Jeśli kiedykolwiek tworzyłeś bardziej zaawansowany szablon email, to wiesz, że nie jest to najprzyjemniejsza czynność. W 2017 roku nadal jesteśmy zmuszeni do budowania szablonów opartych o tabele. Jest tak dlatego, że starsze wersje klientów pocztowych (np. Outlooka) nie wyświetlają poprawnie „nowszej” wersji HTML.
Z pomocą przychodzi MJML, który pozwala pisać kod podobny do HTML, który następnie jest konwertowany do struktury opartej o tabele. Jeśli tak jak ja nie jesteś ich fanem, to będziesz zachwycony.
Pobranie MJML App
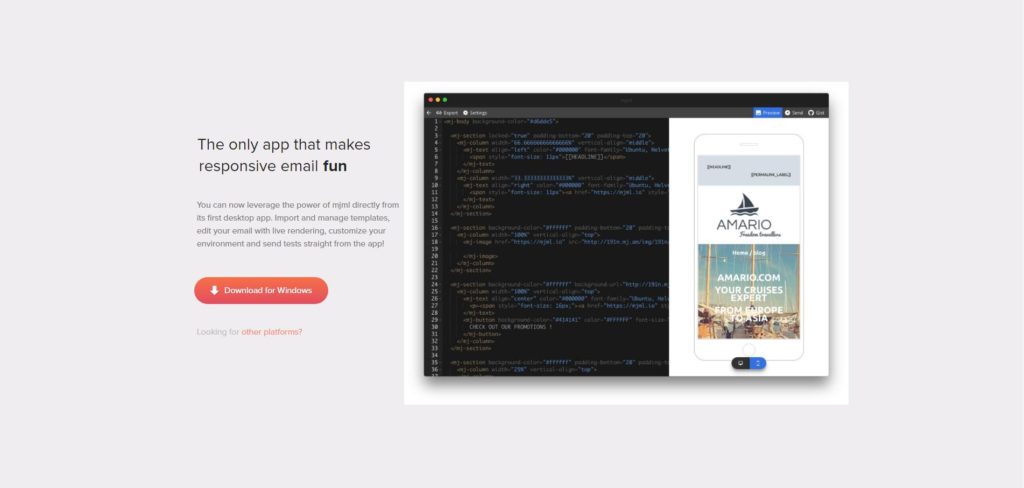
MJML App to edytor kodu służący do tworzenia szablonów email w MJML. Przejdź na tę stronę i pobierz wersję odpowiednią dla Twojego systemu operacyjnego:
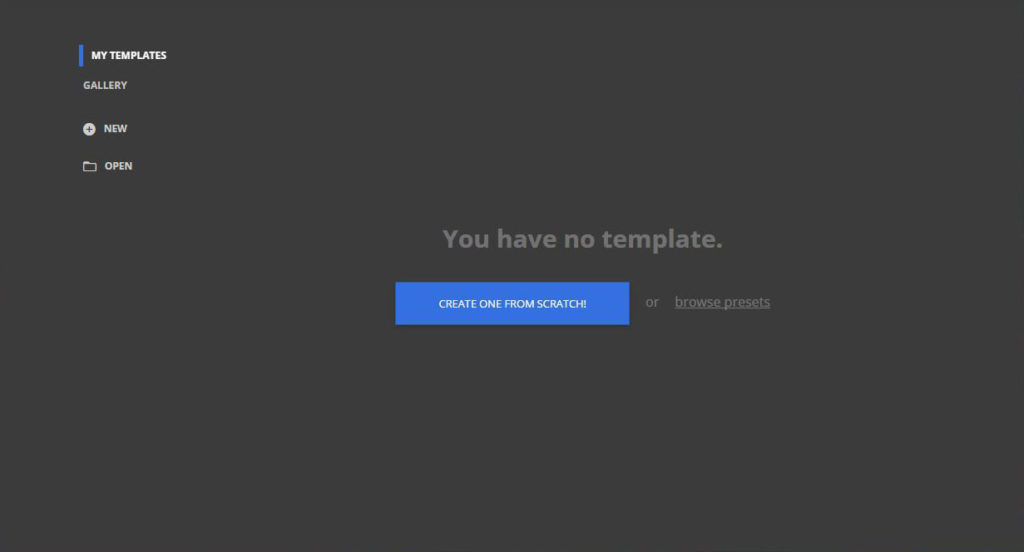
Wypakuj pobraną paczkę. Możesz teraz otworzyć aplikację przez plik MJML.exe. Zobaczysz podobne okno:
Kliknij Create one from scratch! aby utworzyć nowy projekt. Zostanie otwarty edytor:
Okno jest podzielone na dwie części: edytor i podgląd. W edytorze możesz zobaczyć podstawową strukturę kodu MJML. W podglądzie mamy do wyboru dwa tryby – desktopowy i mobilny. Możesz je zmieniać w dolnej części okna. Możemy teraz przejść do tworzenia naszego szablonu.
Tworzenie podstawowej struktury
Usuń cały kod znajdujący się w edytorze. Dodajmy teraz podstawową strukturę MJML:
<mjml>
<mj-head>
<mj-attributes>
<mj-all font-family="sans-serif" font-size="16px" color="#565656" />
<mj-button background-color="#34495e" color="#fff" font-size="15px" />
</mj-attributes>
<mj-style>
.header {
padding-top: 10px;
text-align: center;
font-size: 20px;
font-family: "serif";
font-style: italic;
}
</mj-style>
</mj-head>
<mj-body>
<mj-container background-color="#eee">
</mj-container>
</mj-body>
</mjml>Jak widzisz struktura jest bardzo zbliżona do HTML. Mamy znaczniki takie jak <mjml>, <mj-head> i <mj-body>. Spełniają one identyczną rolę jak w HTML. W <mj-all> podajemy podstawowe style strony takie jak font-family, font-size i color. <mj-button> to znacznik przechowujący style buttona (który później dodamy).
<mj-style> jest znacznikiem, w którym umieszczamy style CSS. Zostaną one następnie przepisane na style inline. Jeśli nie masz doświadczenia w tworzeniu emaili HTML, to musisz uważać na jedną rzecz: nie wszystkie właściwości CSS są wspierane. Możesz zobaczyć ich listę tutaj. W tym przykładzie dodajemy tylko podstawowe style do klasy .header, którą wykorzystamy później.
Sekcja wstępna
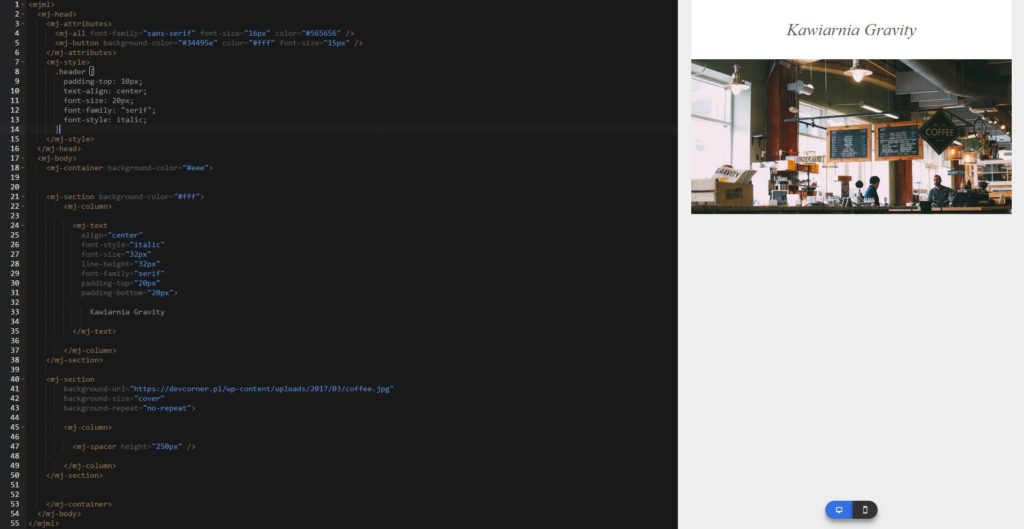
Podstawowymi częściami szablonów MJML są sekcje (<mj-section>) i kolumny (<mj-column>). Znacznik <mj-container> jest miejscem, do którego trafią wszystkie sekcje emaila. Dodajmy w nim dwie pierwsze sekcje:
<mj-section background-color="#fff">
<mj-column>
<mj-text
align="center"
font-style="italic"
font-size="32px"
line-height="32px"
font-family="serif"
padding-top="20px"
padding-bottom="20px">
Kawiarnia Gravity
</mj-text>
</mj-column>
</mj-section>
<mj-section
background-url="http://devcorner.pl/wp-content/uploads/2017/03/coffee.jpg"
background-size="cover"
background-repeat="no-repeat">
<mj-column>
<mj-spacer height="250px" />
</mj-column>
</mj-section>Pierwsza sekcja zawiera jedną kolumnę i znacznik <mj-text>. Służy on głównie do umieszczania tekstu i kodu HTML takiego jak znaczniki <a> (poza nim nie jest to możliwe).
Druga sekcja przedstawia zdjęcie wskazane w background-url. Warto zaznaczyć, że nie możemy w mailu umieścić ścieżki do pliku lokalnego. Zawsze musi być to plik umieszczony na serwerze zewnętrznym.
Znacznik <mj-spacer> pozwala nam ustawić wysokość zdjęcia na 250px.
Rozwinięcie wstępu
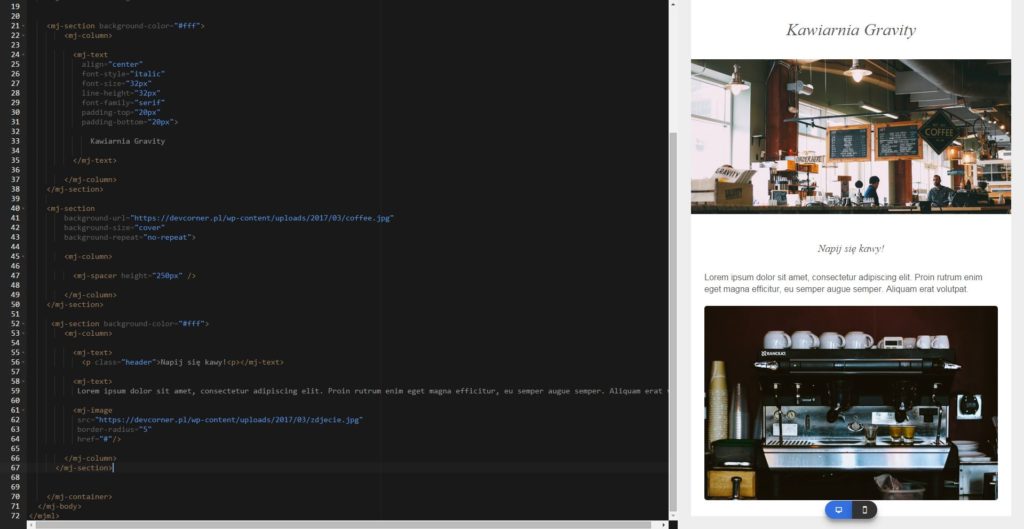
Kolejna sekcja będzie rozwinięciem wstępu. Jest bardzo prosta – zawiera nagłówek, tekst i zdjęcie:
<mj-section background-color="#fff">
<mj-column>
<mj-text>
<p class="header">Napij się kawy!<p></mj-text>
<mj-text>
Morbi sed porta sapien. Sed porttitor arcu a libero commodo, a lobortis arcu iaculis. Sed mattis ipsum eu lectus imperdiet congue.</mj-text>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/zdjecie.jpg"
border-radius="5"
href="http://devcorner.pl"/>
</mj-column>
</mj-section>Nowy znacznikiem, który się tutaj pojawia jest <mj-image>. Jak sama nazwa wskazuje, służy on do umieszczania obrazków. Jeśli zdjęcie ma być linkiem, to możesz go umieścić w atrybucie href.
Siatka zdjęć
W tej sekcji dodamy siatkę zdjęć. Ten przykład pokaże Ci jak proste jest korzystanie z kolumn w MJML.
<mj-section
background-color="#fff"
padding="0 15px 10px">
<mj-column>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-0.jpg"
padding-left="10px"
padding-right="10px"/>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-2.jpg"
padding-left="10px"
padding-right="10px"/>
</mj-column>
<mj-column>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-1.jpg"
padding-left="10px"
padding-right="10px"/>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-3.jpg"
padding-left="10px"
padding-right="10px"/>
</mj-column>
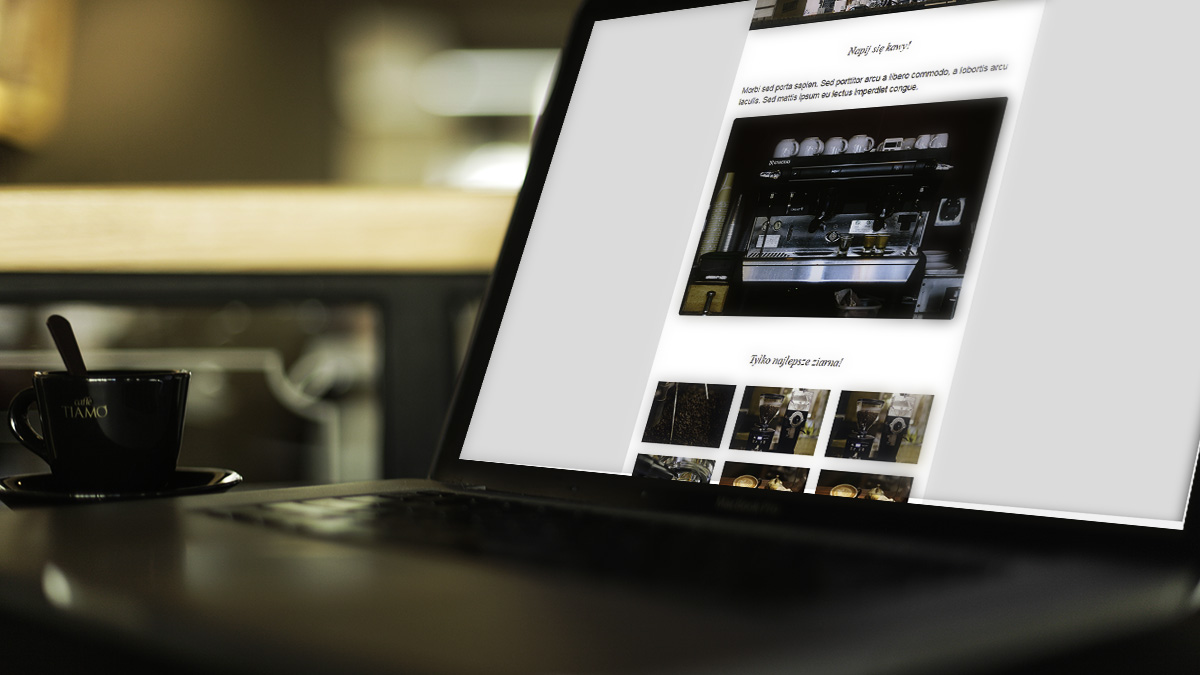
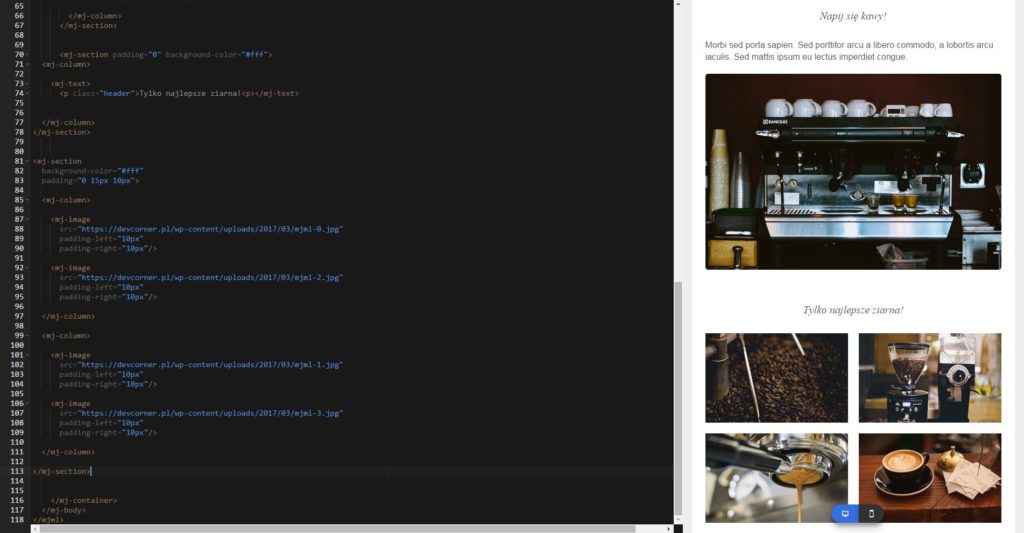
</mj-section>Efekt powyższego kodu wygląda tak:
MJML automatycznie wykrywa ilość <mj-column> wewnątrz </mj-section> i na tej podstawie generuje kolumny. Jeśli chcielibyśmy teraz posiadać 3 elementy w rzędzie, to wystarczy dodać kolejną kolumnę:
<mj-column>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-1.jpg"
padding-left="10px"
padding-right="10px"/>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mjml-3.jpg"
padding-left="10px"
padding-right="10px"/>
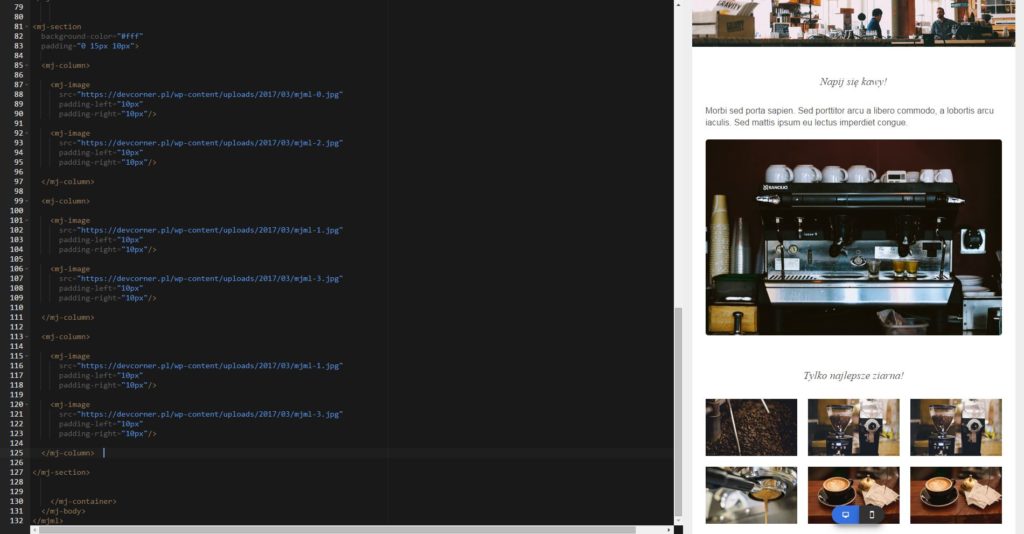
</mj-column>Efekt:
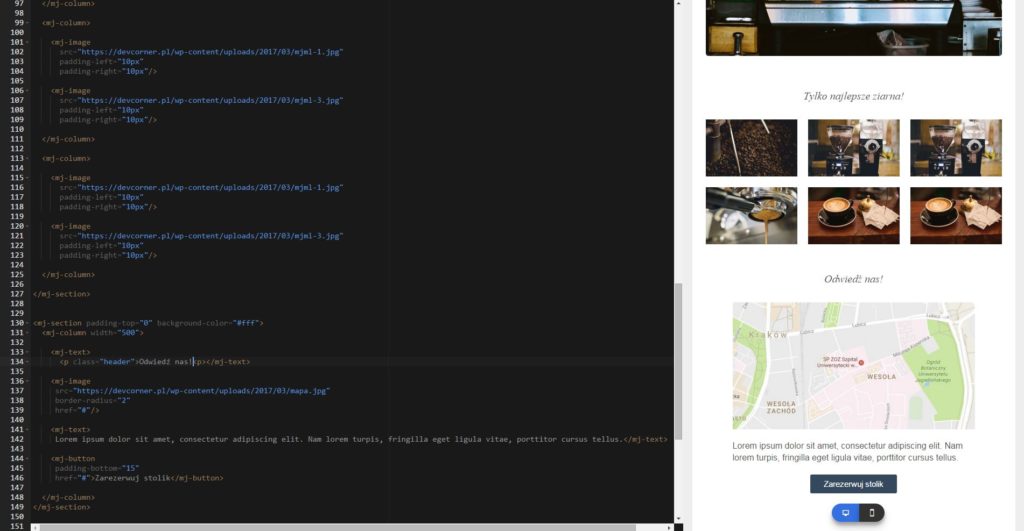
Sekcja z mapą
Ta sekcja będzie posiadać mapę (w formie zdjęcia) i przycisk.
<mj-section padding-top="0" background-color="#fff">
<mj-column width="500">
<mj-text>
<p class="heading">Odwiedź nas!<p></mj-text>
<mj-image
src="http://devcorner.pl/wp-content/uploads/2017/03/mapa.jpg"
border-radius="2"
href="#"/>
<mj-text>
Proin rutrum enim eget magna efficitur, eu semper augue semper. Aliquam erat volutpat.</mj-text>
<mj-button
padding-bottom="15"
href="#">Zarezerwuj stolik</mj-button>
</mj-column>
</mj-section>Warto tutaj zwrócić uwagę, że ustawiamy width (szerokość) kolumny na 500px. Nie zaszkodzi to responsywności.
Pojawia się nowy znacznik – <mj-button>. Korzysta on ze stylów ustawionych wcześniej wewnątrz <mj-attributes>.
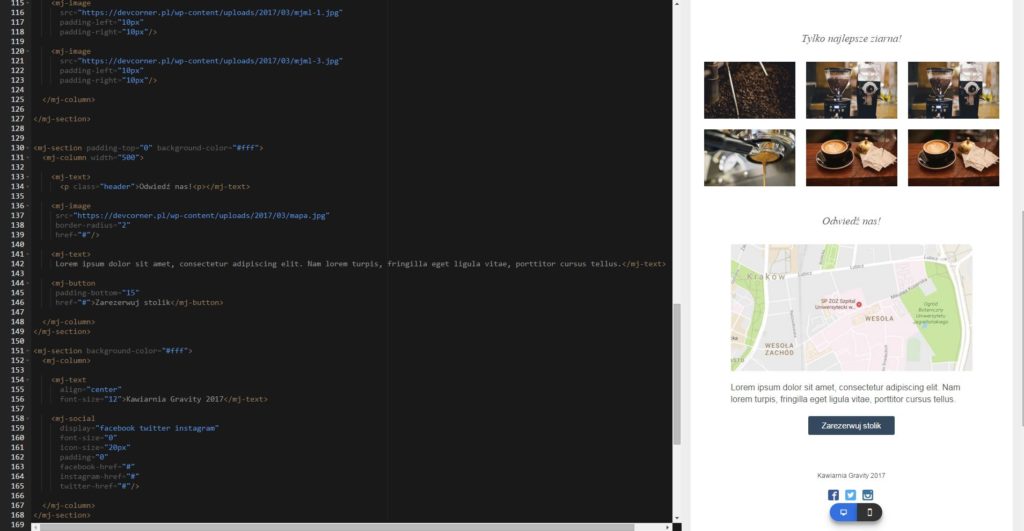
Stopka
Ostatnim elementem, który umieścimy w szablonie będzie stopka. Oprócz podpisu umieścimy w niej ikonki społecznościowe.
<mj-section background-color="#fff">
<mj-column>
<mj-text
align="center"
font-size="12">Kawiarnia Gravity 2017</mj-text>
<mj-social
display="facebook twitter instagram"
font-size="0"
icon-size="20px"
padding="0"
facebook-href="#"
instagram-href="#"
twitter-href="#"/>
</mj-column>
</mj-section>W tym fragmencie pojawia się nowy znacznik – <mj-social>. Pozwala on na wygenerowanie ikon portali społecznościowych wymienionych w atrybucie display.
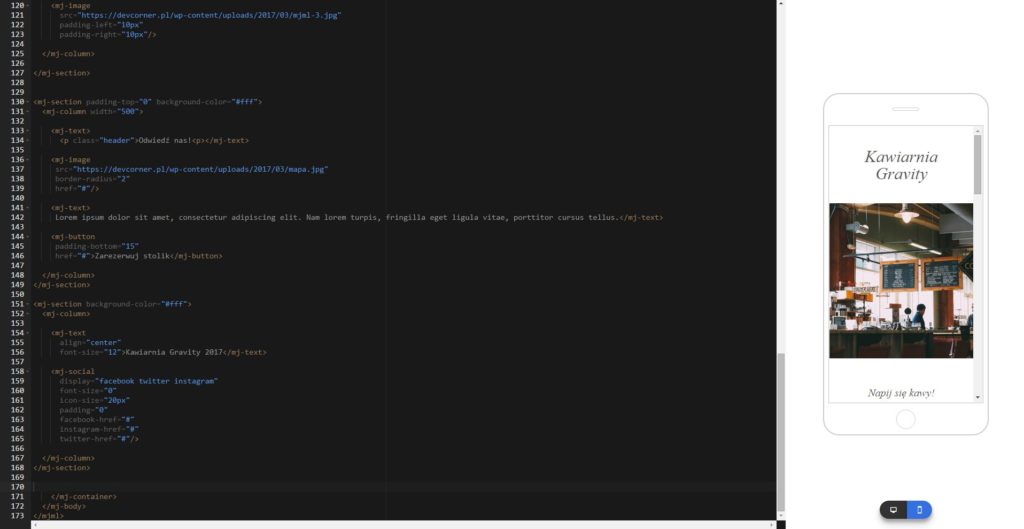
Szablon jest już gotowy. Możesz go przetestować w wersji mobilnej:

Wszystko wygląda w porządku. W tej formie szablon nie jest jednak zrozumiały dla żadnego klienta poczty. Musimy go zapisać jako HTML.
W górnej części okna MJML App kliknij Export i wybierz opcję HTML. Otrzymasz szablon w wersji .html, który możesz wykorzystać w wiadomości email.
Tutaj możesz podejrzeć wygenerowany kod HTML. Myślę, że to pokazuje najlepiej przydatność MJML.















W każdym kliencie pocztowym wasz projekt wygląda inaczej, nawet w przeglądarce obrazki pokazuje w jednej kolumnie, zamiast w trzech.
Pytanie, czy to wina projektu, czy MJML.
Czy posiadasz więc jakąś sensowną alternatywe?