W tej krótkiej serii napiszemy prosty chat przy użyciu Node.js oraz Socket.io. Zaczynajmy 🙂
Aby zainstalować Node.js przejdź pod ten adres i wybierz odpowiadnią wersję dla Twojego systemu operacyjnego. Instrukcję instalacji możesz znaleść pod tym linkiem.
Po zainstalowaniu utwórzmy nowy folder o nazwie Chat (nie ma znaczenia gdzie go utworzysz – ja zrobię to na pulpicie). Wewnątrz folderu utwórzmy nowy plik – package.json. Jest on niezbędny do działania naszej aplikacji. Wewnątrz pliku dodajmy poniższy kod:
{
"name": "devcorner-chat",
"version": "0.0.1",
"description": "Devcorner chat",
"dependencies": {}
}Definiujemy tutaj nazwę naszej aplikacji, wersję, opis oraz dependencies (zależności). Jest to obecnia pusta tablica, ale później trafią do niej wszystkie zewnętrzne „moduły”, z których będzie korzystać nasza aplikacja. Wrócimy jeszcze do tego elementu w dalszej części 🙂
Następnie otwórzmy konsolę cmd i przejdźmy do utworzonego folderu:
Gdy już znajdziemy się wewnątrz naszego folderu wpiszmy:
npm install --savePowyższymi ostrzeżeniami nie musimy się przejmować, nie mają one wpływu na działanie naszej aplikacji. W cmd wpiszmy kolejną komendę:
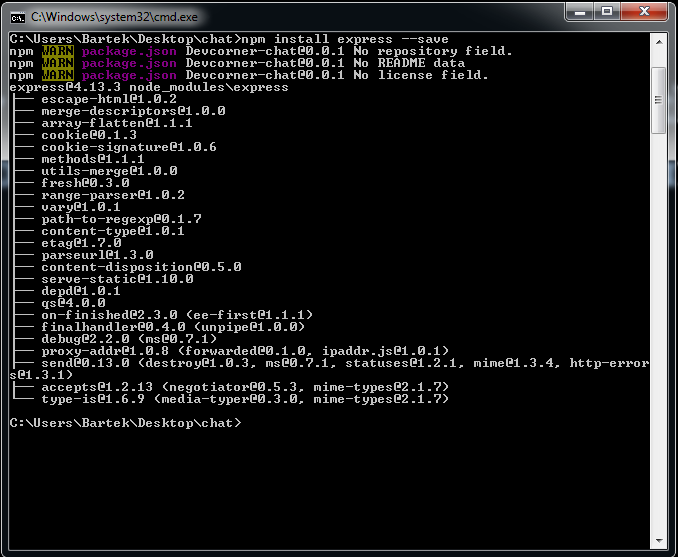
npm install express --savePowyższa komenda pobiera Express – framework dla Node.js, który znacznie ułatwi nam pracę. Więcej informacji na temat Express możesz znaleść tutaj. Zauważ, że wewnątrz dependencies pojawił się nowy element.
Możemy teraz wpisać ostatnią już komendę:
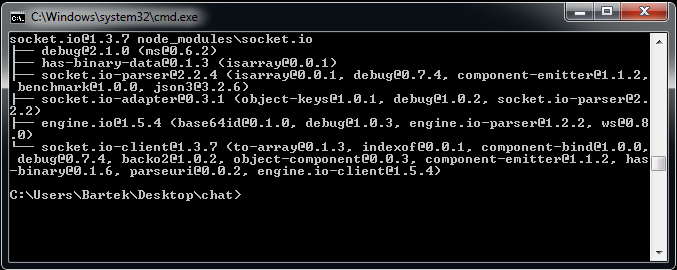
npm install --save socket.ioJeśli zobaczysz podobny komunikat to wszystko jest w porządku. Możemy teraz przejść do pisania naszej aplikacji. W głównym folderze utwórzmy dwa pliki:
- index.js – nasz serwer
- index.html – nasz klient
Zacznijmy od index.html:
<!doctype html>
<html>
<head>
<title>Devcorner chat</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: 13px Helvetica, Arial;
}
form {
background: #333;
padding: 5px;
position: fixed;
bottom: 0;
width: 100%;
}
form input {
border: 0;
padding: 10px;
width: 90%;
margin-right: .5%;
}
form button {
width: 9.5%;
background: #ccc;
font-size: 12px;
border: none;
padding: 10px 0;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages li {
padding: 10px 12px;
font-size: 14px;
}
#messages li:last-child {
margin-bottom: 43px;
}
#messages li:nth-child(odd) {
background: #ddd;
}
#messages li:nth-child(even) {
background: #bbb;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="msg" autocomplete="off" /><button>Wyslij</button>
</form>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.socket.io/socket.io-1.3.7.js"></script>
<script>
</script>
</body>
</html>Struktura HTML jest bardzo prosta. Do listy ul będą trafiać wszystkie wiadomości wpisane w input. Style również są proste i w zasadzie dowolne. Przed zamykającym znacznikiem </body> podłączamy klienta Socket.io (serwer już zainstalowaliśmy) oraz jQuery.
Pomiędzy znacznikami <script> dodajmy teraz kod, który prześle wiadomość na serwer:
var socket = io();
$('form').submit(function(){
socket.emit('message', $('#msg').val());
$('#msg').val('');
return false;
});
socket.on('message', function(msg){
$('#messages').append($('<li>').text(msg));
$("html, body").scrollTop($(document).height());
});Do zmiennej socket przypisujemy io(). Od tej pory możemy jej używać do łączenia się z serwerem. Po naciśnięciu przycisku używamy socket.emit o nazwie message i wartości inputa. To zapytanie zostanie wysłane na serwer (po prostu wiadomość). Następnie czyścimy input.
Poniżej obsługujemy zdażenie socket.on. Ten kod wykona się tylko wtedy gdy z serwera zostanie wysłany emit o nazwie podanej między ’ ’. Parametr msg przechowuje odpowiedź z serwera, którą następnie dołączamy do listy ul oraz przewijamy stronę na sam dół.
Zajmijmy się teraz stroną serwera, a więc plikiem index.js:
var express = require('express'),
app = express(),
server = require('http').createServer(app),
io = require('socket.io').listen(server);
server.listen(process.env.PORT || 3000);
app.get('/',function(req,res){
res.sendFile(__dirname+'/index.html');
});
io.sockets.on('connection', function (socket) {
console.log("Socket connected.");
socket.on('message', function(msg){
io.emit('message', msg);
});
});Na początku podpinamy express oraz przy pomocy createServer tworzymy serwer. Następnie ustawiamy socket.io na „nasłuchiwanie” tego serwera.
Za pomocą server.listen ustawiamy port na jakim działa nasza aplikacja. Wpisanie po prostu 3000 byłoby wystarczające, ale dzięki wpisaniu process.env.PORT będziemy w stanie uruchomić naszą aplikację na Heroku (więcej o Heroku w kolejnej części).
Następnie ustawiamy, że na stronie głównej będzie ładowany plik index.html.
Po połączeniu użytkownika z socket.io wyświetlamy w konsoli krótki komunikat. Następnie wyłapujemy emit, który przyszedł od klienta i przy pomocy io.emit wysyłamy do WSZYSTKICH podłączonych klientów wiadomość (tam zostaje ona przechwycona i wyświetlona).
Przetestujmy teraz nasz chat. Przejdźmy do cmd i włączmy serwer:
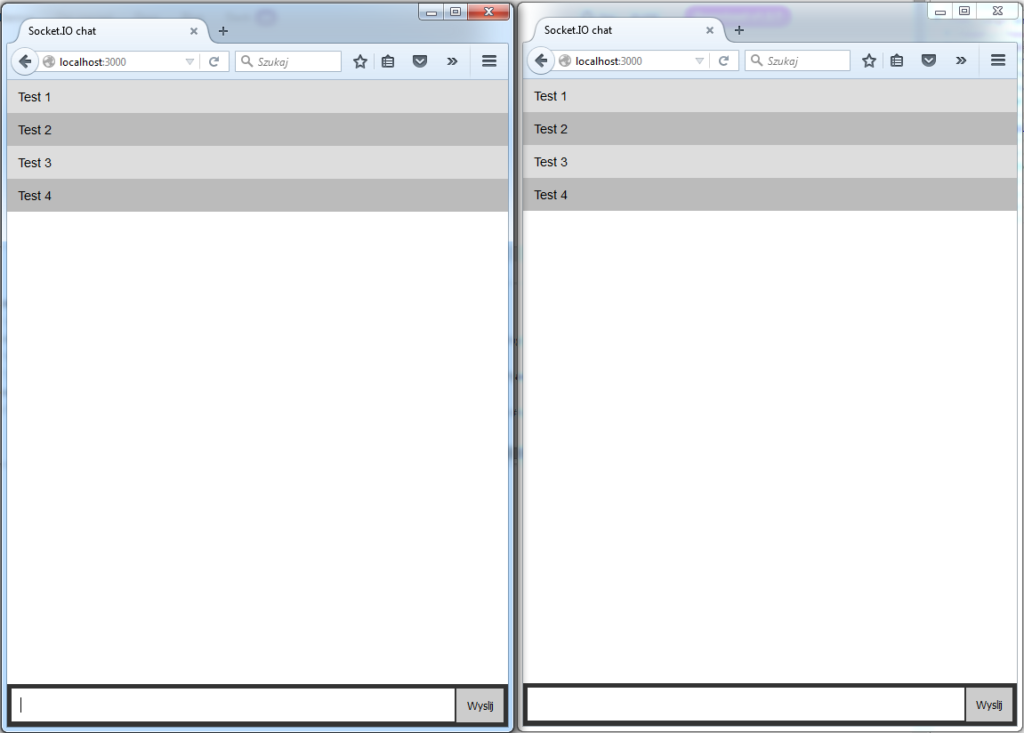
node index.jsPrzejdźmy teraz pod adres http://localhost:3000/.
Wszystko działa jak należy 🙂
W kolejnych częściach zintegrujemy chat z bazą MongoDB oraz wrzucimy naszą aplikację na Heroku.
Wszystkie pliki możesz pobrać tutaj.











Robiłam według wskazówek, jednak z małą zmianą, gdyż style umieściłam w odrębnym pliku css i w końcowym efekcie wyświetla mi się tylko index.html bez stylów. W jaki sposób to można naprawić? Czy jedynym sposobem jest zamieszczenie stylów bezpośrednio w kodzie html?