie Web Developerzy mają dostęp do tysięcy narzędzi. Każde z nich oferuje przyśpieszenie i ułatwienie pracy. Łatwo się w tym pogubić, szczególnie początkującym.
W tym artykule przedstawię Ci 4 narzędzia, których użycie znacznie przyśpieszy pracę z HTML i CSS. Dołączone poradniki pozwolą Ci natychmiast wykorzystać ich potencjał.
Visual Studio Code
Jeśli jesteś stałym czytelnikiem bloga, to mogłeś zauważyć, że korzystam głównie z Atoma. Używałem wcześniej z kilkunastu edytorów (m.in. Dreamweaver, Sublime Text 3, Brackets), ale w każdym czegoś mi brakowało. Przeniosłem się całkowicie na Atom i tam wykonywałem większość swojej pracy.
Jakiś czas temu jeden z czytelników wspomniał na fanpage’u Devcorner o edytorze Visual Studio Code. Słyszałem o nim wcześniej, ale nie miałem okazji go przetestować (to relatywnie „młody” edytor, powstał w kwietniu 2015). Postanowiłem dać mu szansę.
Po zrealizowaniu kilku projektów w VSC prawdopodobnie nie wrócę już do Atoma. Mam wrażenie, że robi wszystko to co Atom, tylko lepiej. Jest wyraźnie szybszy i lepiej zorganizowany. Praca w tym edytorze jest po prostu znacznie wygodniejsza.
Emmet
Emmet to wtyczka do popularnych edytorów, która znacznie usprawnia pisanie kodu HTML i CSS. Działanie pluginu polega na przekształcaniu skrótów na odpowiadające fragmenty kodu.
Emmet jest automatycznie instalowany z Visual Studio Code. Jeśli chcesz jednak korzystać z innego edytora, to nic nie stoi na przeszkodzie.
Jakiś czas temu napisałem dwa artykuły, dzięki którym szybko nauczysz się korzystać z tego narzędzia:
SASS
Krótki wstęp dla tych dwóch osób, które jeszcze nie słyszały o SASS – jest to preprocesor CSS, który pozwala na szybszą i bardziej wydajną pracę ze stylami strony. Więcej o SASS pisałem w kursie SASS dla początkujących.
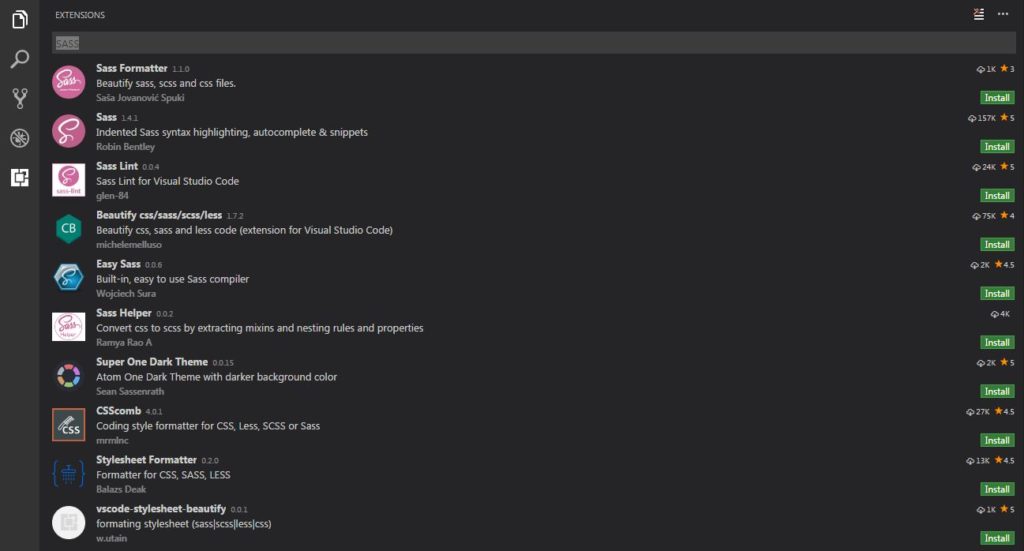
Składnia SASS nie jest domyślnie wspierana w Visual Studio Code, ale możesz zainstalować odpowiednie rozszerzenie w bardzo prosty sposób. Otwórz VSC i przejdź do panelu Extensions (CTRL + Shift + X). W wyszukiwarce wpisz „SASS” i kliknij przycisk Install obok rozszerzenia Sass.
LiveReload
LiveReload to świetne narzędzie, które monitoruje zmiany plików w katalogu ze stroną i automatycznie odświeża ją w przeglądarce. Jest to szczególnie efektywne rozwiązanie, jeśli posiadasz więcej niż jeden monitor (jeśli nie, to bardzo polecam).
Jak korzystać z LiveReload?
Na początku musisz go pobrać. Jeśli korzystasz z Maca, to za LiveReload będziesz musiał zapłacić 9.99$.
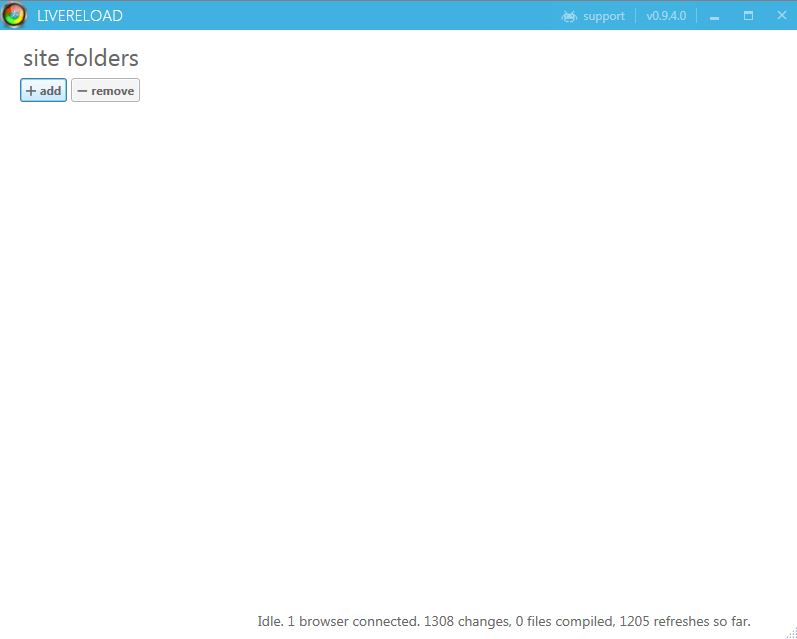
Wersja na Windows jest darmowa. Wystarczy że przejdziesz na tę stronę i pod nagłówkiem Downloads klikniesz na Try LiveReload 0.9.2 Alpha. Po pobraniu zainstaluj program. Teraz możesz otworzyć LiveReload. Zobaczysz podobne okno:
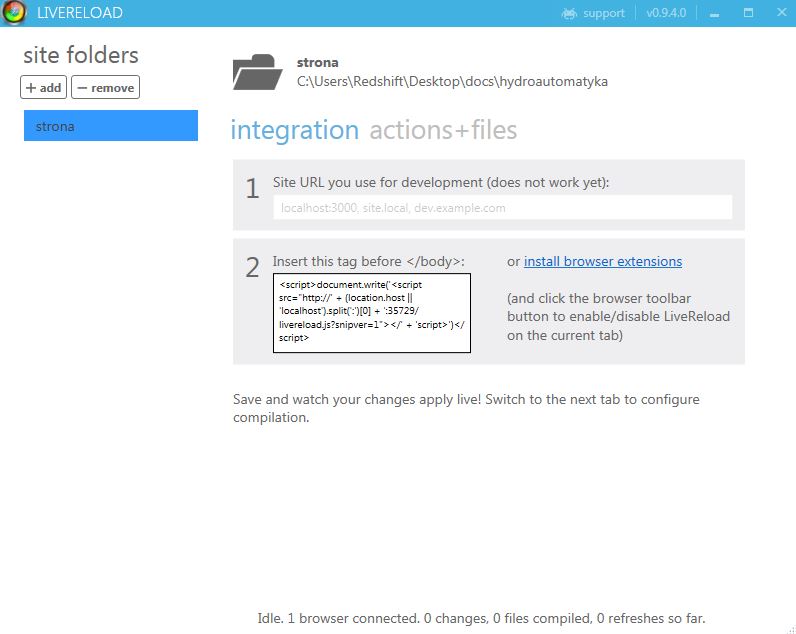
Teraz wystarczy kliknąć przycisk +add i wybrać główny katalog strony.
Skopiuj skrypt z drugiego kroku i wklej go przed zamykający tag </body>. Od teraz LiveReload będzie obserwował zmiany w plikach. Jeśli takie wystąpią, to automatycznie odświeży stronę.
Korzystasz z innych narzędzi, które przyśpieszają Twoją pracę z HTML i CSS? Podziel się w komentarzu 🙂










Widzę, że LiveReload to praktycznie to samo co Koala. Tylko Koala jest darmowa na wszystkie platformy.
http://koala-app.com/
Opcje obydwu tych programów łączy też dobrze skonfigurowany Webpack.
Ja jestem miłośnikiem takiego dinozaura jak NetBeans ale powoli przesiadam się na VSC.
W VSC brakuje mi rozpoznawania w pliku css, class i id wcześniej zdefiniowanych w pliku html.
Chyba, że brakuje mi jakiegoś plugina.
Sztosem, kombajnem do pracy jest webstorm polecam sprawdzić 🙂
VSC jest najlepszy nie tylko do HTML i CSS ale również JS, a szczególnie Node.js. Gdyby jeszcze dodano rozszrzenie o najnowsze narzędzia Google, Chrome zaprezentowane na Google I/O ’17 to VSC jest nie do pobicia https://youtu.be/PjjlwAvV8Jg
Co do ostatniego – brackets wspiera coś takiego natywnie 😉 spoko opcja, ale niestety przestaje działać kiedy włączamy narzędzia deweloperskie w chromie, a ponadto działa tylko z chromem :/
Wow, nie widziałem o tym. Może dam Bracketsowi jeszcze jedną szansę 🙂
W Atomie można ściągnąć do tego plugin. Albo gulp+wtyczka z chrome.