W każdym projekcie ważne jest zachowanie przejrzystej struktury plików. Niezależnie od tego czy tworzysz rozbudowaną aplikację webową czy prostą stronę typu onepage, powinieneś korzystać z jakiegoś sposobu strukturyzowania plików.
W tym artykule poznasz 2 sposoby na tworzenie struktury plików SASS/SCSS. Jeden z nich będzie idealny w przypadku prostych projektów. Drugi z powodzeniem będziesz mógł wykorzystać pracując przy większych projektach.
Prosta struktura
Jeśli pracujesz nad prostym projektem takim jak np. prosty onepage to tworzenie skomplikowanej struktury mija się z celem. Lepiej sprawdzi się skupienie na kilku podstawowych plikach:
- _core.sass – zawiera wszystkie zmienne, mixiny, resety itp.,
- _layout.sass – zawiera style dotyczące struktury layoutu (kontenerów i systemów grid),
- _components.sass – zawiera kod, z którego korzystamy wiele razy w obrębie projektu (przyciski, formularze, nawigacja itd.),
- app.sass – główny plik, który powinien jedynie importować kod z wymienionych wyżej plików.
Zaletą tej metody jest przede wszystkim jej prostota. Pracując tylko z czterema plikami tworzymy przejrzystą strukturę, która ułatwi nam nie tylko tworzenie samego projektu, ale również jego zmiany w przyszłości.
Jeśli jednak tworzysz większy projekt (np. rozbudowany serwis czy też aplikację webową) to powinieneś wybrać tzw. Sass 7-1 Pattern.
Wzór 7-1 (Sass 7-1 Pattern)
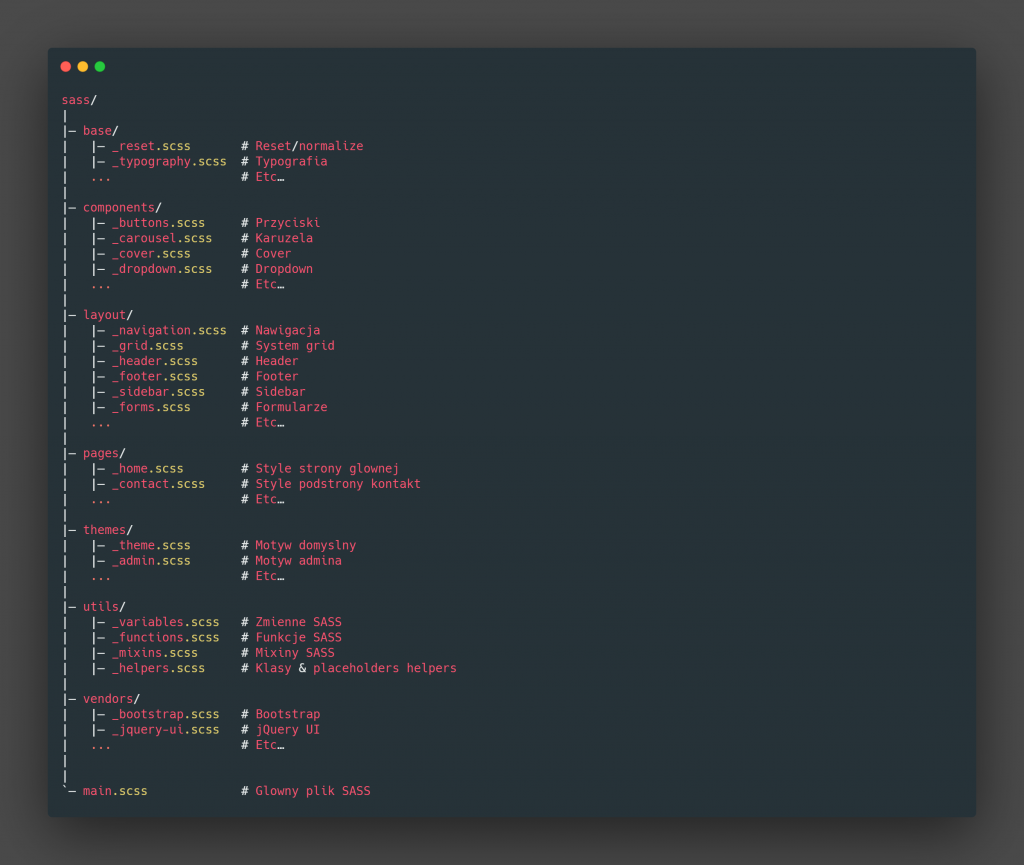
Pochodzenie nazwy tej struktury jest proste – 7 folderów, 1 plik. Wszystkie części składowe umieszczamy w 7 folderach. 1 plik odnosi się do głównego pliku (kompilowanego później do .css) – main.sass.
Struktura składa się z następujących części:
- base – katalog zawierający podstawę projektu (reset, typografia, podstawowe style),
- components – folder zawierający wszystkie powtarzalne komponenty projektu (przyciski, zakładki, okna modal itd.),
- layout – katalog zawierający style niezbędne dla layoutu strony (header, footer, grid, sidebar itd.),
- pages – folder zawierający style dla indywidualnych podstron w obrębie projektu,
- themes – katalog zawierający style dla poszczególnych motywów (jeśli projekt z nich korzysta),
- utils – folder zawierający zmienne, funkcje, mixiny i klasy SASS,
- vendors – katalog zawierający style zewnętrznych bibliotek i frameworków,
- main.sass – główny plik zawierający jedynie importy z powyższych plików.
Na Githubie możesz znaleźć gotowy boilerplate z przedstawioną wyżej strukturą. Bez przeszkód możesz go wykorzystać w każdym większym projekcie.
Architektura 7-1 jest popularnym rozwiązaniem i jej znajomość oprócz ułatwienia pracy nad Twoimi projektami, będzie niewątpliwym autem u przyszłego pracodawcy.