WebSlides to nowe narzędzie, które pozwala na proste tworzenie prezentacji. W tym artykule zrobimy pokaz slajdów przedstawiający Koronę Ziemi.
Przygotowania
Na początku musimy pobrać potrzebne pliki. Przejdź na stronę WebSlides i kliknij przycisk WebSlides 0.1 (lub wyższa wersja, jeśli jest dostępna). W tym przykładzie z całej paczki będziemy potrzebować 3 plików: base.css, colors.css i webslides-lite.js. Dla dodania kilku animacji korzystamy jeszcze z animate.css.
Początkowa struktura HTML wygląda tak:
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8">
<title>Korona Ziemi z WebSlides</title>
<meta content="Korona Ziemi z WebSlides - jak tworzyć prezentacje?" name="description">
<meta content="Devcorner.pl" name="author">
<link href="css/base.css" rel="stylesheet">
<link href="css/colors.css" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400&subset=latin-ext" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
<article id="webslides">
</article>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="js/webslides-lite.js"></script>
</body>
</html>Zmiana fonta jest konieczna, ponieważ domyślny nie obsługuje polskich znaków. Cały kod będziemy umieszczać wewnątrz article. Możemy teraz przejść do tworzenia slajdów.
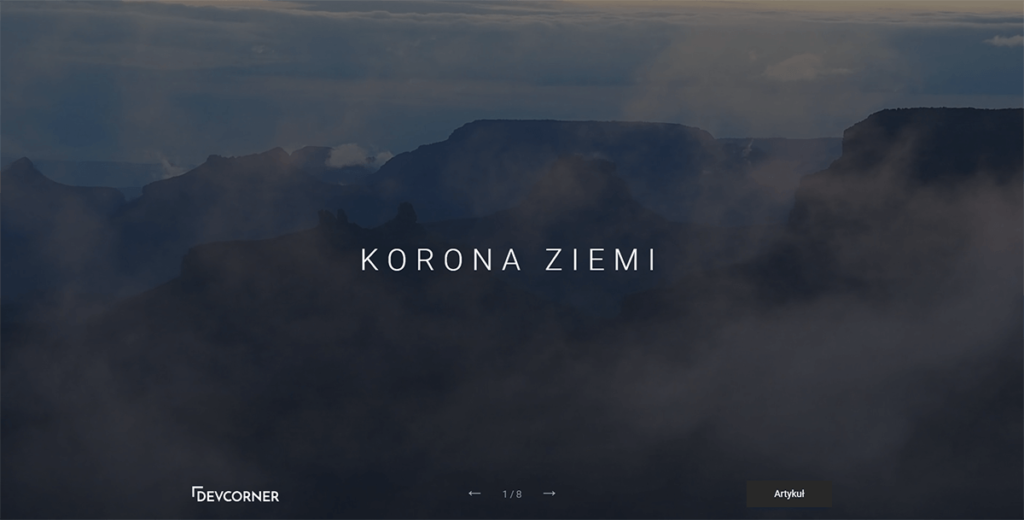
1. Korona Ziemi
„Korona Ziemi” to slajd wprowadzający. Składa się z czterech elementów: tło, nagłówek, logo i przycisk.
Klasa .aligncenter wyśrodkowuje tekst. W tle odtwarzamy film o nazwie mountains.mp4 umieszczony w katalogu videos. Video startuje automatycznie (autoplay), odtwarzane jest w pętli (loop) i ma wyciszony dźwięk (muted).
<section class="bg-black aligncenter">
<video class="background-video dark" autoplay loop muted poster="images/mountains.jpg">
<source src="video/mountains.mp4" type="video/mp4">
</video>
<div class="wrap">
<h1 class="text-landing">Korona Ziemi</h1>
</div>
<footer>
<div class="wrap">
<p>
<span class="alignleft"><a href="#" title="Instagram"><img alt="devcorner" class="whitelogo" src="images/devcorner.png"></a></span>
<span class="alignright"><a class="button" href="#" title="Button">Artykuł</a></span>
</p>
</div>
</footer>
</section>Klasa nagłówka .text-landing transformuje tekst na wielkie litery i zwiększa odstępy między literami.
Wewnątrz footer umieszczamy logo i button. Pozycjonowanie elementów odbywa się przez dodanie klas .alignleft i .alignright. Klasa .button dodaje domyślne style przycisku. Jeśli chcesz je zmienić, to możesz dopisać własne style. Ja dodałem:
.button {
background-color: #282828;
border-color: #282828;
}
.button:hover {
background-color: #00405d;
border-color: #00405d;
}2. Mount Everest
Treść slajdów domyślnie jest wyśrodkowana w pionie. Aby to zmienić, musimy dodać klasę .slide-top lub .slide-bottom do sekcji. Klasa .bg-black kontroluje kolor tekstu (biały). Klasa .bg-white zmieniłaby kolor tekstu na czarny.
<section class="bg-black slide-top">
<span class="background" style="background-image:url('images/mount-everest.jpg')"></span>
<div class="wrap fadeInLeft">
<h2 class="text-landing">Mount Everest</h2>
<p class="text-context text-intro">Azja, 8850 m n.p.m.</p>
</div>
</section>Klasa .fadeInLeft to klasa pochodząca z animate.css. .text-context używa pseudo-elementu before do utworzenia linii oddzielającej.
3. Aconcagua
W tym slajdzie na tekście używany klasy .text-shadow. Daje to ciekawy efekt lekkiego cienia.
<section class="bg-black aligncenter">
<span class="background" style="background-image:url('images/aconcagua.jpg')"></span>
<div class="wrap fadeInUp">
<h2 class="text-landing text-shadow"><strong>Aconcagua</strong></h2>
<p class="text-shadow">Ameryka Południowa, 6960 m n.p.m.</p>
</div>
</section>Nie używamy tutaj klasy .text-context, dlatego linia oddzielająca nie istnieje.
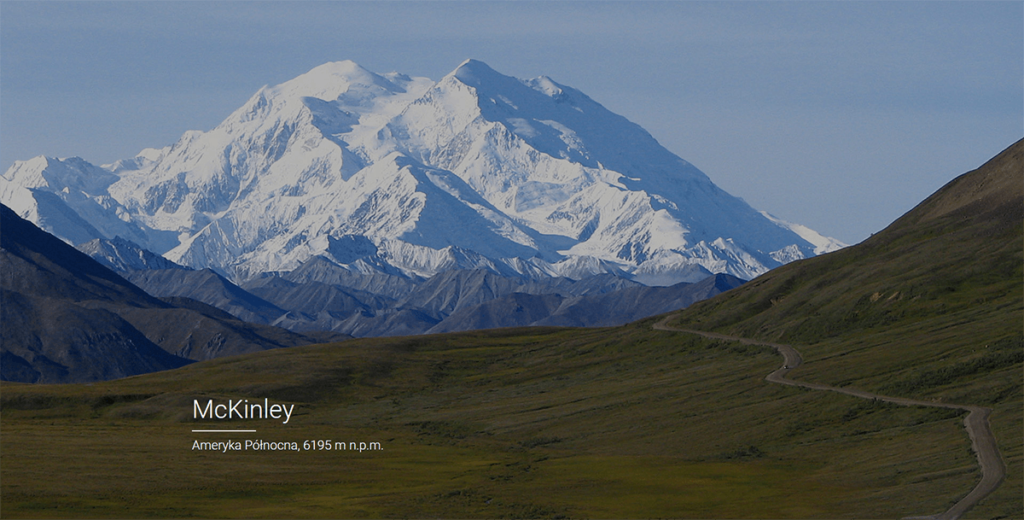
4. McKinley
W slajdzie „McKinley” używamy klasy .slide-bottom, która umieszcza treść na dole.
<section class="bg-black slide-bottom">
<span class="background" style="background-image:url('images/mckinley.jpg')"></span>
<div class="wrap fadeInLeft">
<div class="content-left">
<h2>McKinley</h2>
<h3 class="text-context text-intro">Ameryka Północna, 6195 m n.p.m.</h3>
</div>
</div>
</section>5. Kilimandżaro
Tutaj wykorzystujemy tylko jedną nową klasę – .content-right, która wyrównujemy treść do prawej strony.
<section class="bg-black slide-top">
<span class="background" style="background-image:url('images/kilimandzaro.jpg')"></span>
<div class="wrap fadeInRight">
<div class="content-right">
<h2 class="text-landing">Kilimandżaro</h2>
<p class="text-context text-intro">Afryka, 5895 m n.p.m.</p>
</div>
</div>
</section>6. Mont Blanc
W tym slajdzie do sekcji dodajemy klasę .montblanc.
<section class="bg-black aligncenter montblanc">
<span class="background" style="background-image:url('images/montblanc.jpg')"></span>
<div class="wrap fadeInDown">
<h2 class="text-landing">Mont Blanc</h2>
<p class="text-context text-intro">Europa, 4810 m n.p.m.</p>
</div>
</section>Z jakiegoś powodu w obecnej wersji WebSlides linia oddzielająca nie zostaje poprawnie wyśrodkowana. Dodajemy poprawkę:
.montblanc .wrap .text-context:before {
margin: 5px auto;
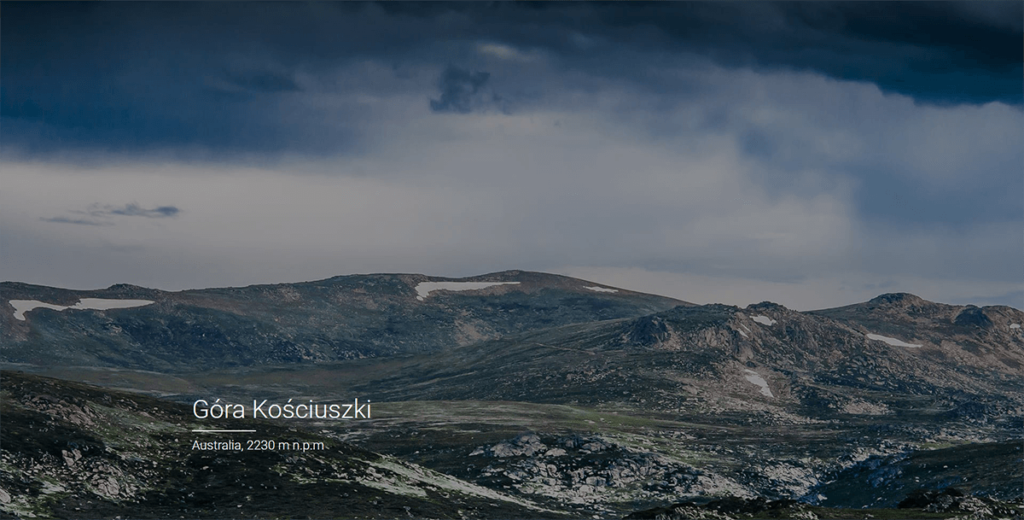
}7. Góra Kościuszki
Ten slajd jest bardzo podobny do „McKinley”. Nie używamy tutaj animacji „wjazdu”.
<section class="bg-black slide-bottom">
<span class="background" style="background-image:url('images/gora-kosciuszki.jpg')"></span>
<div class="wrap">
<div class="content-left">
<h2>Góra Kościuszki</h2>
<h3 class="text-context text-intro">Australia, 2230 m n.p.m</h3>
</div>
</div>
</section>8. Masyw Vinsona
Slajd analogiczny do „Mount Everest”. Nie używamy tutaj animacji „wjazdu”.
<section class="bg-black slide-top">
<span class="background" style="background-image:url('images/masyw-vinsona.jpg')"></span>
<div class="wrap">
<h2 class="text-landing">Masyw Vinsona</h2>
<p class="text-context text-intro">Antarktyda, 4897 m n.p.m.</p>
</div>
</section>I to już koniec. Stworzyliśmy prosty pokaz slajdów.
W tym artykule opisałem tylko małą część z możliwości WebSlides, dlatego zachęcam Cię do sprawdzenia demonstracji przygotowanych przez autorów narzędzia.
Dzięki za uwagę 🙂














Przyznam szacun za umiejętności i ciekawe pomysły