W tym artykule dowiesz się, jak wykryć położenie użytkownika korzystając z JavaScript.
JavaScript umożliwia lokalizację użytkownika dzięki Geolocation API. To narzędzie udostępnia wiele metod przydatnych w ustalaniu pozycji użytkownika. Do wyboru mamy 3 możliwości ustalania lokalizacji:
- WiFi – bardzo dokładne i dostępne na większości urządzeń
- GPS – dostępne głównie na urządzeniach mobilnych, bardzo dokładne
- IP – niezbyt dokładne (pozwoli nam poznać region)
Ostatniej opcji użyjemy najczęściej, gdy nie będziemy w stanie pobrać lokalizacji z WiFi/GPS.
Korzystanie z Geolocation
Geolocation jest wspierana w większości przeglądarek, jednak mimo to upewnimy się, że możemy jej użyć. Możemy to sprawdzić w ten sposób:
var geo = navigator.geolocation;
if(geo) {
// dostępna
}
else {
// niedostępna
}W tym momencie możemy w bardzo prosty sposób pobrać szerokość i długość geograficzną. Korzystamy w tym celu z metody getCurrentPosition.
var geo = navigator.geolocation;
if(geo) {
geo.getCurrentPosition(function(location) {
console.log('Szerokość ' + location.coords.latitude);
console.log('Długość ' + location.coords.longitude);
});
}
else {
console.log('niedostępny');
}Jako parametr tej metody podajemy funkcję anonimową z parametrem location. Następnie wyciągamy z niej szerokość i długość geograficzną.
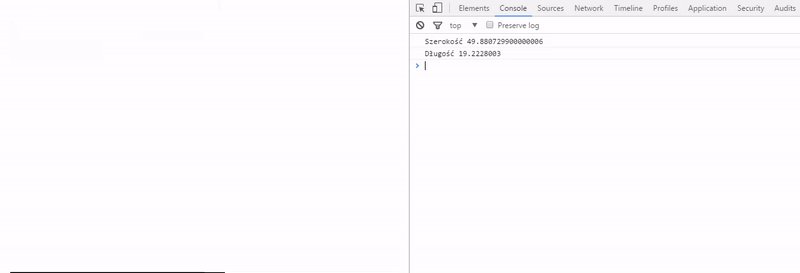
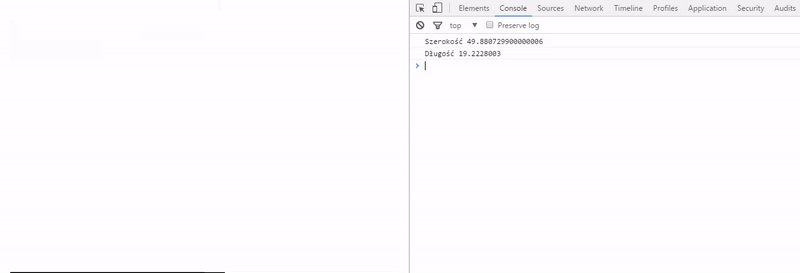
Po uruchomieniu strony w przeglądarce zostaniemy zapytani o udostępnienie lokalizacji. Po zezwoleniu dane wyświetlą się w konsoli.
Oprócz szerokości (latitude) i wysokości (longitude) możemy pobrać kilka innych czynników:
- accuracy – margines błędu w metrach
- altitude – wysokość n.p.m.
- altitudeAccuracy – margines błędu wysokości n.p.m
- heading – kierunek urządzenia (w stopniach) względem północy
- speed – prędkość urządzenia w metrach na sekundę
Integracja z Google Maps
Możemy teraz zintegrować geolocation z Google Maps i dynamicznie wyświetlać lokalizację użytkownika. Zaczniemy od utworzenia dwóch elementów HTML:
<button id="detect">Wykryj lokalizację</button>
<div id="map"></div>Po kliknięciu buttona #detect mapa pojawi się wewnątrz diva #map. Dodajmy jeszcze kilka linijek CSS:
#map {
width: 800px;
height: 400px;
margin-top: 20px;
}Podepnijmy teraz API Google Maps:
<script src="https://maps.googleapis.com/maps/api/js" type="text/javascript"></script>Teraz wystarczy już tylko połączyć wszystko w całość:
if (geo) {
$('#detect').on('click', function() {
geo.getCurrentPosition(function(location) {
// zapisanie szerokości i długości geograficznej do zmiennych
var lat = location.coords.latitude;
var lng = location.coords.longitude;
// opcje mapy
var mapOptions = {
// wielkość zoomu
zoom: 15,
// współrzędne punktu, na którym wyśrodkowana jest mapa
center: new google.maps.LatLng(lat, lng),
};
// pobranie mapy do zmiennej
var mapElement = document.getElementById('map');
// Utworzenie mapy Google używając elementu #map i opcji zdefiniowanych w tablicy
var map = new google.maps.Map(mapElement, mapOptions);
// dodanie znacznika
var marker = new google.maps.Marker({
position: new google.maps.LatLng(lat, lng),
map: map,
title: 'Lokalizacja użytkownika'
});
});
});
}Końcowy efekt wygląda tak:

I to wszystko. Wykrywanie lokalizacji użytkownika działa poprawnie. Klikając poniżej będziesz mógł pobrać pliki.