HTML
<div class="hovereffect-2">
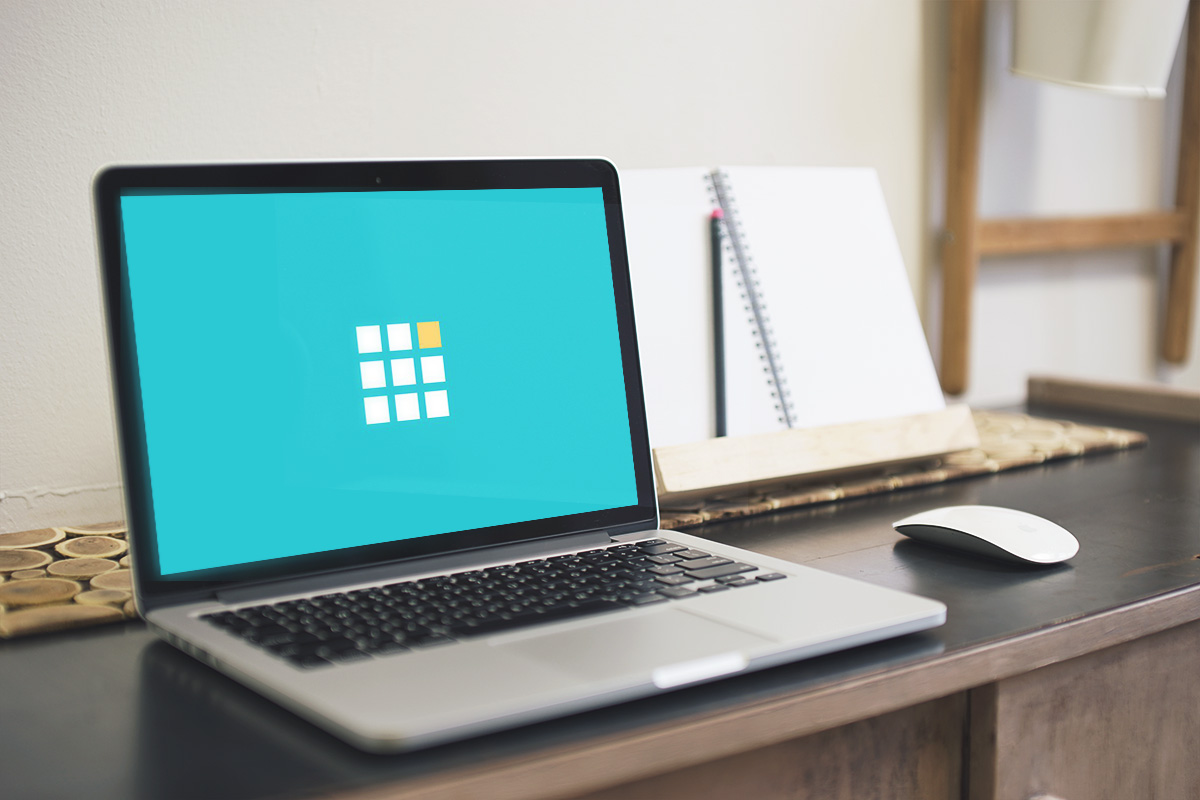
<img alt="" class="img-responsive" src="http://devcorner.pl/wp-content/uploads/2016/11/do-podmiany.jpg">
<div class="overlay">
<h2>Linki do social media</h2>
<p class="set1"><a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-facebook"></i></a></p>
<hr>
<hr>
<p class="set2"><a href="#"><i class="fa fa-instagram"></i></a> <a href="#"><i class="fa fa-dribbble"></i></a></p>
</div>
</div>
CSS
.hovereffect-2 {
width: 100%;
height: 100%;
float: left;
overflow: hidden;
position: relative;
text-align: center;
cursor: default;
}
.hovereffect-2 .overlay {
width: 100%;
height: 100%;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.hovereffect-2 img {
display: block;
position: relative;
}
.hovereffect-2 h2 {
text-transform: uppercase;
color: #fff;
text-align: center;
font-size: 17px;
padding: 10px;
}
.hovereffect-2:hover h2 {
opacity: 0;
filter: alpha(opacity=0);
-webkit-transform: translate3d(-50%, -50%, 0) scale3d(0.8, 0.8, 1);
transform: translate3d(-50%, -50%, 0) scale3d(0.8, 0.8, 1);
}
.hovereffect-2 a.info {
display: inline-block;
text-decoration: none;
padding: 7px 14px;
text-transform: uppercase;
color: #fff;
border: 1px solid #fff;
margin: 50px 0 0 0;
background-color: transparent;
}
.hovereffect-2 a.info:hover {
box-shadow: 0 0 5px #fff;
}
.hovereffect-2 hr {
width: 40%;
opacity: 0;
filter: alpha(opacity=0);
border: 1px solid #FFF;
}
.hovereffect-2 hr:nth-child(3) {
-webkit-transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, 90deg) scale3d(0, 0, 1);
transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, 90deg) scale3d(0, 0, 1);
}
.hovereffect-2 hr:nth-child(4) {
-webkit-transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, 180deg) scale3d(0, 0, 1);
transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, 180deg) scale3d(0, 0, 1);
}
.hovereffect-2 h2, .hovereffect-2 hr {
position: absolute;
top: 50%;
left: 50%;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-50%, -50%, 0);
transform: translate3d(-50%, -50%, 0);
-webkit-transform-origin: 50%;
-ms-transform-origin: 50%;
transform-origin: 50%;
background-color: transparent;
margin: 0px;
}
.set1, .set2 {
left: 50%;
position: absolute;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-50%, -50%, 0);
transform: translate3d(-50%, -50%, 0);
-webkit-transform-origin: 50%;
-ms-transform-origin: 50%;
transform-origin: 50%;
background-color: transparent;
margin: 0px;
padding: 0px;
}
.set1 {
top: 40%;
}
.set2 {
top: 60%;
}
.hovereffect-2 p {
width: 30%;
text-transform: none;
font-size: 15px;
line-height: 2;
}
.hovereffect-2 p a {
color: #fff;
}
.hovereffect-2 p a:hover, .hovereffect-2 p a:focus {
opacity: 0.6;
filter: alpha(opacity=60);
}
.hovereffect-2 a i {
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
padding: 10px;
font-size: 20px;
}
.set1 a:first-child i {
-webkit-transform: translate3d(-60px, -60px, 0);
transform: translate3d(-60px, -60px, 0);
}
.set1 a:nth-child(2) i {
-webkit-transform: translate3d(60px, -60px, 0);
transform: translate3d(60px, -60px, 0);
}
.set2 a:first-child i {
-webkit-transform: translate3d(-60px, 60px, 0);
transform: translate3d(-60px, 60px, 0);
}
.set2 a:nth-child(2) i {
-webkit-transform: translate3d(60px, 60px, 0);
transform: translate3d(60px, 60px, 0);
}
.hovereffect-2:hover hr:nth-child(3) {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, -90deg) scale3d(1, 1, 1);
transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, -90deg) scale3d(1, 1, 1);
}
.hovereffect-2:hover hr:nth-child(4) {
opacity: 1;
filter: alpha(opacity=100);
-webkit-transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, -180deg) scale3d(1, 1, 1);
transform: translate3d(-50%, -50%, 0) rotate3d(0, 0, 1, -180deg) scale3d(1, 1, 1);
}
.hovereffect-2:hover .set1 i:empty, .hovereffect-2:hover .set2 i:empty {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
opacity: 1;
filter: alpha(opacity=100);
}





cześć, macie newsletter na witrynie?
Cześć, możesz zapisać się tutaj: http://devcorner.pl/49-narzedzi-webmastera-odbierz-ebooka/
Przy okazji dostaniesz ebooka 🙂
Jak mogę coś zasugerować. 😉
Można by spróbować wymóc na codepen by była możliwość maksymalizacji przykładu na całe okno strony. Tak by się lepiej czytało kod w oknie. 🙂
Masz dobry gust, jeśli chodzi o strony 😀
Dzięki za komentarze i sugestie. Postaram się coś wykombinować z tym fullscreenem.
Cóż powiedzieć – rewelacja 😀
Twoja strona jest dla mnie pierwsza na liście odwiedzanych jeśli chodzi o super pomysły na rozwiązania front end. A aktualne artykuły to istna kopalnia wiedzy o CSS i JS. 🙂
Po prostu super, masz dar do tłumaczenia. 🙂
Jak już kiedyś wspominałem – nie przestawaj. 😉
Wiem, że nie zamierzasz. 😉
Zaczynam się Was bać 🙂 Już któryś raz z kolei kiedy zastanawiam się nad jakąś kwestią na stronie dostaję od Was maila z gotowymi rozwiązaniami w tym temacie 😀
Czytam w myślach 😀
Mi się zdarzyło to dopiero dwa razy xd