W tej części utworzymy nową aplikację Facebook, połączymy ją z Heroku i nawiążemy podstawową komunikację z botem.
Przed przejściem do dalszej części kursu koniecznie wyłącz adblocka. Niektóre narzędzia Facebooka bez tego mogą nie działać poprawnie.
Tworzenie nowej aplikacji Facebook
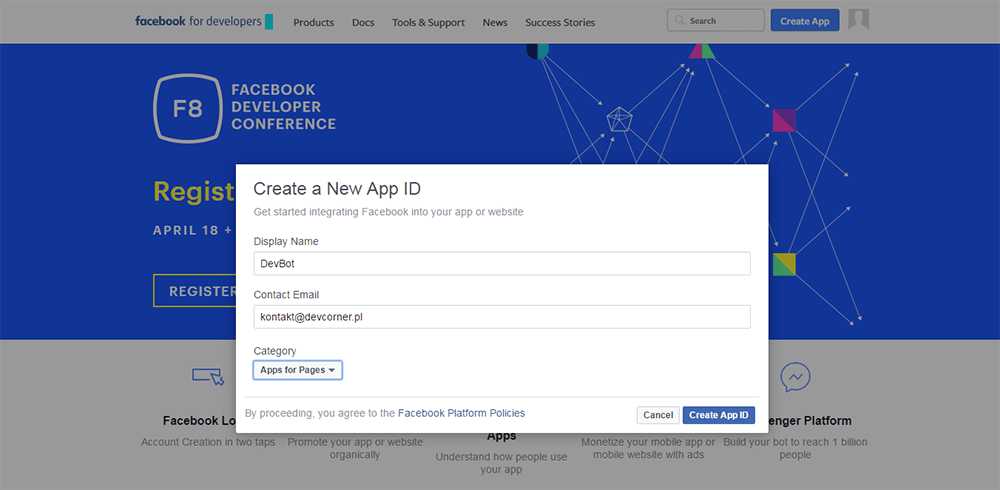
Przejdź na stronę Facebook for Developers i kliknij przycisk Create App w prawym górnym rogu.
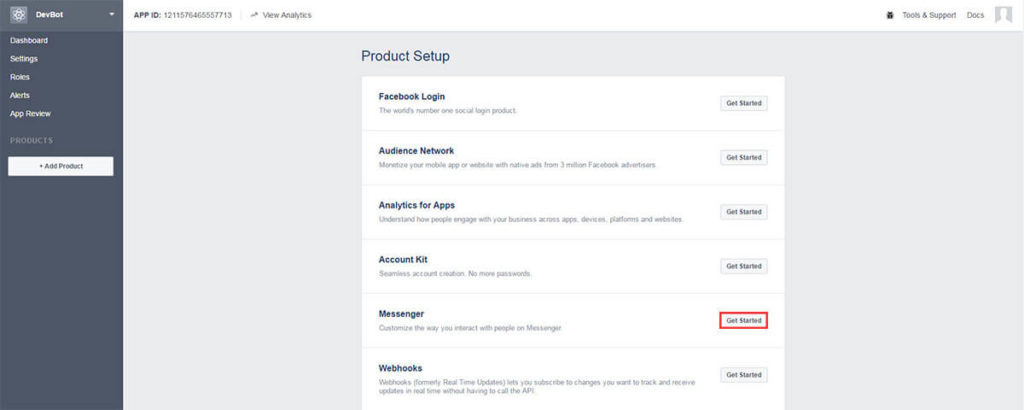
Wypełnij podane pola i kliknij Create App ID. Zostaniesz przekierowany do panelu aplikacji. W sekcji Product Setup kliknij Get Started obok Messenger.
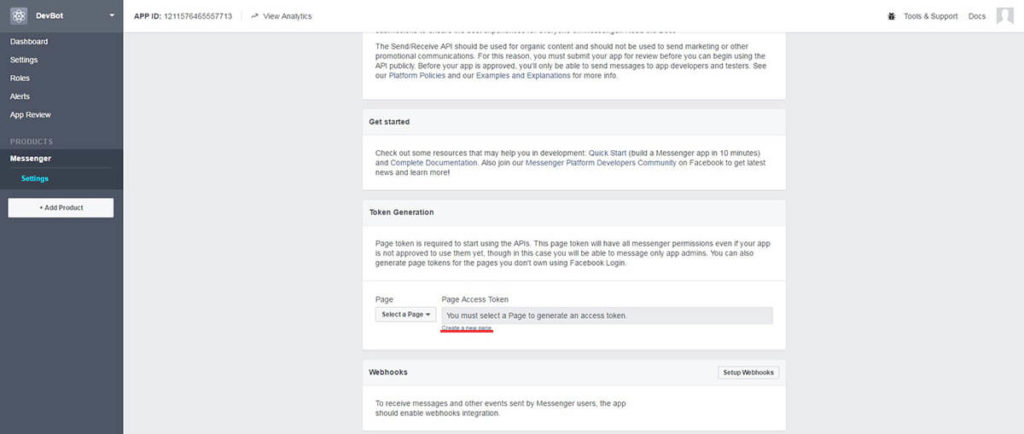
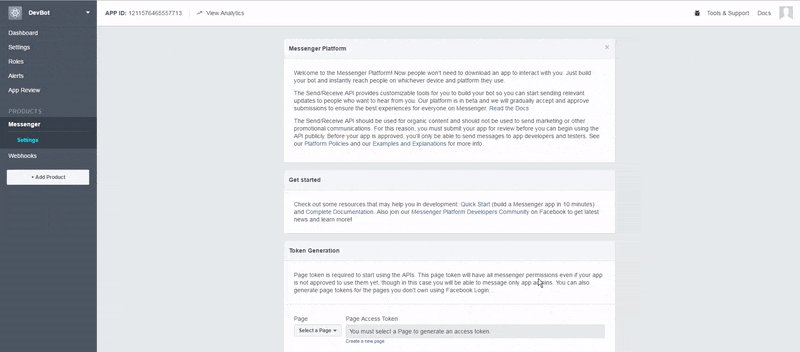
Przejdź teraz do części Token Generation. Jeśli posiadasz jakiś fanpage, to możesz wybrać go z listy i zapisać wygenerowany token. Jeśli nie, to kliknij Create a new page i utwórz nową stronę.
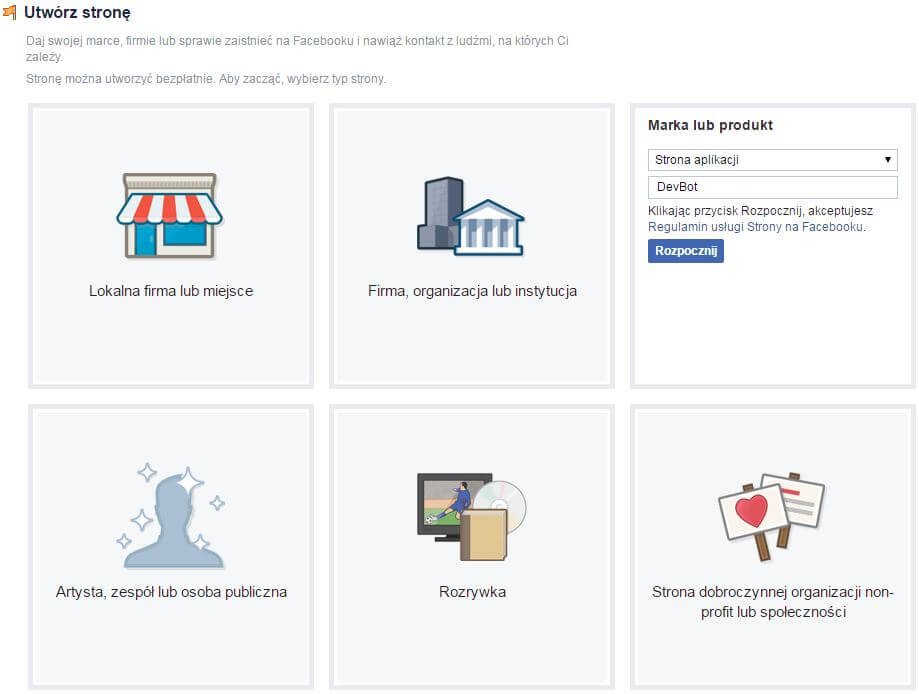
Wybierz nazwę i typ strony. Ta część jest całkowicie dowolna.
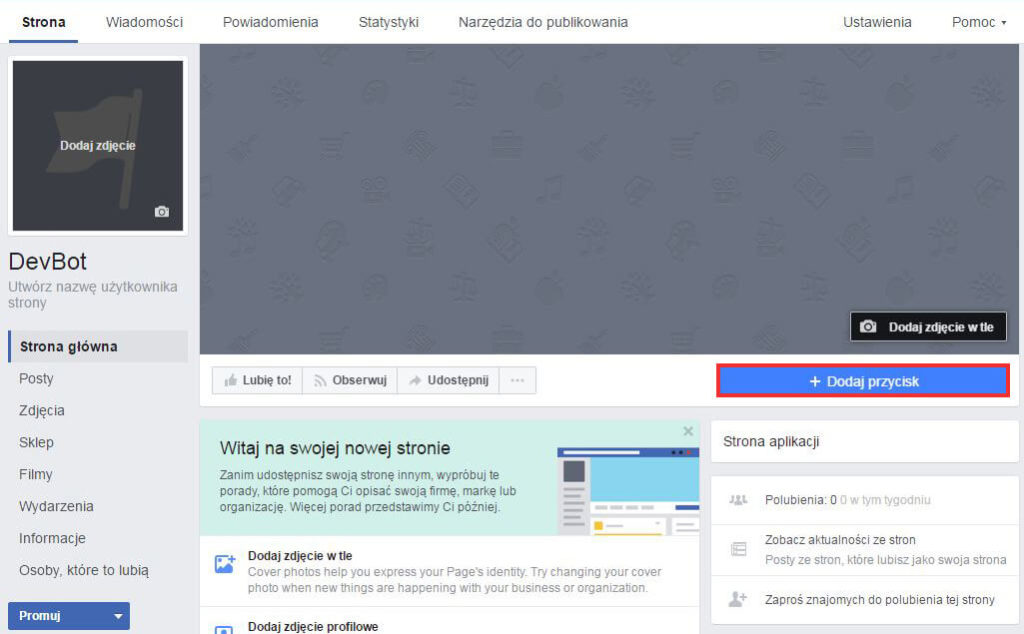
Na nowo utworzonej stronie kliknij Dodaj przycisk.
Rozwiń element Skontaktuj się i kliknij Wyślij wiadomość. Strona jest już gotowa.
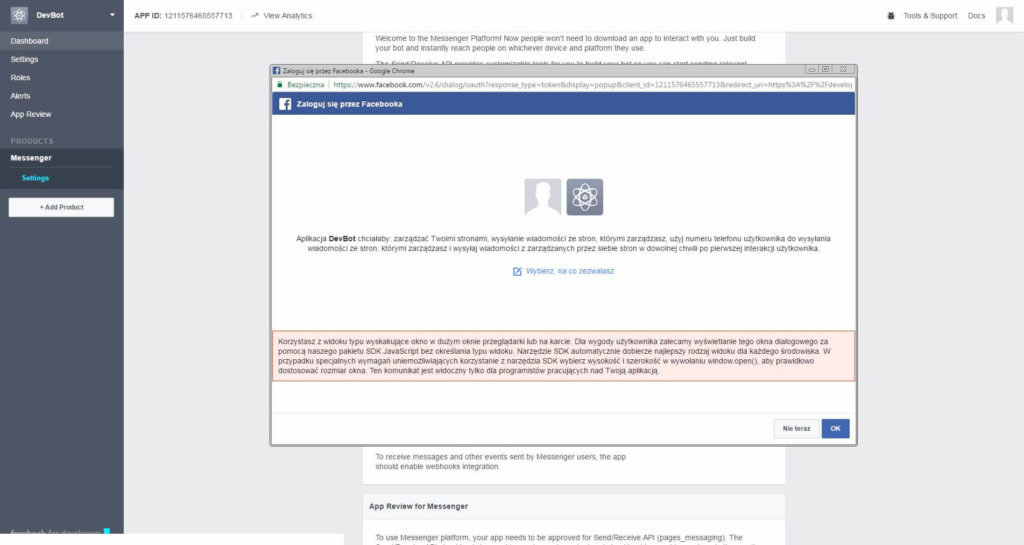
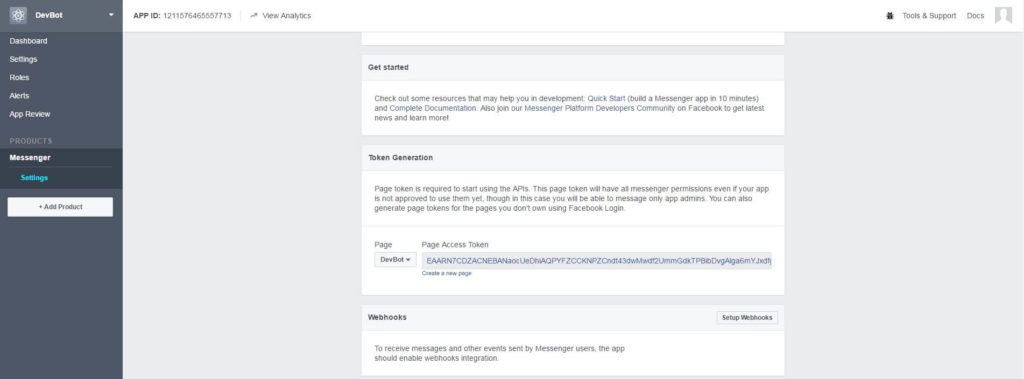
Wróć teraz do panelu aplikacji (sekcja Token Generation) i wybierz z listy utworzoną stronę. Pojawi się okno z prośbą o dostęp. Zezwól aplikacji na zarządzanie stronami.

Skopiuj wygenerowany token (Page Access Token) i zapisz w dowolnym pliku. Będziemy potrzebować tego kodu później, by potwierdzić własność strony.
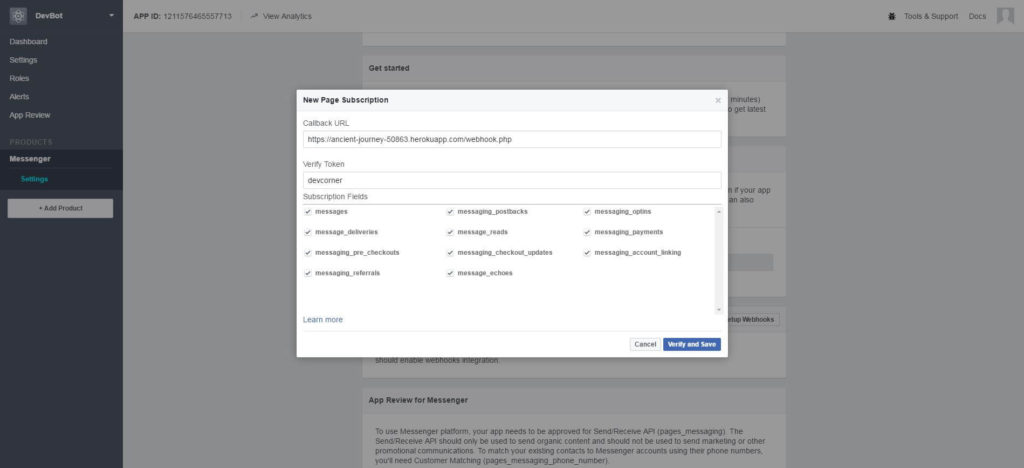
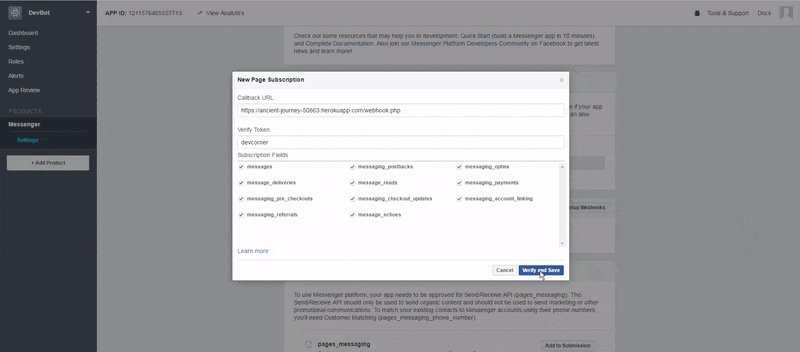
Przejdź do sekcji niżej (Webhooks) i kliknij Setup Webhook. W callback URL wpisujemy adres Heroku wygenerowany w pierwszej części tego kursu. To z tym adresem będzie się komunikował Facebook. Verify Token możesz wpisać dowolny. Użyjemy go do weryfikacji adresu podanego w Callback URL. Zaznacz też Subscription Fields.
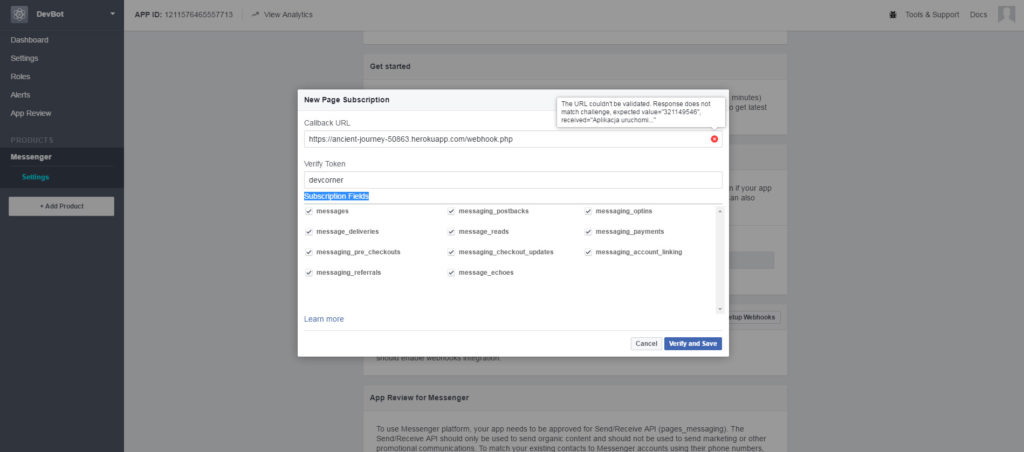
Kliknij Verify and Save. W polu Callback URL zobaczysz ikonę błędu. Po najechaniu na nią zobaczysz komunikat o błędzie. Facebook oczekuje zwrócenia wartości 321149546, a otrzymuje wartość „Aplikacja uruchomiona”.
Nie możemy po prostu skopiować żądanej wartości i zwrócić jej w pliku webhook.php, bo ta wartość zmienia się podczas każdej weryfikacji. Co możemy zrobić w tej sytuacji?
Facebook wysyła do naszej strony tablicę. Wewnątrz tej tablicy znajduje się kod weryfikacji. Otwórz plik webhook.php i usuń napisany wcześniej kod:
echo "Aplikacja uruchomiona.";Teraz możesz dodać kod weryfikacyjny:
$verify_token = "devcorner";
$hub_verify_token = null;
if(isset($_REQUEST['hub_challenge'])) {
$challenge = $_REQUEST['hub_challenge'];
$hub_verify_token = $_REQUEST['hub_verify_token'];
}
if ($hub_verify_token === $verify_token) {
echo $challenge;
}Zmienna $verify_token musi być ustawiona na Verify Token ustawiony wcześniej. Spróbujmy teraz zaktualizować naszą aplikację Heroku. Otwórz konsolę cmd i przejdź do folderu z plikiem webhook.php. Jeśli dopiero otworzyłeś cmd, to zaloguj się do konta heroku wpisując heroku login (przedstawione w poprzedniej części). Teraz aktualizujemy:
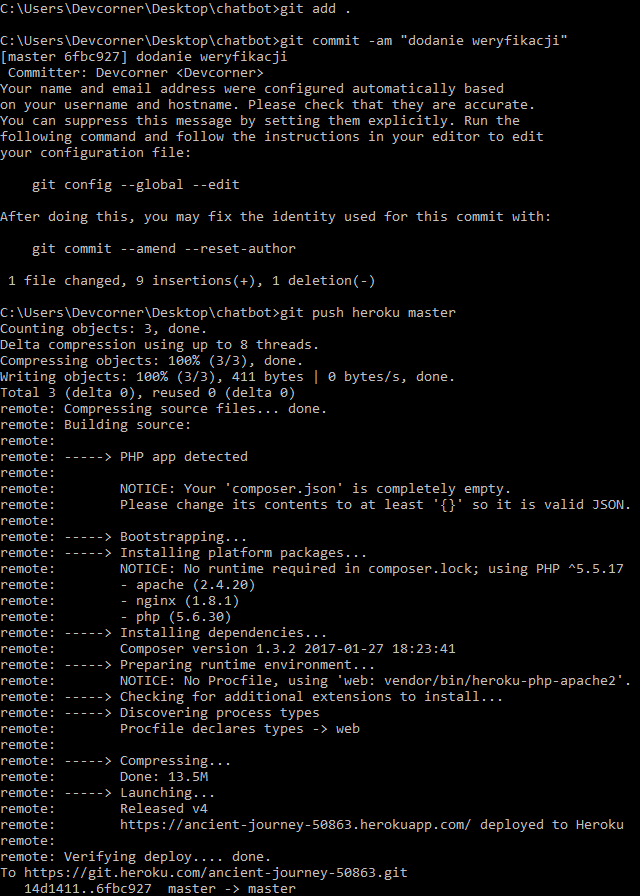
git add .Następnie:
git commit -am "wprowadzenie weryfikacji"Wprowadzamy zmiany:
git push heroku masterAplikacja zaktualizowania. Wróć teraz do Setup Webhook i naciśnij ponownie przycisk Verify and Save.
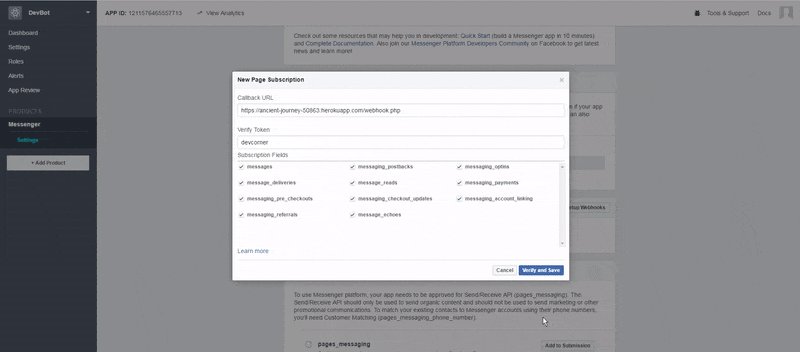
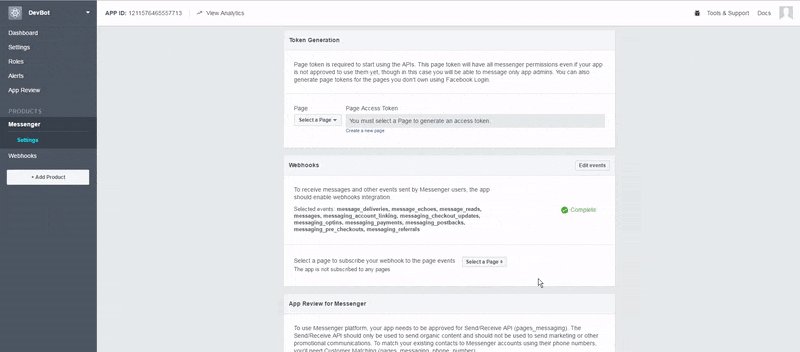
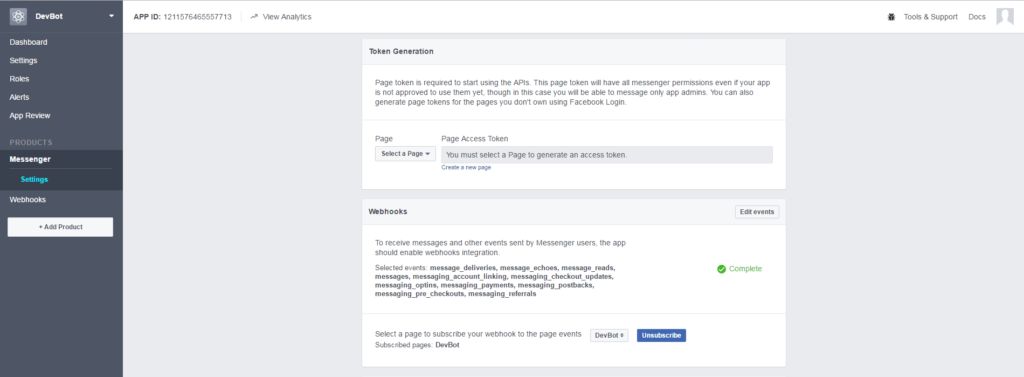
Jeśli okno zostanie zamknięte, a w sekcji Webhooks pojawi się komunikat Complete, to znaczy, że weryfikacja przebiegła pomyślnie. Teraz w tej sekcji kliknij Select a Page, wybierz stronę i kliknij Subscribe.
Odpowiadanie na wiadomości użytkowników
Dobrnęliśmy do momentu, w którym możemy wreszcie zaprogramować botowi podstawowe odpowiedzi. Otwórz webhook.php i pod napisanym wcześniej kodem weryfikacji dopisz:
$access_token = "EAARN7CDZACNEBANaocUeDhiAQPYFZCCKNPZCndt43dwMwdf2UmmGdkTPBibDvgAlga6mYJxdfgxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
$input = json_decode(file_get_contents('php://input'), true);
$sender = $input['entry'][0]['messaging'][0]['sender']['id'];
$message = $input['entry'][0]['messaging'][0]['message']['text'];
$message_to_reply = '';String w zmiennej $access_token podmień na wygenerowany wcześniej Page Access Token (nie Verify Token, który wygenerowaliśmy później). Do zmiennej $input pobieramy wszystkie dane przesłane metodą POST. Poniżej wyciągamy z niej id użytkownika, który wysyła wiadomość do bota ($sender) i jego wiadomość ($message). Tworzymy też pusty string $message_to_reply, do którego za moment dodamy naszą odpowiedź.
Chcemy teraz przygotować odpowiedź, która będzie się różnić w zależności od tego co wysłał nam użytkownik. Moglibyśmy to zrobić w ten sposób:
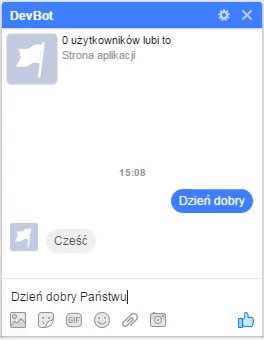
if($message == 'Dzień dobry') {
$message_to_reply = 'Witam';
}W tym przypadku jeśli użytkownik wysłałby do naszej strony wiadomość „Dzień dobry”, to otrzymałby odpowiedź „Witam”. Niestety jest to bardzo zły sposób. Jeśli użytkownik napisze „Dzień dobry Państwu” lub nawet „Dzień dobry.”, to bot się pogubi.
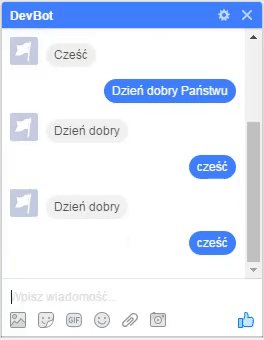
Zdecydowanie lepszym sposobem jest użycie funkcji preg_match(), która zwróci true, jeśli znajdzie wzór wewnątrz wiadomości. Dlatego bot odpowie prawidłowo zarówno w przypadku wiadomości „Dzień dobry” jak i „Dzień dobry Państwu”.
Poniżej $message_to_reply = ”; dopisz:
if(preg_match('[cześć|dzień dobry|witam]', strtolower($message))) {
$array = ['Dzień dobry', 'Witam', 'Cześć', 'Hej'];
$message_to_reply = $array[array_rand($array)];
}
else {
$message_to_reply = 'Nie rozumiem. Co masz na myśli?';
}Ten kod działa w następujący sposób – jeśli wewnątrz wiadomości użytkownika (pisanej małymi literami) znajdę słowa cześć lub dzień dobry lub witam, to wylosuję jedno z czterech przywitań i dopiszę je do odpowiedzi. Jeśli nie, to nasza odpowiedź jest ustawiana na „Nie rozumiem. Co masz na myśli?”.
Teraz możemy przygotować i wysłać żądanie. Poniżej dodaj kod:
$url = 'https://graph.facebook.com/v2.6/me/messages?access_token='.$access_token;
$ch = curl_init($url);
$jsonData = '{
"recipient":{
"id":"'.$sender.'"
},
"message":{
"text":"'.$message_to_reply.'"
}
}';
// informujemy cURL, że chcemy przesłać żądanie POST.
curl_setopt($ch, CURLOPT_POST, 1);
// dodajemy JSON do POST.
curl_setopt($ch, CURLOPT_POSTFIELDS, $jsonData);
// ustawiamy content type na application/json
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
// wykonaj żądanie
if(!empty($input['entry'][0]['messaging'][0]['message'])){
$result = curl_exec($ch);
}W $url przechowujemy URL, na który prześlemy żądanie. Warto zwrócić uwagę na parametr access_token, który ustawiony jest na utworzoną wcześniej zmienną $access_token. Bez tej weryfikacji nasza odpowiedź nie zostanie zatwierdzona.
W zmiennej $jsonData ustawiamy obowiązkowe dane do wysyłania żądania (id odbiorcy i wiadomość zwrotna). Poniżej używamy biblioteki cURL do przesłania żądania.
Zaktualizujmy naszą aplikację. Wróć do konsoli cmd i upewnij się, że jesteś w folderze aplikacji. Następnie wpisz:
git add .Następnie:
git commit -am "podstawowa komunikacja"Zatwierdzamy zmiany:
git push heroku masterMożemy teraz napisać do strony połączonej z botem. Przejdź na utworzony wcześniej fanpage. Kliknij przycisk Wyślij wiadomość -> Przycisk testowy.
Teraz możesz napisać wiadomość do bota:

Wszystko działa poprawnie. W kolejnej części rozwiniemy bota i dodamy mu bardziej zaawansowane odpowiedzi.
Przejdź do kolejnej części tej serii.
















Witam,
Czemu bot działa tylko z moim kontem, a z innym już nie?
Czemu bot u mnie działa a u znajomego nie?
Super poradnik, mój bot już jest na Fb