Obecnie dostępnych jest co najmniej kilkadziesiąt różnych systemów grid CSS. Gridy pozwalają na szybkie tworzenie responsywnych stron internetowych. W tym artykule poznasz 10 systemów grid, które znacznie przyśpieszą i uproszczą tworzenie responsywnych witryn.
1. Skeleton
Skeleton to popularny boilerplate CSS służący do szybkiego tworzenia responsywnych stron opartych na gridzie. Skeleton zawiera również kilka dodatkowych funkcji takich jak reset stylów CSS i podstawowe style formularza.
2. Simple Grid
Simple Grid jest minimalistyczny. Dostarcza tylko podstawowy kod do utworzenia grida. Dzięki temu jest bardzo lekki i prosty.
3. Neat
Neat jest frameworkiem zbudowanym w SASS. Jego głównym celem jest stworzenie systemu grid zachowując przy tym czysty kod HTML (bez dodatkowych klas).
4. Profound Grid
Profound Grid tworzy precyzyjny grid również w layoutach płynnych (fluid). Podobnie jak Neat działa bez dodatkowych klas.
5. Motherplate
Motherplate jest responsywnym boilerplatem zbudowanym w SASS. Oferuje zarówno system grid jak i podstawowe style dla typografii, przycisków oraz kilku innych elementów.
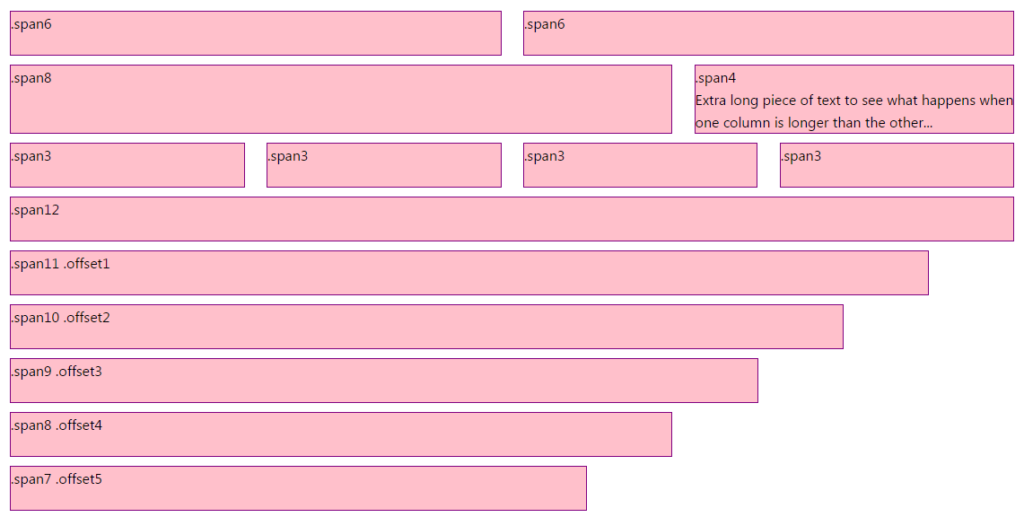
6. Responsive Grid System
Ten system grid działa na 12, 16 i 24 kolumnach. Jest również bardzo lekki (1kb).
Sprawdź Responsive Grid System ->
7. Griddle
Griddle to system grid stworzony z myślą o nowszych przeglądarkach. Używa inline-block i box-sizing by znacznie zwiększyć możliwości systemu grid.
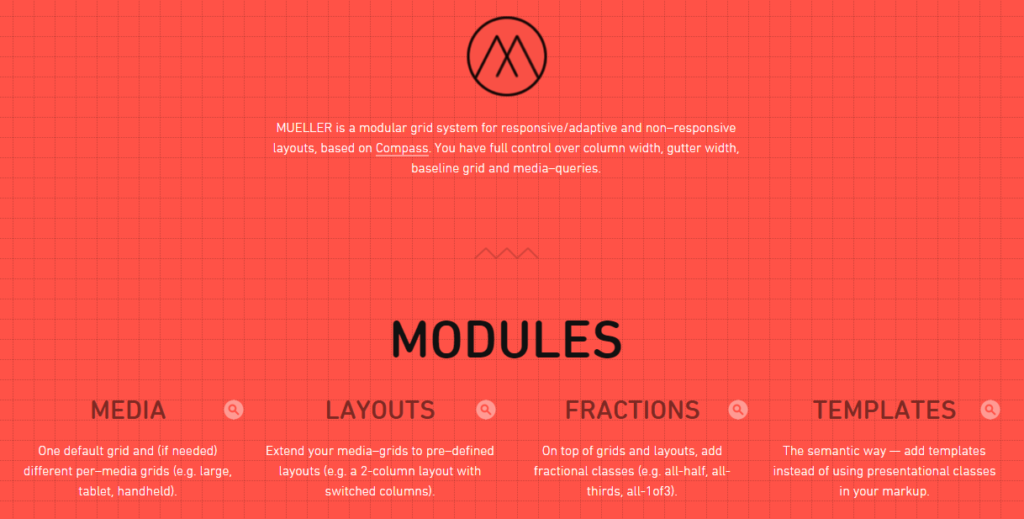
8. MUELLER
MUELLER to kolejny system grid oparty o klasy. Zapewnia pełną kontrolą nad szerokością kolumn i marginesów.
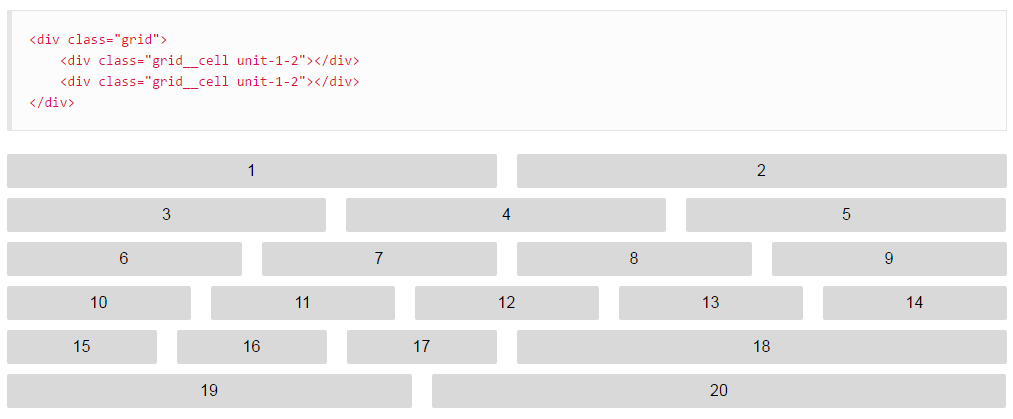
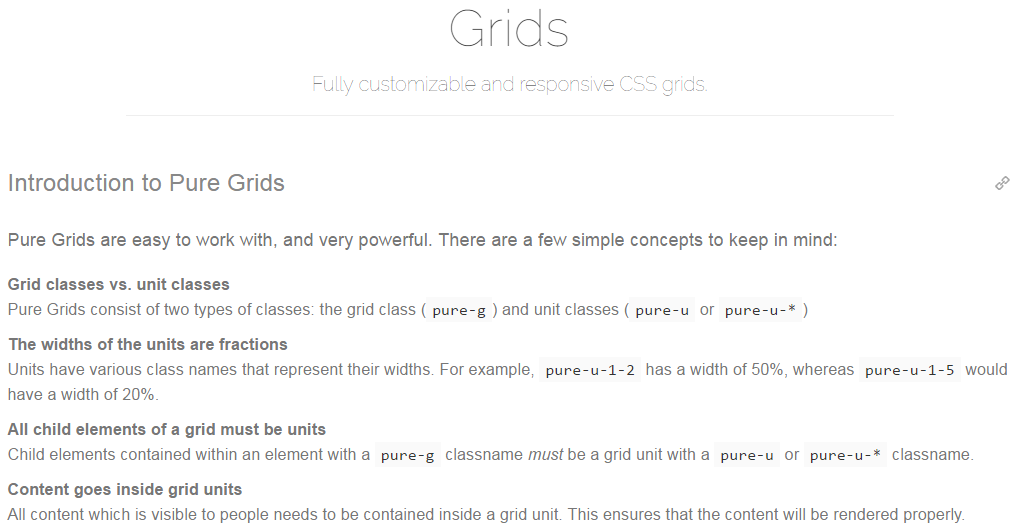
9. PureCSS Grids
PureCSS Grids jest bardzo prosty w użyciu. Jest oparty o klasy i istnieje możliwość rozszerzenia jego funkcjonalności o style dla podstawowych elementów HTML.
10. Stretch
Stretch to 12 kolumnowy grid napisany w SASS. Użycie zmiennych pozwala na bardzo szybkie tworzenie responsywnych stron.
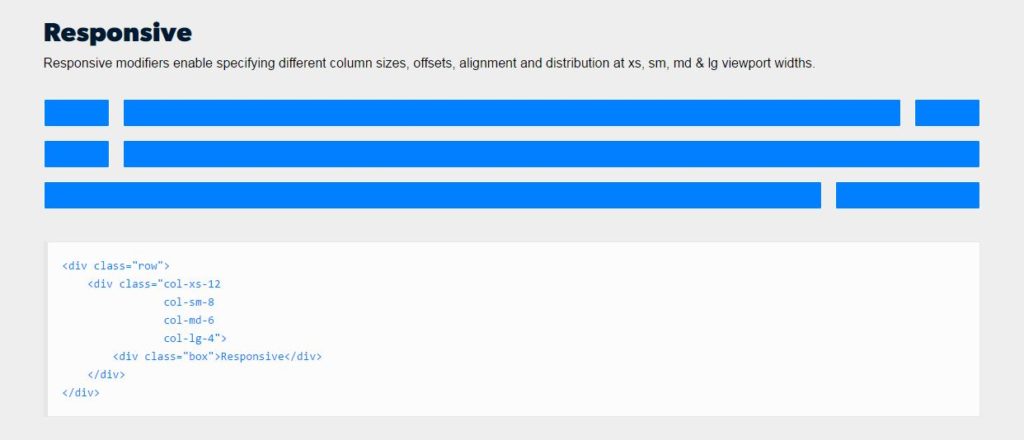
11. Flexbox Grid
Flexbox Grid to system grid oparty na flexboxie. Posiada kilka bardzo przydatnych klas, więc zdecydowanie warto go sprawdzić.
Który system wybrać?
Większość z wymienionych gridów różni się jedynie szczegółami. Każdy ma własne preferencje, dlatego polecam, byś sprawdził przynajmniej kilka z wymienionych wyżej rozwiązań. Będziesz wtedy mógł wybrać system, z którym będzie Ci się pracowało najlepiej.
















Myślę, że też warto zwrócić uwagę na flexbox grid.
Dzięki za podesłanie. Dodałem go do listy 🙂