W trzeciej części kursu “Tworzenie wtyczek WordPress” wyświetlimy wydarzenia wewnątrz widgetu. Dodamy również stronę ustawień i wygenerujemy na ich podstawie style CSS.
Wyświetlanie wydarzeń
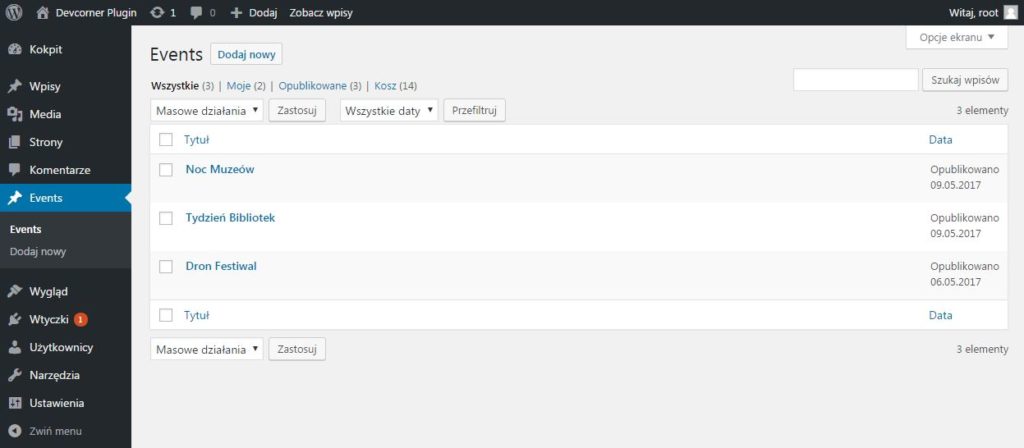
W poprzedniej części kursu dodaliśmy do wtyczki widget. W tej chwili wyświetla on tylko tytuł podany w panelu administratora. W zakładce Events prawdopodobnie masz już kilkanaście przykładowych wydarzeń. Możesz je teraz usunąć i dodać kilka prawdziwych eventów.
Upewnij się, że wszystkie wydarzenia mają ustawioną datę, godzinę i miejsce.
Pobieranie eventów
Możemy teraz utworzyć nowy plik w folderze includes. Nazwiemy go functions.php. Podepnijmy go do głównego pliku:
include_once( plugin_dir_path( __FILE__ ) . 'includes/functions.php');
include_once( plugin_dir_path( __FILE__ ) . 'includes/menu.php');
include_once( plugin_dir_path( __FILE__ ) . 'includes/widget.php');Wewnątrz tego pliku utworzymy funkcję, która pobierze i wyświetli wszystkie wydarzenia:
function devcorner_events_widget_content() {
$loop = new WP_Query( array( 'post_type' => 'events', 'posts_per_page' => -1 ) );
while ( $loop->have_posts() ) : $loop->the_post();
$id = get_the_ID();
$date = strtotime(get_post_meta($id, "_date", true));
$location = get_post_meta($id, "_location", true);
$time = get_post_meta($id, "_time", true);
$day = date('d', $date);
$month = date('M', $date);
?>
<a href="<?php the_permalink(); ?>">
<div class="devcorner-events-widget">
<div class="devcorner-events-date"><?php echo $day; ?><span><?php echo $month; ?></span></div>
<div class="devcorner-events-content">
<span class="devcorner-events-event-title"><?php the_title(); ?></span>
<span class="devcorner-events-hours"><?php echo $time; ?></span>
<span class="devcorner-events-location"><?php echo $location; ?></span>
</div>
</div>
</a>
<?php
endwhile; wp_reset_query();
}Korzystając z WP_Query pobieramy wszystkie posty o typie events. Parametr post_per_page informuje funkcję o tym, ile wydarzeń ma pobrać. -1 oznacza pobranie wszystkich. Jeśli chciałbyś to ograniczyć, to możesz tutaj podać inną wartość.
Następnie tworzymy standardową dla WordPressa pętlę, która przechodzi przez wszystkie pobrane posty. Wewnątrz pętli:
- pobieramy ID aktualnego posta
- do zmiennej $date zapisujemy pobraną przy pomocy get_post_meta() datę aktualnego wydarzenia. Tę wartość (np. 2017-05-11) zamieniamy na unixowy znacznik czasu (np. 1494547260). Ten format pozwoli nam na korzystanie z funkcji date()
- do zmiennych $location i $time trafiają kolejno lokalizacja i czas wydarzenia
- do zmiennej $day zapisujemy dzień wydarzenia (2017-05-11)
- do zmiennej $month zapisujemy miesiąc wydarzenia (2017-05-11)
Poniżej tworzymy prostą strukturę HTML, w której umieszczamy pobrane dane. Wszystkie klasy poprzedzamy unikalnym prefixem devcorner-events. Dzięki temu unikniemy potencjalnych konfliktów z innymi klasami w szablonie. Cała treść będzie jednocześnie linkiem do indywidualnej strony wydarzenia. Link wyświetlamy korzystając z funkcji the_permalink().
Przejdźmy teraz do pliku widget.php i wywołajmy funkcję devcorner_events_widget_content() wewnątrz widget():
function widget($args, $instance)
{
echo $args['before_widget'];
$title = apply_filters('widget_title', $instance['title']);
echo $args['before_title'] . $title . $args['after_title'];
devcorner_events_widget_content(); // wyświetlamy wydarzenia
echo $args['after_widget'];
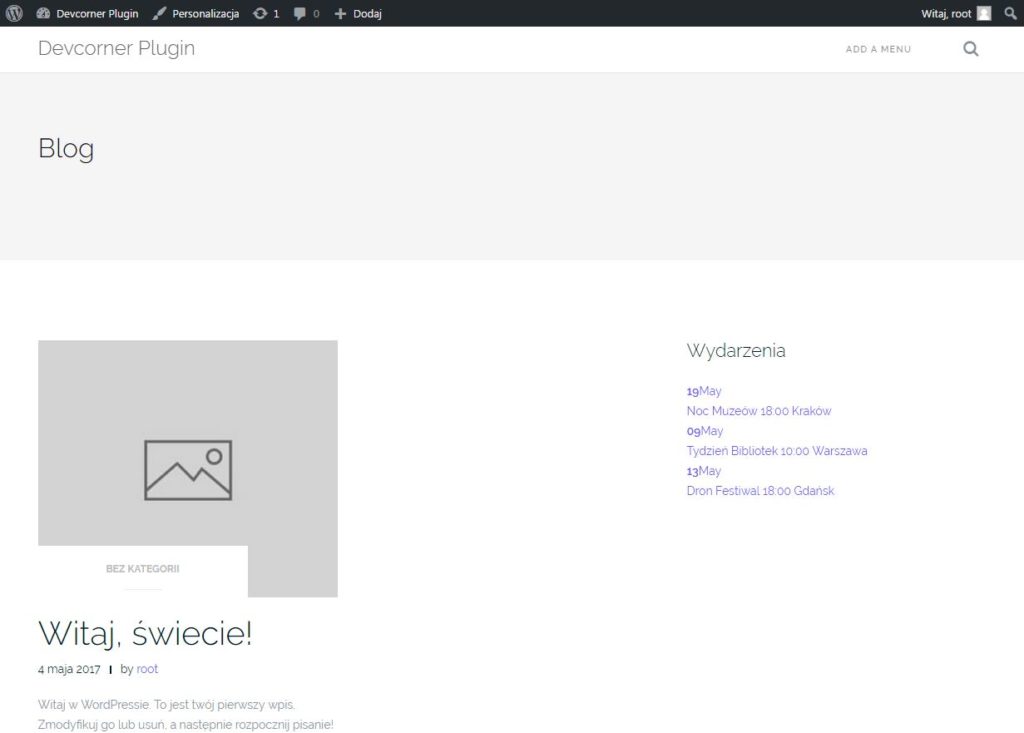
}Przejdźmy teraz na stronę główną.
Dodanie stylów CSS
Wydarzenia są poprawnie wyświetlane. Nie wyglądają jednak zbyt dobrze. Dodamy teraz kilka reguł CSS, które znacznie poprawią ich czytelność.
W folderze public/css stwórzmy plik widget-style.css. Zanim dodamy do niego pierwsze reguły musimy podpiąć ten plik do strony. Na końcu pliku functions.php dodajmy kod:
function devcorner_events_load_styles() {
wp_enqueue_style('devcorner_events_widget_style', plugins_url('/devcorner-events/public/css/widget-style.css'));
}
add_action('wp_enqueue_scripts', 'devcorner_events_load_styles');W WordPressie style podpinamy korzystając z funkcji wp_enqueue_style(). Pierwszy parametr to unikalna nazwa arkusza CSS. Standardowo wstawiamy tutaj prefix. Drugim parametrem tej funkcji jest pełna ścieżka do pliku .css. Funkcja plugins_url() zwraca URL katalogu z wtyczkami (wp-content/plugins). String podany jako parametr tej funkcji zostanie dodany do ścieżki.
Poniżej dodajemy funkcję do akcji wp_enqueue_scripts.
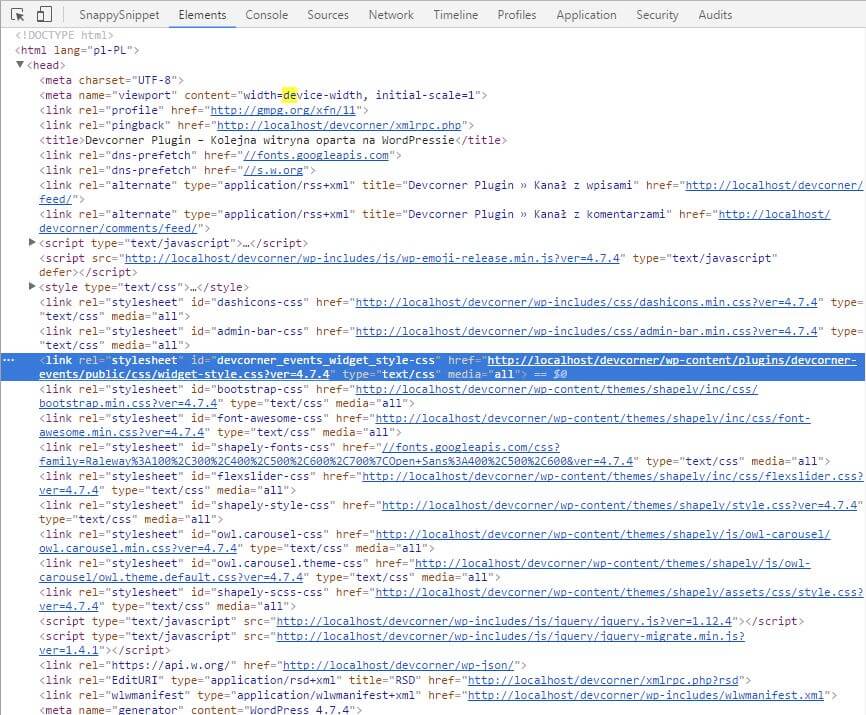
Odśwież teraz stronę główną i przejdź do inspektora kodu. Znajdziesz tutaj podpięty plik widget-style.css.
Możemy teraz dodać nasze reguły w pliku widget-style.css:
.devcorner-events-widget {
margin-bottom: 20px;
border: 1px solid #fff;
padding: 10px;
transition: all .3s;
color: #666;
}
.devcorner-events-date {
font-size: 36px;
width: 60px;
float: left;
}
.devcorner-events-date span {
font-size: 12px;
display: block;
text-transform: uppercase;
margin-top: 5px;
}
.devcorner-events-content {
margin-left: 60px;
}
.devcorner-events-event-title {
display: block;
font-size: 20px;
text-transform: uppercase;
}
.devcorner-events-hours {
display: block;
font-size: 12px;
}Odświeżmy teraz stronę główną.
Dzięki dodanym stylom wydarzenia są teraz bardziej czytelne.
Strona ustawień
Dodanie nowej podstrony
Drugą rzeczą, którą zrobimy w tej części kursu będzie dodanie strony ustawień. Taką stronę możemy zobaczyć w większości wtyczek. Ustawiania zwiększają elastyczność pluginu oraz pozwalają zwykłym użytkownikom na samodzielną modyfikację.
Dodanie nowej podstrony w panelu WP jest bardzo proste. W pliku menu.php dodajmy poniższy kod:
function devcorner_events_add_settings_page() {
add_submenu_page('edit.php?post_type=events', 'Devcorner Events Settings',
'Settings', 'manage_options', 'devcorner_events_settings',
'devcorner_events_settings_content');
}
add_action('admin_menu', 'devcorner_events_add_settings_page');Funkcja add_submenu_page() służy do dodawania podstron. Składa się z poniższych parametrów:
- edit.php?post_type=events – rodzic podstrony w panelu administratora. Tutaj informujemy wtyczkę, że ustawienia mają zostać podpięte pod zakładkę Events.
- Devcorner Events Settings – tytuł strony (wyświetlany na karcie strony w przeglądarce)
- Settings – nazwa strony (wyświetlana w menu)
- manage_options – wymagana zdolność usera, aby mógł uzyskać dostęp do strony. Zdolność manage_options posiadają tylko użytkownicy z rolą administratora. Pełny spis ról i ich możliwości znajdziesz tutaj.
- devcorner_events_settings – unikalna nazwa strony wyświetlana w URL
- devcorner_events_settings_content – nazwa funkcji, która wyświetla zawartość tej strony
Akcją, do której podpinamy funkcję jest admin_menu. Możesz teraz przejść do panelu administratora:
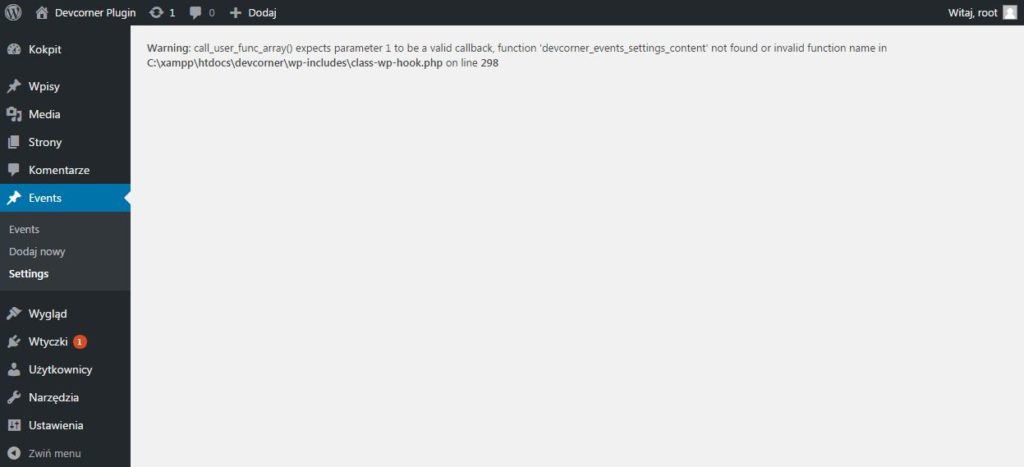
Zawartość podstrony
Strona jest już widoczna, ale pokazuje błąd. Nie mamy jeszcze funkcji, która wygeneruje treść. Dodajmy ją na końcu pliku menu.php:
function devcorner_events_settings_content() {
if(! current_user_can('manage_options')) {
wp_die(__('Nie posiadasz wystarczających uprawnień.'));
}
?>
<div class="devcorner-events-options-wrapper">
<form class="wrap devcorner-events-options" method="post">
<h2>Ustawienia wtyczki Devcorner Events</h2>
<div class="devcorner-events-options-properties postbox">
<h3>Style widgetu</h3>
<p>Tutaj możesz zmodyfikować wygląd widgetu Devcorner Events.</p>
</div>
<input type="hidden" name="action" value="save">
<input type="submit" class="button button-primary" value="Zapisz zmiany">
</form>
</div>
<?php
}Na początku upewniamy się, że użytkownik jest administratorem. Jeśli nie jest, to korzystając z funkcji wp_die() wyświetlamy wiadomość o błędzie.
Następnie wyświetlamy prosty formularz. Ważnym elementem jest input o typie hidden, którego użyjemy do upewnienia się, że użytkownik zapisuje dane. Poniżej mamy jeszcze przycisk wysyłający formularz.
Klasy takie jak wrap, postbox, button, button-primary są zdefiniowane przez WordPressa i pozwalają nam na dopasowanie wyglądu ustawień do całego panelu administratora.
Odświeżmy stronę ustawień:
W tej części kursu dodamy tutaj jedną opcję – możliwość wybrania efektu hover na wydarzeniach w widgecie. Użytkownik będzie mógł wybrać brak lub obramowanie. Poniżej paragrafu „Tutaj możesz…” dodajmy tabelę z opcjami:
<table class="devcorner-events-widget-styles">
<tbody>
<th scope="row">
<label for="devcorner_events_hover">Efekt hover</label>
</th>
<td>
<fieldset>
<label for="none">Brak</label>
<input type="radio" value="none" name="devcorner_events_hover" <?php echo get_option( 'devcorner_events_hover')=='none' ? 'checked="checked"' : ''; ?>>
<label for="none">Obramowanie</label>
<input type="radio" value="border" name="devcorner_events_hover" <?php echo get_option( 'devcorner_events_hover')=='border' ? 'checked="checked"' : ''; ?>>
</fieldset>
</td>
</tbody>
</table>Oczywiście korzystamy tutaj z inputów o typie radio. Pierwszy posiada wartość none, drugi border. Warto zapamiętać szczególnie ten fragment:
<?php echo get_option( 'devcorner_events_hover')=='none' ? 'checked="checked"' : ''; ?>Jeśli w bazie danych opcja devcorner_events_hover posiada wartość none, to dodajemy atrybut checked (zaznacz pole). W drugim polu jedyną różnicą jest zmiana wartości na border. Za chwilę zobaczysz działanie na przykładzie.
Odświeżmy teraz stronę ustawień.
Ustawienia nie mają jeszcze odpowiednich paddingów, ale tym zajmiemy się później.
Możesz teraz zaznaczyć dowolną opcję, ale po odświeżeniu zaznaczenie zniknie. Musimy napisać kod, który zapisze dane. Dodajmy go pod instrukcją if, która sprawdza możliwości użytkownika (current_user_can()):
if($_REQUEST['action'] == 'save') {
update_option('devcorner_events_hover', $_REQUEST['devcorner_events_hover']);
?>
<div class="notice updated">
<p>Zmiany zostały zapisane.</p>
</div>
<?php
}Jeśli użytkownik zapisał ustawienia, to aktualizujemy opcję devcorner_events_hover. Otrzymuje ona wartość atrybutu value z zaznaczonego pola radio (none lub border). Następnie wyświetlamy informację o pomyślnym zapisie. Klasy notice i updated dadzą komunikatowi charakterystyczny dla WP wygląd.
Odświeżmy stronę, zaznaczmy dowolną opcję i zapiszmy zmiany:
Możesz zaobserwować, że nawet po odświeżeniu strony input radio pozostanie zaznaczony. Jest to zasługa wcześniejszego dodania atrybutu checked.
Dodanie dodatkowych stylów CSS
Teraz dodamy efekt hover, który jest kontrolowany przez ustawienia. Przejdźmy do pliku functions.php. Będziemy dopisywać kod do funkcji devcorner_events_load_styles():
function devcorner_events_load_styles() {
wp_enqueue_style('devcorner_events_widget_style', plugins_url('/devcorner-events/public/css/widget-style.css'));
// ustawienia użytkownika
$custom_css = "";
if(get_option('devcorner_events_hover') == 'border'){
$custom_css .= "
.devcorner-events-widget:hover {
border: 1px solid #ddd;
}
";
}
wp_add_inline_style('devcorner_events_widget_style', $custom_css);
}Kod jest bardzo prosty. Tworzymy zmienną $custom_css. Jeśli opcja devcorner_events_hover ma wartość border, to do zmiennej dopisujemy regułę dodającą efekt hover. Na końcu korzystając z wp_add_inline_style() dodajemy style zawarte w zmiennej do strony.
W ustawieniach wybierz teraz opcję obramowanie, zapisz zmiany i odśwież stronę główną:
Po ustawieniu opcji na brak efekt zniknie.
To już wszystko w tej części kursu. W kolejnej dodamy kilka nowych ustawień i zarejestrujemy nowy shortcode.














Dlaczego nie działają mi style? Chrome Inspect widzi plik widget-style.css ale mimo nie jest on wykorzystywany. Bezpośrednio, brutalnie, barbarzyńsko dodany parametr STYLE w tagu DIV działa, więc to nie jest to problem np Motywu.
github /szarasowa/tutorial-wp-widget
Super tutorial!
Przyjemne zapoznanie z tematem, chociaż mam problem.. zapewne jakiś idiotyczny ale nic nie znajduję 🙁
Style.CSS nie działa, mimo że Chromowski inspector pokazuje go jako element tagu HEAD. Problem więc powinien być między samym arkuszem stylów, a tagami DIV w includes/functions.php. Nazwy klas są jedna takie same, próbowałem też id=”superid” // #superid ale też nie działa.
Będę wdzięczny za pomoc.
kod:
https://github.com/szarasowa/tutorial-wp-widget
Rewelacja Panie dzieju , rewelacja!!! czegoś takiego szukałem . Dzieki ogromne