Utrata połączenia bywa bolesna. Szczególnie jeśli akurat wypełnialiśmy długi formularz i dane zostały utracone. W tym artykule dowiesz się jak szybko wykryć utratę połączenia i powiadomić o tym użytkownika.
Po co wykrywać stan połączenia?
Wykrywanie stanu połączenia okaże się szczególnie przydatne, jeśli nie chcemy utracić danych wysyłanych przez użytkownika. Załóżmy, że piszesz artykuł w edytorze online. Po zakończeniu prac klikasz „Zapisz”, czekasz chwilę i widzisz białą stronę – utraciłeś połączenie. Cała praca poszła na marne.
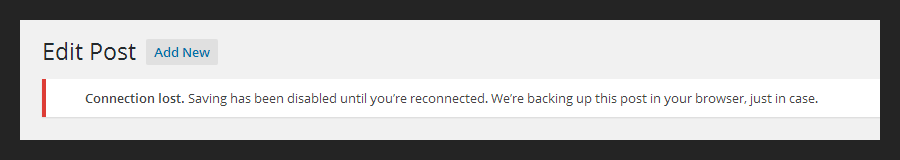
Z pomocą przychodzi nam biblioteka Offline.js, która pozwala na wykrycie utraty połączenia i zapisanie danych (nawet tych wysłanych przez AJAX) w cache. Z takiego rozwiązania korzysta między innymi edytor wpisów w WordPress:
Dzięki temu użytkownik nie musi się obawiać, że utraci efekty swojej pracy.
Offline.js działa w prosty sposób. W określonych odstępach czasowych wysyła żądanie do określonego pliku na serwerze (domyślnie jest to favicon). Jeśli żądanie nie zakończy się sukcesem, to wiadomo, że połączenie zostało utracone.
Instalacja biblioteki
Instalacja Offline.js ogranicza się do pobrania i podpięcia 3 plików. Przejdź na tę stronę i pobierz pliki:
- offline.min.js – główny skrypt JS
- offline-theme-default.css (katalog themes) – plik domyślnego motywu (możesz wybrać inny)
- offline-language-english.css – plik z komunikatami (możesz je przetłumaczyć na polskie)
Po podpięciu plików biblioteka zacznie działać automatycznie. Przetestujmy teraz jej działanie.
Testowanie Offline.js
Offline.js nie zadziała na serwerze lokalnym. Musisz przenieść pliki na serwer zewnętrzny. Po umieszczeniu plików na serwerze i otworzeniu strony, wyłącz internet.
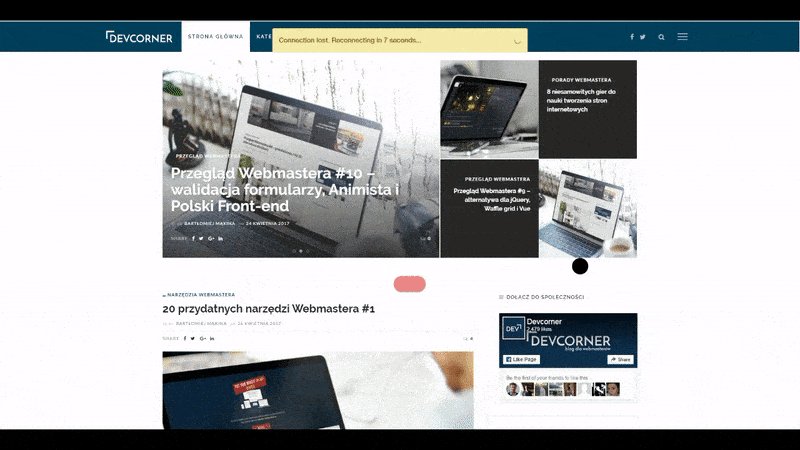
Jak widzisz po zamknięciu połączenia strona automatycznie wyświetli stosowny komunikat i spróbuje nawiązać ponowne połączenie.
Zaawansowane opcje
Alternatywny adres testu połączenia
Domyślnie Offline.js sprawdza połączenie przez żądanie załadowania pliku favicon. Możesz jednak ustawić inny URL, który będzie służył do sprawdzania połączenia.
Offline.options = {checks: {xhr: {url: '/connection-test'}}};Stan połączenia
W dowolnym momencie (np. przed wysłaniem formularza) możemy sprawdzić stan połączenia:
Offline.check() // sprawdza obecny stan połączenia
Offline.state // wyświetla obecny stan połączenia up/downObsługa zdarzeń
Offline.js umożliwia nam utworzenie własnej obsługi zdarzeń. Możemy to zrobić w ten sposób:
Offline.on(event, handler, context)Zdarzenia (event):
- up – połączenie odzyskane
- down – połączenie utracone
- confirmed-up – test połączenia zakończony sukcesem
- confirmed-down – test połączenia zakończony porażką
- checking – testowanie połączenia
Pełną listę zdarzeń znajdziesz w oficjalnej dokumentacji.
Graj w oczekiwaniu na połączenie
Ciekawą opcją biblioteki Offline.js jest możliwość uruchomiania gry Snake w takcie utraty połączenia. Musimy tylko podpiąć plik snake.js i dodać nową opcję:
Offline.options = { game: true }






Available subjects°
Financial Accounting
Management Accounting
Research
Project Management
Programming
Business Law
Hospitality and Tourism
Human Resource
Marketing
Logistics
Leadership
.
.
.
You may check course availability via message
Get Help Now! https://www.calltutors.com/AskAssignment
Dzięki za artykuł! Pozwolisz, że dodam go do kolejnej edycji Warto Wiedzieć (https://github.com/piecioshka/warto-wiedziec).
Najciekawszy feature tej biblioteki jest SNAKE 🐍
Ciekawy pomysł autorów!
Jasne, dzięki za link! Zebrałeś tam niezłą kolekcję. Na pewno przy okazji ją też podlinkuje 🙂
hmm nie łatwiej użyż window.addEventListener(’online’,()=>{})