W trzeciej części tworzenia chatu przeniesiemy naszą aplikację z serwera lokalnego na Heroku.
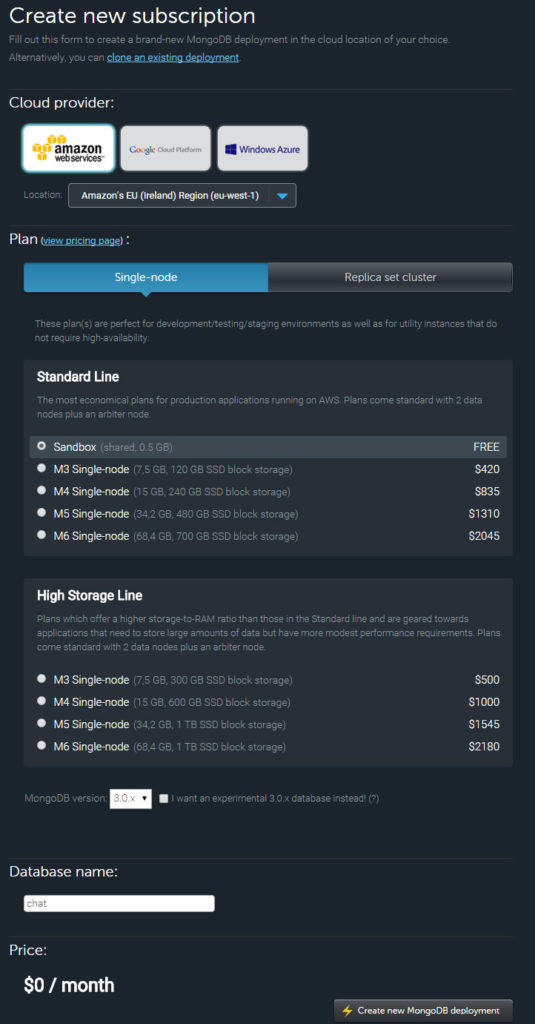
„Przeprowadzkę” rozpoczenimy od bazy danych. Istnieje wiele serwisów oferujących hosting mongoDB. My skorzystamy z Mongolab ponieważ oferują darmową bazę o pojemności 500mb – dla naszego chatu w zupełności wystarczy. Zarejestrować możesz się pod tym linkiem. Po rejestracji, aktywowaniu konta i zalogowaniu możemy utworzyć nową bazę danych kilkając przycisk Create new.
Następnie ustawiamy naszą bazę:
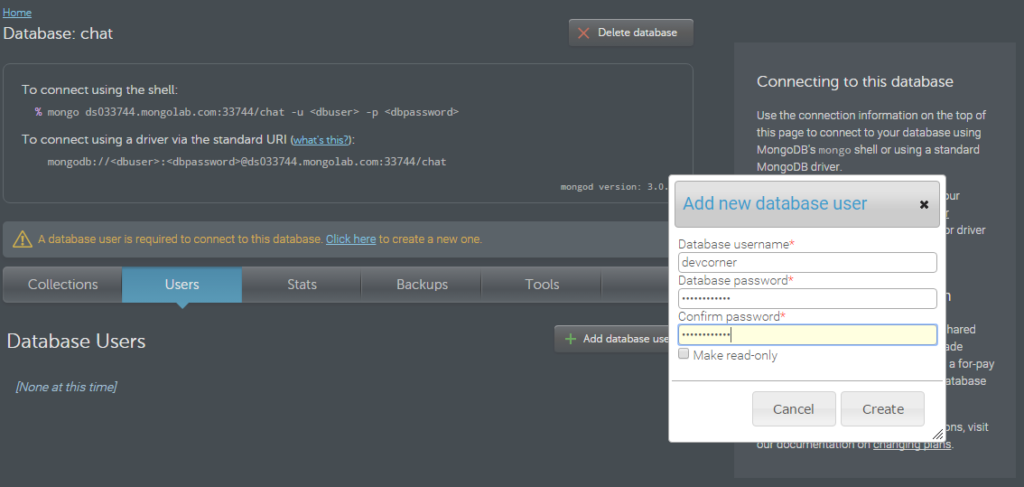
 Następnie klikamy Create new MongoDB deployment i tworzymy bazę danych. Kilkamy na naszą bazę i w zakładce Users klikamy Add database user aby dodać użytkownika zarządzającego bazą.
Następnie klikamy Create new MongoDB deployment i tworzymy bazę danych. Kilkamy na naszą bazę i w zakładce Users klikamy Add database user aby dodać użytkownika zarządzającego bazą.
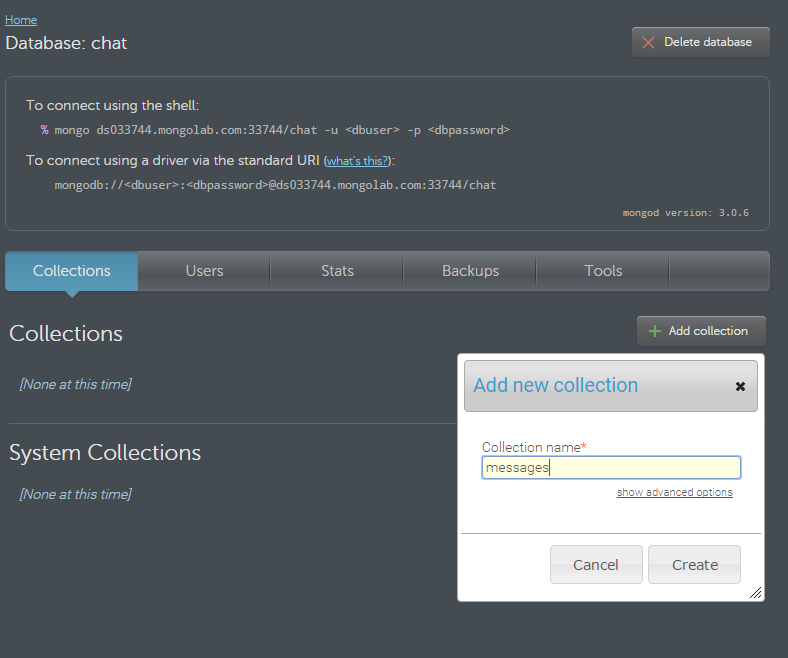
 Klikamy Create. Po utworzeniu użytkownika przechodzimy do zakładki Collection i tworzymy nowy zbiór – tabelę o nazwie messages.
Klikamy Create. Po utworzeniu użytkownika przechodzimy do zakładki Collection i tworzymy nowy zbiór – tabelę o nazwie messages.
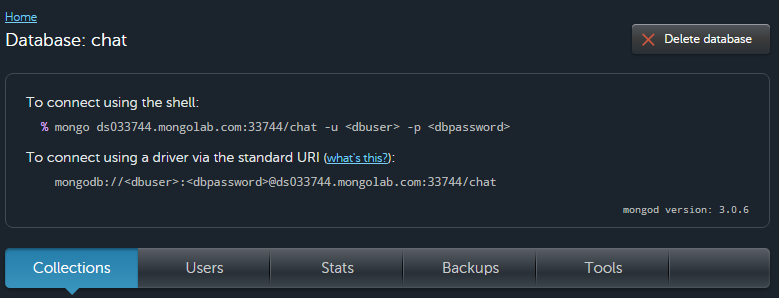
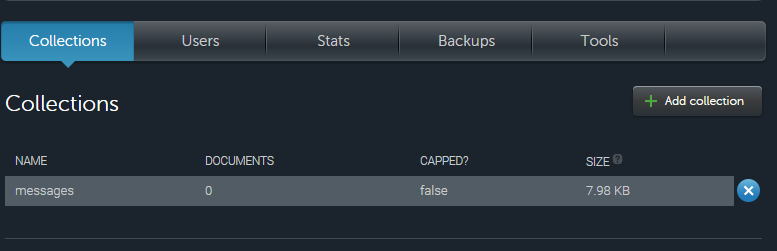
Klikamy Create. Po utworzeniu nowej tabeli zobaczymy takie okno:
Baza danych jest gotowa. Pozostaje nam już tylko połączyć ją z naszą aplikacją. Aby to zrobić musimy dysponować URI naszej bazy. Znajduje się on w widoku bazy:
Pierwsza komenda służy do łączenia z bazą danych z poziomu konsoli. Interesuje nas URI znajdujące się poniżej. Możemy teraz przejść do pliku index.js i zmienić jedną linię tą:
mongo.connect('mongodb://127.0.0.1/test', function(err, db){na tą:
mongo.connect('mongodb://devcorner:jakieshaslo.@ds033744.mongolab.com:33744/chat', function(err, db){Zmienił się tylko adres bazy. Zwróć uwagę, że w twoim przypadku ten adres będzie wyglądał inaczej w zależności od nazwy i hasła użytkownika (bazy danych, nie całego Mongolab) oraz nazwy bazy. Najlepiej skopiuj adres bezpośrednio z Mongolab. Możemy teraz uruchomić nasz serwer:
Przechodzimy pod adres http://localhost:3000, wpisujemy nazwę użytkownika i wysyłamy przykładową wiadomość. Odświeżamy teraz widok bazy danych w Mongolab:
W kolumnie DOCUMENTS wyświetlana jest ilość rekordów w bazie danych. Widzimy 1 a więc wysłana przez nas wiadomość trafiła do bazy danych. Zanim zajmiemy się konfiguracją Heroku upewnijmy się że w pliku index.js znajduje się poniższa linia:
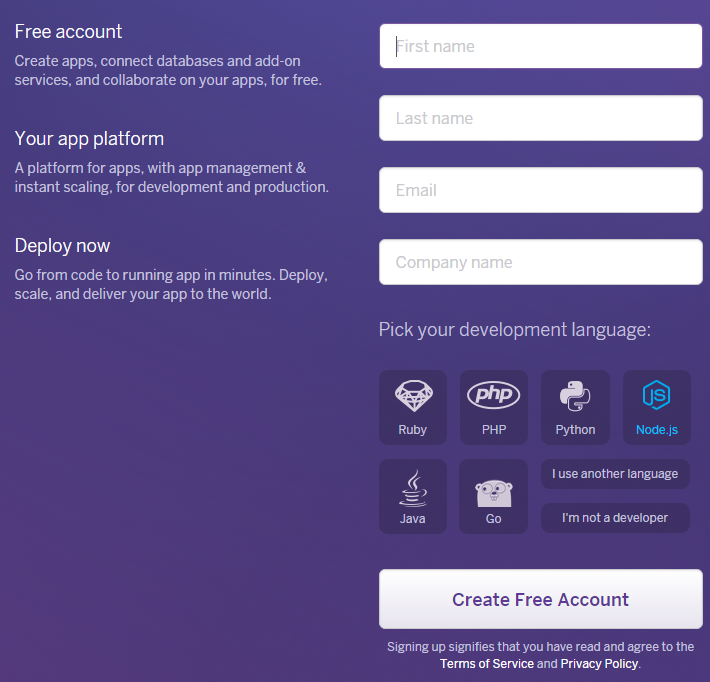
server.listen(process.env.PORT || 3000);Jest ona kluczowa do działania naszej aplikacji w Heroku. Możemy teraz przejść pod ten adres i zarejestrować się.

Wpisujemy swoje dane, zaznaczamy Node.js i klikamy Create Free Account. Odbieramy maila, aktywujemy konto i ustawiamy hasło.
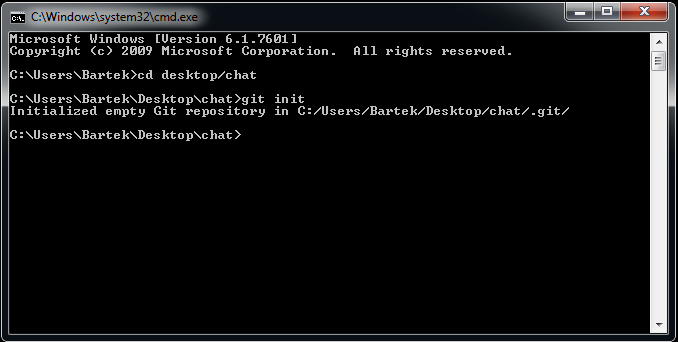
Teraz musimy pobrać heroku toolbelt. Wchodzimy tutaj i wybieramy odpowiednią dla swojego systemu wersję. Po pobraniu i instalacji otwieramy cmd i przechodzimy do folderu z chatem. Wpisujemy komendę:
git initJeśli ta komenda zwraca Ci jakiś błąd – prawdopodobnie nie masz zainstalowanego gita. Instrukcję możesz znaleść tutaj. Wpisujemy kolejną komendę:
git add .Następnie:
git commit -m "commit"Teraz zalogujemy się do Heroku. Wpiszmy w tym samym oknie komendę:
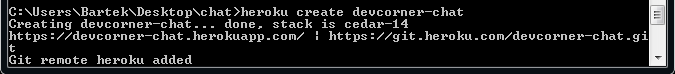
heroku loginWpisujemy email podany przy rejestracji do Heroku oraz hasło ustawione później. Możemy utworzyć teraz nasz serwer na Heroku. Wpisujemy:
heroku create nazwa-twojej-aplikacjiPamiętaj aby wybrać inną nazwę aplikacji niż ja. Ta jest już zajęta 🙂
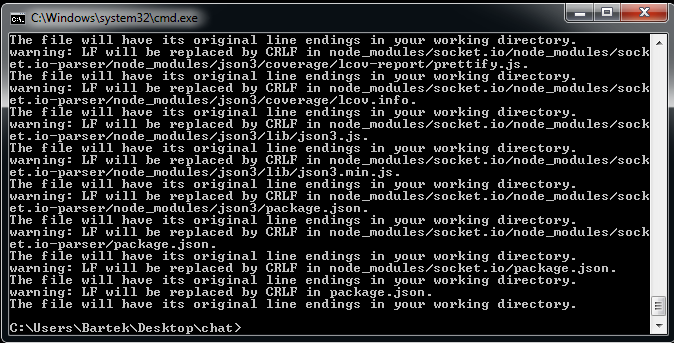
Możemy teraz wrzucić pliki na serwer. Wpisujemy:
git push heroku masterMoże to chwilę potrwać. Aby otworzyć aplikację możemy albo przepisać/skopiować link podany pod koniec informacji w cmd albo po prostu wpisać komendę:
heroku openOtworzy się strona informująca nas o błędzie:
Serwer widzi wszystkie pliki ale nie ma pojęcia który z nich ma uruchomić. Podobnie jak wcześniej wpisywaliśmy w konsoli node index.js podobnie teraz musiamy jakoś dać znać serwerowi, który plik ma włączyć. W Heroku odpowiada za to plik o nazwie Procfile (bez rozszerzenia). Zawartość pliku powinna wyglądać następująco:
web: node index.jsPowinien znajdować się on w głównym folderze. Gdy już tam jest musimy go wrzucić na serwer. Wpisujemy we wcześniej otwartym oknie cmd:
git add .Następnie:
git commit -m "commit"Następnie:
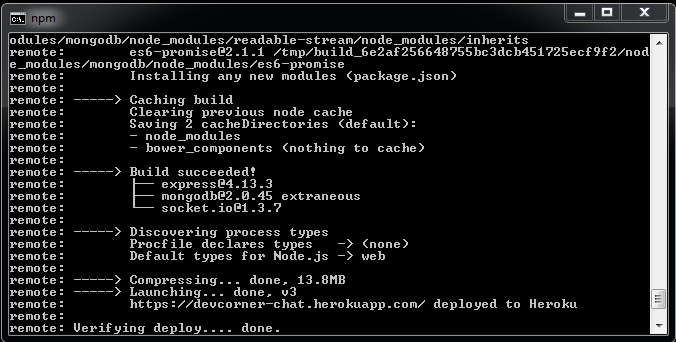
git push heroku masterJeśli w plikach pojawiły się jakieś zmiany/pliki zniknęły/pliki zostały dodane to będzie to wprowadzone.
Wpiszmy jeszcze:
heroku ps:scale web=1I na końcu:
heroku openNasz chat jest gotowy do użycia 🙂
Przykład możesz zobaczyć tutaj.
Paczkę możesz pobrać tutaj.
















Bardzo dobry tutorial. Dzięki wielkie. Jedyny problem już prawie na końcu to nie mogę przesłać plików.
proszę o pomoc. Poniżej moje wpisy do cmder. Pozdrawiam.
C:chat (Devcorner-chat@0.0.1)
λ git push heroku master
error: src refspec master does not match any.
error: failed to push some refs to 'https://git.heroku.com/ar-chat.git’
Witam. Przesłałem pliki. Utworzyłem procfile i jeszcze raz przeslalem pliki na heroku. Wpisałem ps: scale web=1 i OK. Jednak po wpisaniu heroku open aplikacja sie nie uruchamia. problem jest z „Heroku’s HTTP router serves unstyled HTML with HTTP status code 503 (Service Unavailable). Proszę o pomoc.
Świetna seria, dzięki 🙂