Notyfikacje JavaScript pozwalają na wyświetlanie różnych powiadomień bezpośrednio w przeglądarce użytkownika. Są dostępne od dłuższego czasu, ale dopiero od niedawna są wspierane przez większość przeglądarek desktopowych i mobilnych.
W tym krótkim artykule dowiesz się jak w prosty sposób tworzyć powiadomienia push.
Instalacja Push.js
Do generowania powiadomień wykorzystamy bibliotekę Push.js. Instalacja ogranicza się do pobrania i podpięcia głównego skryptu. Przejdź na tę stronę i pobierz plik push.min.js. Następnie podepnij plik do strony.
<script src="push.min.js"></script>Push.js nie wymaga żadnych dodatkowych bibliotek.
Uwaga: powiadomienia nie będą poprawnie działać w pliku .html otwartym bezpośrednio w przeglądarce. Strona musi zostać umieszczona na serwerze lokalnym/zewnętrznym.
Struktura HTML
Na potrzeby tego przykładu utworzymy jedynie przycisk, który będzie otwierał powiadomienie:
<a class="button" href="#">Pokaż powiadomienie</a>Wyświetlanie powiadomień
Zanim wyświetlimy powiadomienie, musimy najpierw uzyskać zgodę użytkownika. Dzięki temu zabezpieczeniu użytkownicy mają pełną kontrolę nad stronami, które mogą wysyłać im notyfikacje. Poniżej podpiętego wcześniej skyptu dodajmy tagi <script></script>. Pomiędzy nimi zapytajmy użytkownika o pozwolenie na wyświetlanie powiadomień.
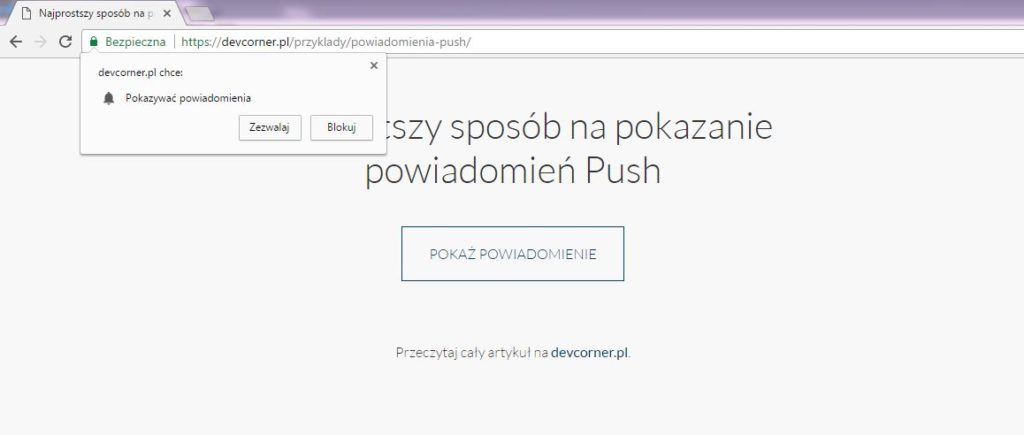
Push.Permission.request();Otwórzmy teraz stronę w przeglądarce:
Okno zezwolenia będzie wyglądać inaczej w każdej przeglądarce, natomiast zasady działania są takie same. Użytkownik może zezwolić lub zablokować powiadomienia. Jeśli nie użyjesz tego sprawdzenia (Push.Permission.request()), to Push.js zapyta użytkownika o pozwolenie przed wyświetleniem pierwszej notyfikacji.
Dodajmy teraz kod odpowiedzialny za wyświetlenie powiadomienia:
$( ".button" ).on( "click", function() {
Push.create('Cześć!', {
body: 'Zobacz nowy artykuł na Devcorner - "Najprostszy sposób na pokazanie powiadomień Push".',
icon: 'icon.png',
timeout: 6000,
onClick: function() {
console.log('Kliknięto powiadomienie.');
}
});
});Tak będzie wyglądał kod, jeśli korzystasz z jQuery. Jeśli nie, to zmieni się tylko zapis obsługi zdażenia click. Sama obsługa Push nie wymaga jQuery.
Po kliknięciu na .button tworzymy nowe powiadomienie (create). Jako pierwszy parametr podajemy tytuł powiadomienia. Drugim parametrem jest tablica z pozostałymi ustawieniami:
- body – główna treść powiadomienia
- icon – ścieżka do ikony powiadomienia
- timeout – czas w milisekundach do automatycznego zamknięcia powiadomienia
- onClick – funkcja, która zostanie wykonana po kliknięciu na powiadomienie
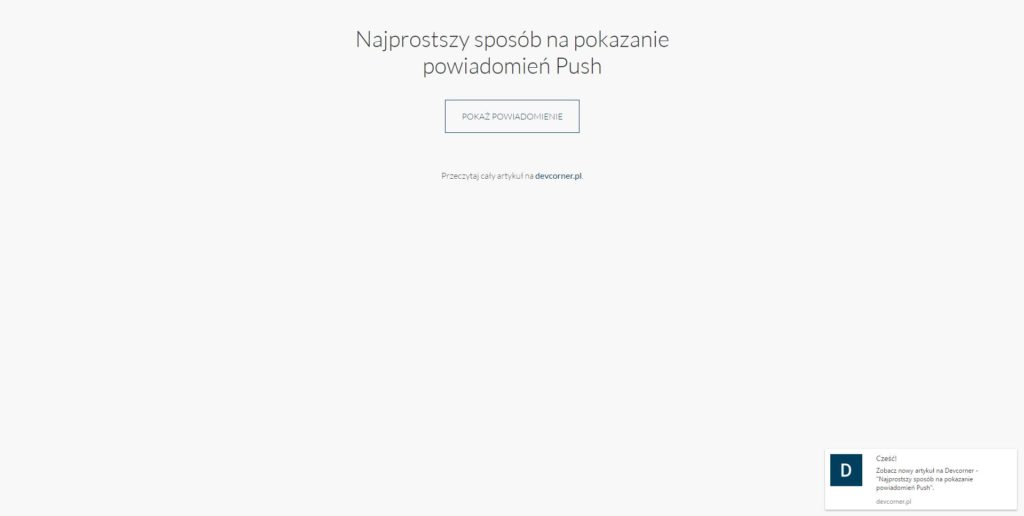
Pełną listę opcji znajdziesz tutaj. Możemy teraz otworzyć stronę i kliknąć przycisk:
W prosty sposób utworzyliśmy działające powiadomienie.







Prosba o informacje jak powinien wygladac zapis obslugi zdarzenia click bez JQuery?
Fajna stronka, Like;)
https://mizzo.pl
Ciekawy wpis. Jako uzupełnienie dodam od siebie: https://blog.piotrnalepa.pl/2015/06/11/jsphp-jak-zaimplementowac-powiadomienia-typu-push-w-aplikacji-javascript/