Emmet to wtyczka do popularnych edytorów, która znacznie usprawnia pisanie kodu HTML. W tym artykule dowiesz się jak jej używać.
Jak działa Emmet?
Działanie wtyczki polega na przekształcaniu skrótów na odpowiadające fragmenty kodu. Krótka demonstracja:

W tym prostym przykładzie możesz zobaczyć jak szybko tworzy się strukturę HTML korzystając z Emmet.
Instalacja Emmet
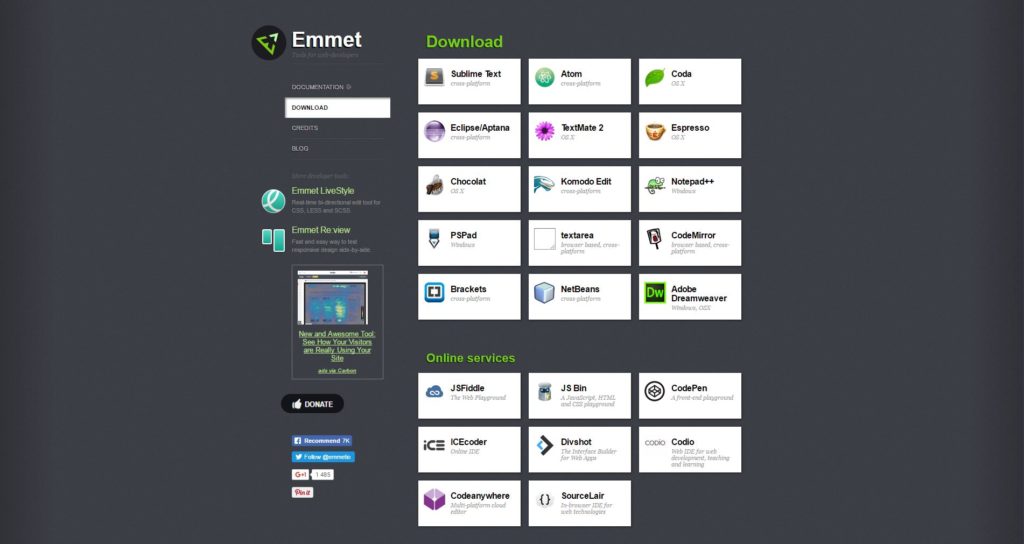
Pierwszą rzeczą, którą musimy zrobić jest instalacja Emmet w edytorze kodu. Przejdź na tę stronę.
Na tej stronie możesz sprawdzić instrukcję instalacji Emmet dla większości popularnych edytorów. Ja korzystam z Atoma, więc poniżej znajdziesz instrukcję instalacji w tym edytorze. Jeśli korzystasz z innego, to instrukcję znajdziesz na podanej stronie.
Instalacja Emmet w Atom
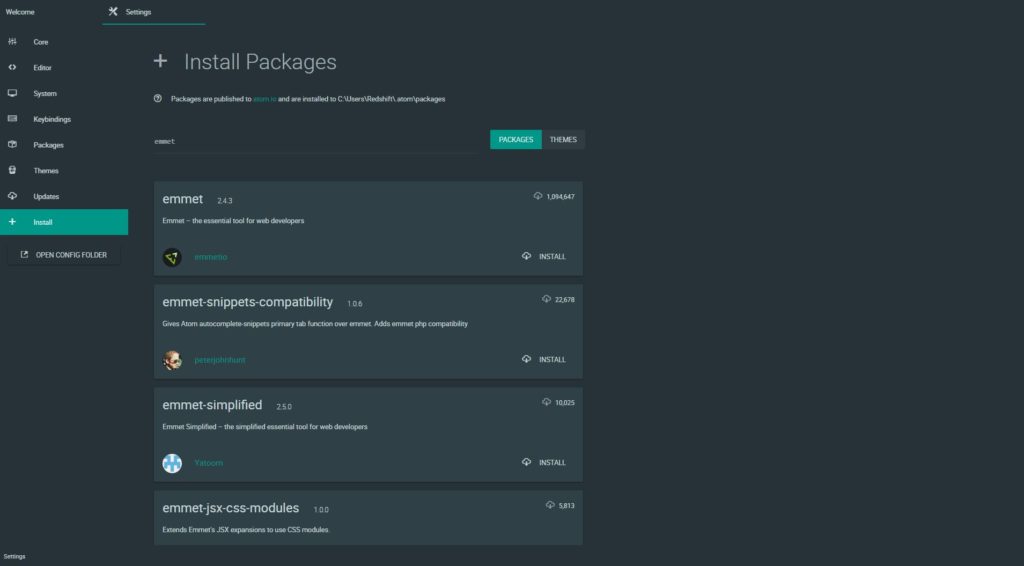
Otwórz edytor. Z menu wybierz element File -> Settings (lub użyj skrótu CTRL + przecinek). Z menu bocznego wybierz opcję Install. W wyszukiwarce wpisz emmet i naciśnij Enter.
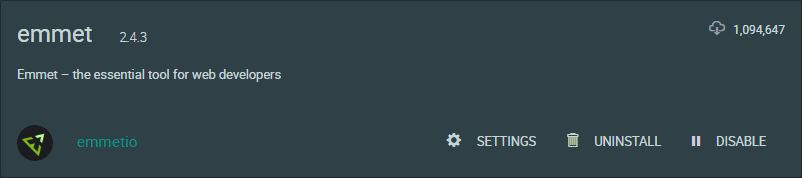
Interesuje nas pakiet emmet autorstwa emmetio. Kliknij INSTALL. Po kilku sekundach narzędzie powinno być już zainstalowane i gotowe do użycia.
Korzystanie z Emmet w HTML
Możemy teraz zacząć korzystać z Emmet w kodzie HTML. Utwórz nowy plik .html (może być całkowicie pusty). Przejdźmy do pierwszej funkcji.
Zagnieżdżanie
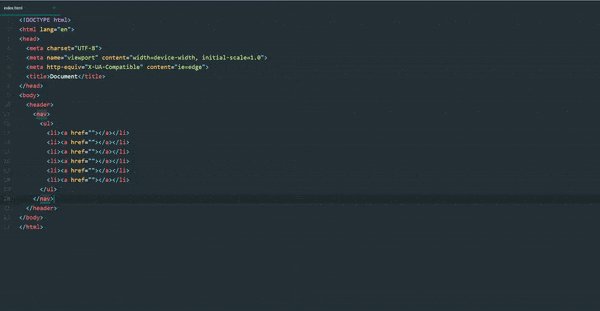
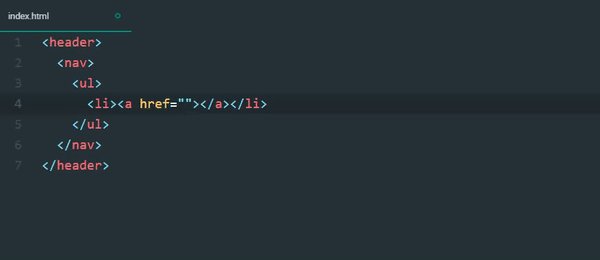
Zagnieżdżanie to podstawowa funkcja Emmet. Dzięki niemu możemy w jednej linijce wygenerować całą strukturę HTML dla dowolnego elementu strony (np. menu). Robimy to poprzez wstawienie znaku > po kolejnych elementach. Najłatwiej zobaczyć to na przykładzie.
header>nav>ul>li>a -> TabW tym przykładzie możesz zobaczyć jak bardzo przydatny jest Emmet. Wystarczyła jedna linia kodu i zatwierdzenie klawiszem Tab by wygenerować podstawową strukturę menu.
Rodzeństwo
Ta funkcja generuje elementy w układzie rodzeństwa (na tym samym poziomie zagnieżdżenia). Korzystamy z niej wpisując znak + po kolejnych elementach.
header+div+section+aside+footer -> Tab
W górę
Wpisując znak ^ możesz przejść o poziom wyżej w zagnieżdżeniu.
header>div>img^ul>li -> Tab
Klasy
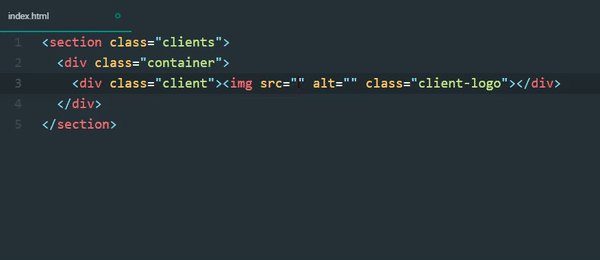
Korzystając z Emmet możemy w prosty sposób dodać do elementów klasy. Robimy to stawiając znak . po znaczniku.
section.clients>div.container>div.client>img.client-logo -> Tab
Identyfikatory
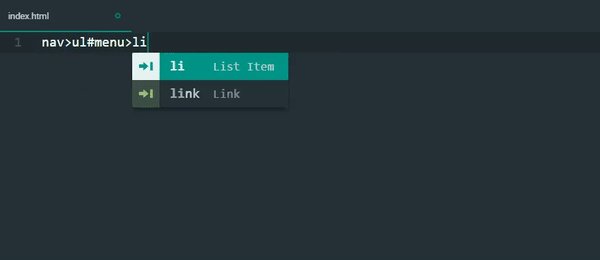
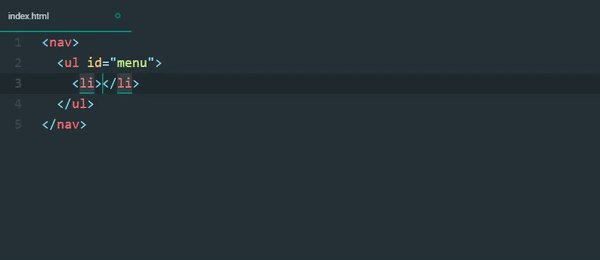
Dodawanie identyfikatorów działa podobnie do klas. Używamy znaku #.
nav>ul#menu>li -> Tab
Pomnożenie
Bardzo przydatna funkcja, która pozwala na wygenerowanie dowolnej ilości elementów. Wystarczy wpisać *liczba elementów (np. *5).
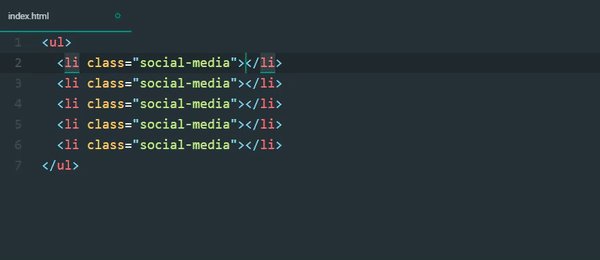
ul>li.social-media*5>a -> Tab
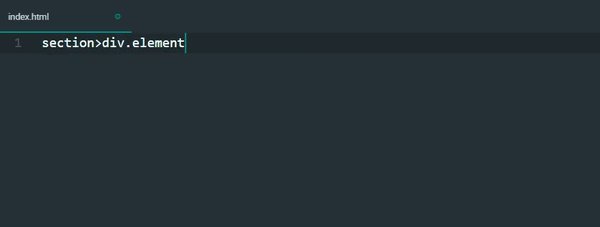
Wstawianie tekstu
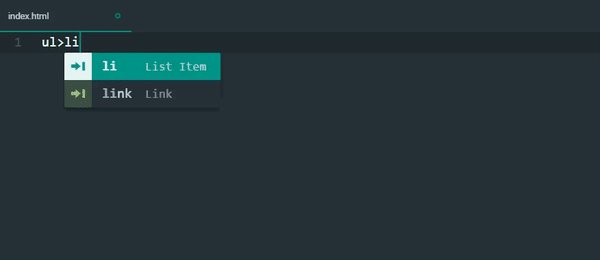
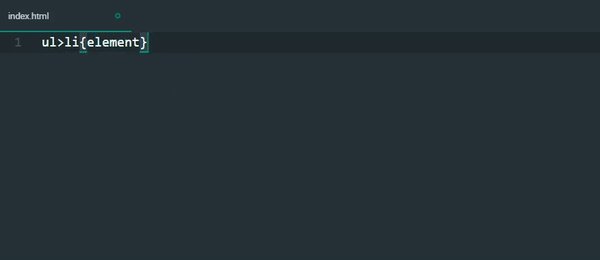
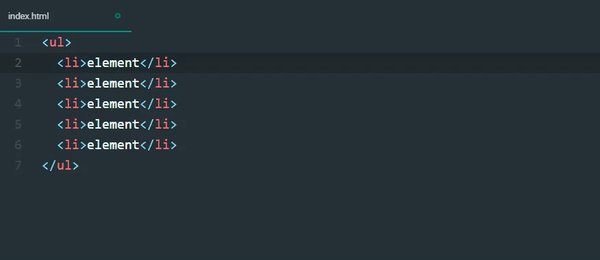
Ta funkcja umożliwia wstawienie tekstu wewnątrz elementu. Tekst wpisujemy pomiędzy nawiasy klamrowe { }.
ul>li{element}*5 -> Tab
Dodawanie atrybutu
Emmet umożliwia wstawianie atrybutów używając nawiasów kwadratowych [atrybut=”wartość”] np. [src=”logo.png”].
div>a[href="/home"]>img[src="logo.png" alt="logo"]
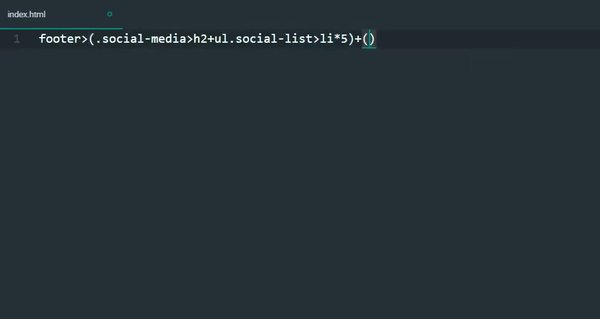
Grupowanie
Grupowanie przydaje się szczególnie w bardziej zaawansowanych zagnieżdżeniach. W tym przykładzie wygenerujemy znacznik footer. Wewnątrz niego umieścimy div z klasą .social-media zawierający nagłówek i listę. Na poziomie diva .social-media utworzymy kolejny div o klasie .copyright z paragrafem. Do grupowania znaczników używamy nawiasów kołowych ( ).
footer>(.social-media>h2+ul.social-list>li*5)+(.copyright>p) -> Tab
Lorem ipsum
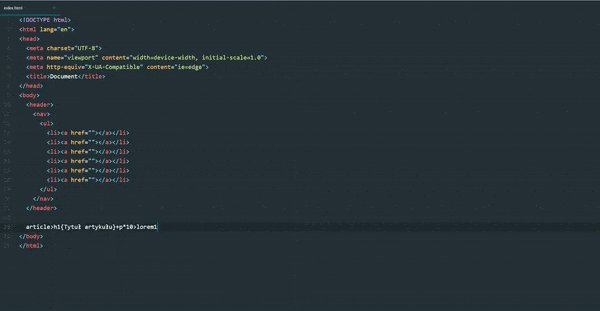
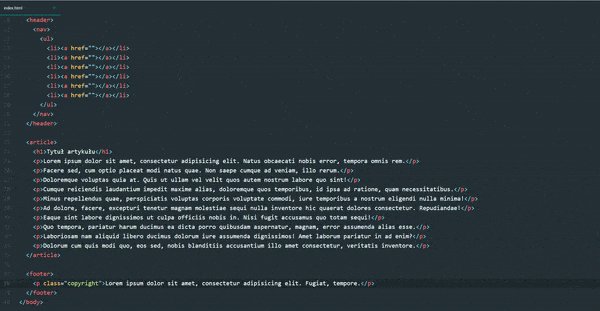
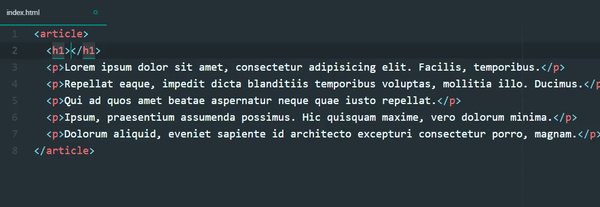
Ta funkcja jest bardzo przydatna jeśli chcemy wygenerować wypełniający tekst. Wystarczy wpisać lorem10 (10 to liczba słów w wygenerowanym tekście).
article>h1+p*5>lorem10 -> Tab
Podstawowa struktura
Bardzo prosta komenda, która pozwala na wygenerowanie podstawowej struktury HTML. Korzystamy z niej wpisując znak !.
! -> Tab
Link
Przydatna funkcja przyśpieszająca wstawienie znacznika <link>.
link:css | link:import | link:favicon -> Tab
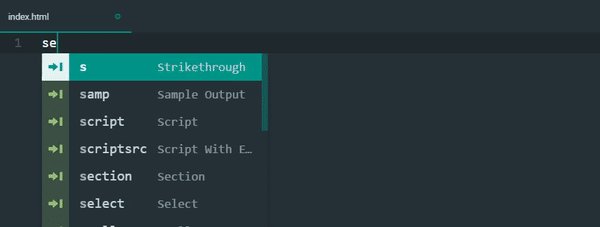
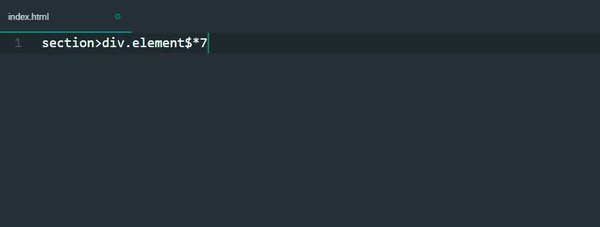
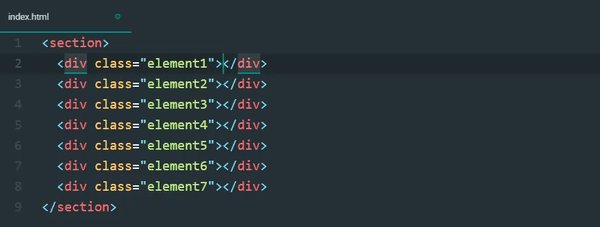
Automatyczne numerowanie
Wstawiając znak $ przed mnożeniem możemy wygenerować liczby.
section>div.element$*7 -> Tab
Wszystkie skróty dostępne w Emmet możesz znaleźć tutaj.
Przyzwyczajenie się do pisania w Emmet może potrwać kilka godzin, ale po tym czasie zauważysz jak bardzo przydatne jest to narzędzie. Poświęć kilka godzin na przestawienie się i zaoszczędź setki godzin w przyszłości 🙂
Zobacz też artykuł o wykorzystaniu Emmet w CSS.









Świetnie pokazałeś możliwości tymi GIFami. Najlepsze jest wrażenie osoby, która nie zna Emmet’a i widzi pierwszy raz na żywo jak ktoś sprawnie tego używa 😉
Fakt Emmet jest świetny. Myślę nawet, że gdyby powiedzieć, że Emmet powinien być obowiązkowym narzędziem frontendowców, to nie byłoby to przesadą. Nawet jeżeli ktoś będzie korzystał jedynie z 10% jego możliwości 🙂