Tworząc stronę dla klienta, często będziesz musiał umieścić na niej mapę Google, szczególnie jeśli jest to działająca lokalnie firma. Domyślny styl mapy nie zawsze będzie pasował do kolorystyki strony. Mógłbyś skorzystać z dokumentacji Google i napisać style ręcznie, ale w przypadku większych zmian możesz się w tym pogubić.
Prostszym sposobem jest skorzystanie ze usługi Snazzy Maps, która pozwala na tworzenie i zapisywanie własnych skórek do map Google. W tym artykule zobaczysz jak można to zrobić.
Dodanie mapy Google
Zanim przejdziemy do zmiany stylów mapy, musimy utworzyć standardową mapę Google. Pobierzemy z Google Maps klucz API i napiszemy podstawową strukturę HTML.
Wygenerowanie klucza API
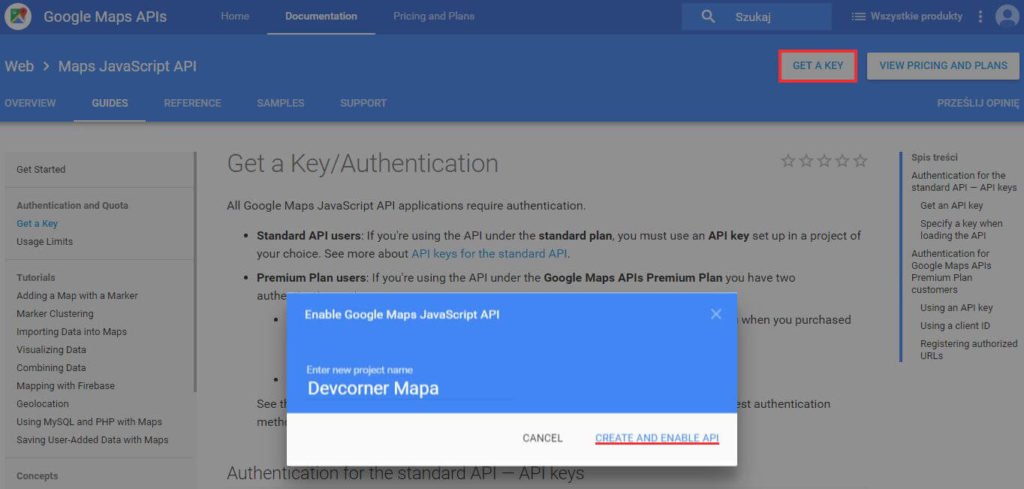
Zaczniejmy od wygenerowania klucza API. Przejdź na tę stronę i naciśnij przycisk GET A KEY. Otworzy się podobne okno:
Po wprowadzeniu nazwy projektu i kliknięciu Create and enable API, zostanie wygenerowany klucz API. Skopiuj go. Użyjemy go za chwilę.
Podstawowa struktura HTML
Utwórz nowy plik .html i napisz/skopiuj poniższą strukturę:
<!DOCTYPE html>
<html>
<head>
<title>Modyfikowalne mapy Google ze Snazzy Maps - Devcorner.pl</title>
<style type="text/css">
#map {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=TWOJ_KLUCZ_API" type="text/javascript"></script>
<script>
</script>
</body>
</html>Div z id map stanie się później naszą mapą. W tym przykładzie rozciągamy ją na całą szerokość i wysokość ekranu, ale możesz ustawić dowolne rozmiary. W miejsce TWOJ_KLUCZ_API wklej wygenerowany wcześniej klucz. Jeśli z jakiegoś powodu nie mogłeś wygenerować klucza API, to zamień linię:
<script src="https://maps.googleapis.com/maps/api/js?key=TWOJ_KLUCZ_API" type="text/javascript"></script>na:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js"></script>Świetnie. Teraz możemy pomiędzy umieszczonymi poniżej znacznikami <script></script> dodać kod generujący mapę Google:
google.maps.event.addDomListener(window, 'load', init);
function init() {
// opcje mapy
var mapOptions = {
// wielkość zoomu
zoom: 15,
// współrzędne punktu, na którym wyśrodkowana jest mapa
center: new google.maps.LatLng(50.0622012, 19.9367925), // Kraków
};
// pobranie mapy do zmiennej
var mapElement = document.getElementById('map');
// Utworzenie mapy Google używając elementu #map i opcji zdefiniowanych w tablicy
var map = new google.maps.Map(mapElement, mapOptions);
// dodanie znacznika
var marker = new google.maps.Marker({
position: new google.maps.LatLng(50.0611712, 19.9337125),
map: map,
title: 'Mapa Devcorner'
});
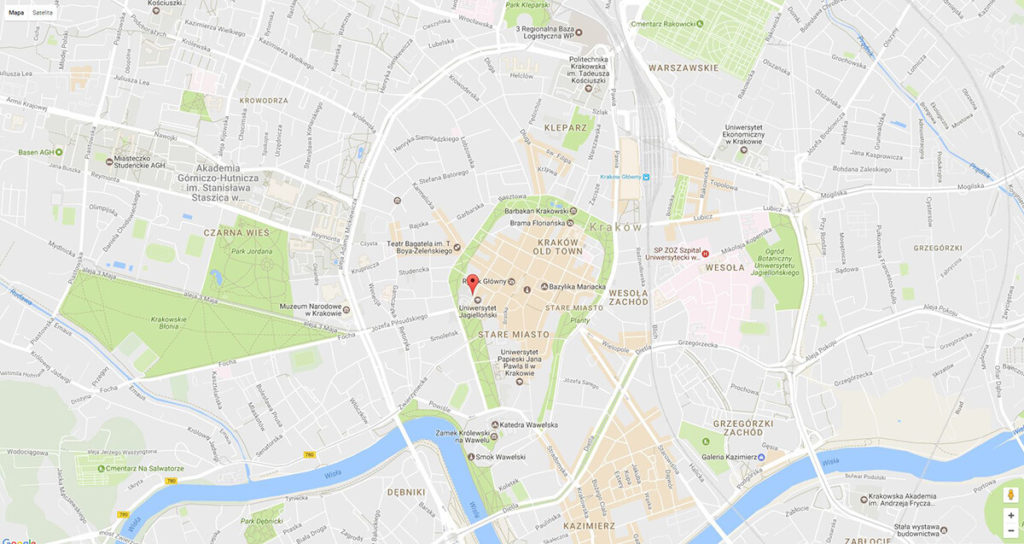
}Ten kod utworzy standardową mapę. Poszczególne części opisane są w komentarzach. Otwórzmy teraz plik z mapą w przeglądarce. Zobaczysz podobny widok:
To oznacza, że udało nam się poprawnie dodać mapę. Możemy teraz przejść do zmiany styli w Snazzy Maps.
Rejestracja w Snazzy Maps
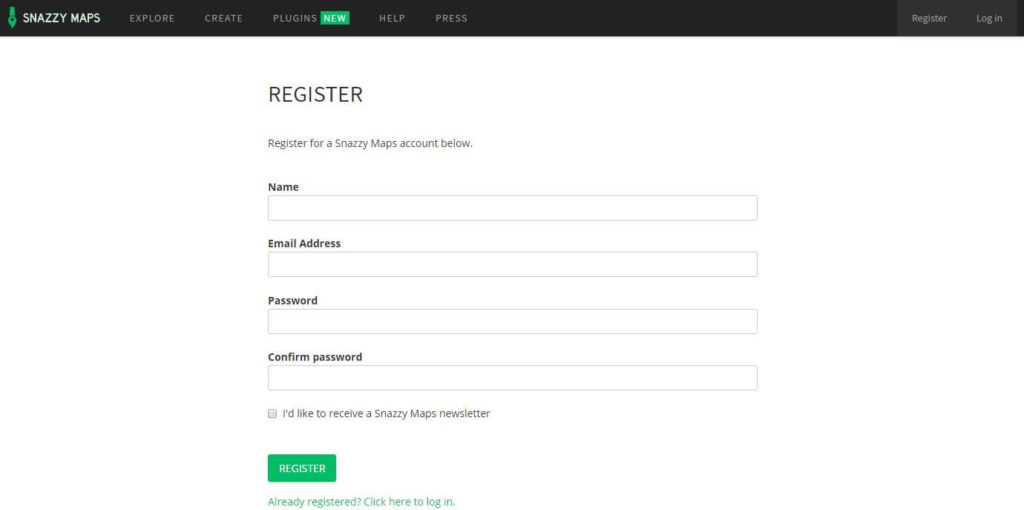
Kolejnym krokiem będzie rejestracja w Snazzy Maps. Posiadanie konta pozwoli nam na tworzenie własnych skórek i pobieranie innych. Przejdź na stronę rejestracji i wypełnij pola.
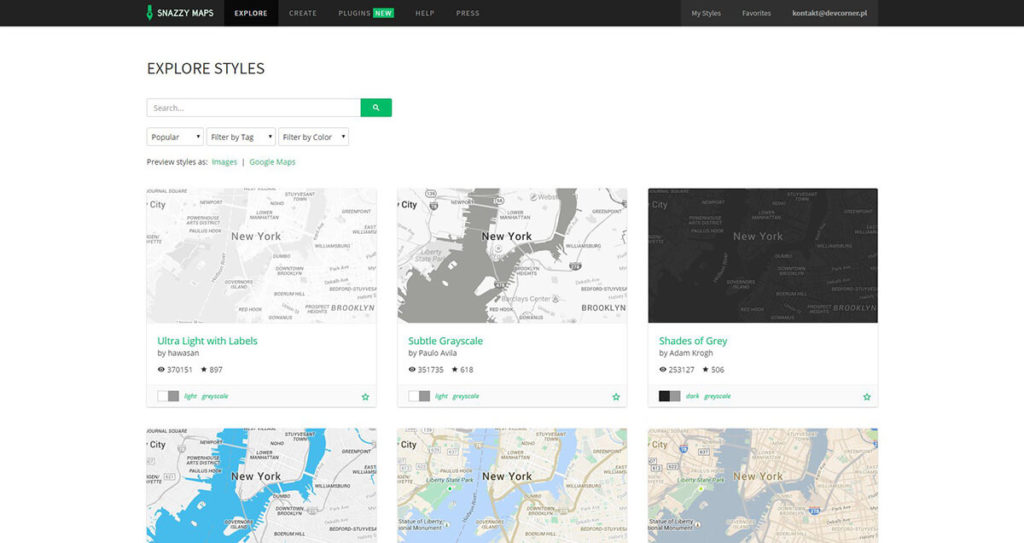
Po rejestracji zostaniesz automatycznie zalogowany. Teraz możesz przejść do zakładki EXPLORE i wybrać interesujący Cię styl mapy:
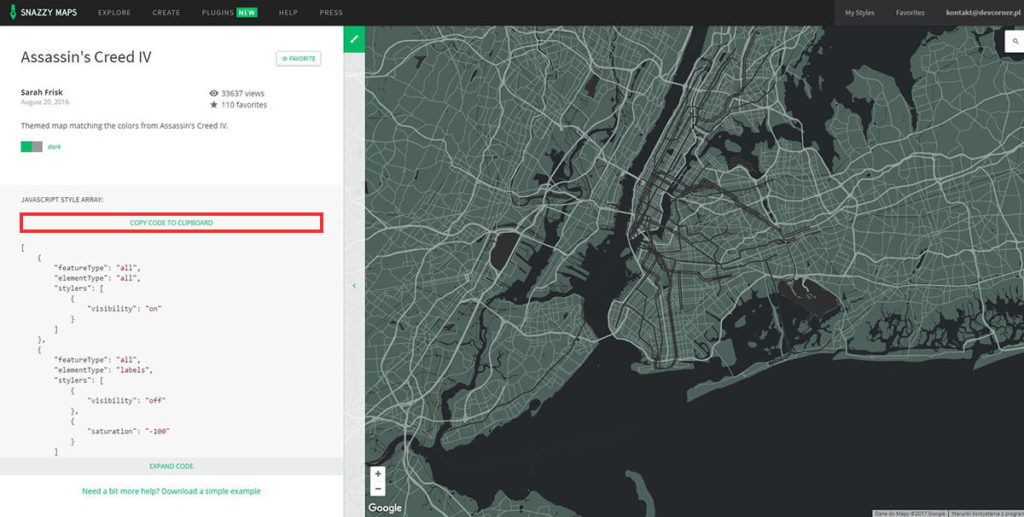
W tym przykładzie wybiorę skórkę Assassin’s Creed IV, ale każda działa tak samo. Po kliknięciu na wybrany styl zobaczysz podobne okno:
Z lewej strony znajdziesz JSON, który zawiera style wybranej skórki. Możesz rozwinąć kod lub skopiować go klikając COPY CODE TO CLIPBOARD. Skopiuj cały kod i wróć do pliku z naszą mapą. Musimy teraz dodać kod JSON do opcji (zmienna mapOptions).
Po dodaniu skórki, mapOption będzie wyglądać tak:
var mapOptions = {
// wielkość zoomu
zoom: 15,
// współrzędne punktu, na którym wyśrodkowana jest mapa
center: new google.maps.LatLng(50.0622012, 19.9367925), // Kraków
styles: [{"featureType":"all","elementType":"all","stylers":[{"visibility":"on"}]},{"featureType":"all","elementType":"labels","stylers":[{"visibility":"off"},{"saturation":"-100"}]},{"featureType":"all","elementType":"labels.text.fill","stylers":[{"saturation":36},{"color":"#000000"},{"lightness":40},{"visibility":"off"}]},{"featureType":"all","elementType":"labels.text.stroke","stylers":[{"visibility":"off"},{"color":"#000000"},{"lightness":16}]},{"featureType":"all","elementType":"labels.icon","stylers":[{"visibility":"off"}]},{"featureType":"administrative","elementType":"geometry.fill","stylers":[{"color":"#000000"},{"lightness":20}]},{"featureType":"administrative","elementType":"geometry.stroke","stylers":[{"color":"#000000"},{"lightness":17},{"weight":1.2}]},{"featureType":"landscape","elementType":"geometry","stylers":[{"color":"#000000"},{"lightness":20}]},{"featureType":"landscape","elementType":"geometry.fill","stylers":[{"color":"#4d6059"}]},{"featureType":"landscape","elementType":"geometry.stroke","stylers":[{"color":"#4d6059"}]},{"featureType":"landscape.natural","elementType":"geometry.fill","stylers":[{"color":"#4d6059"}]},{"featureType":"poi","elementType":"geometry","stylers":[{"lightness":21}]},{"featureType":"poi","elementType":"geometry.fill","stylers":[{"color":"#4d6059"}]},{"featureType":"poi","elementType":"geometry.stroke","stylers":[{"color":"#4d6059"}]},{"featureType":"road","elementType":"geometry","stylers":[{"visibility":"on"},{"color":"#7f8d89"}]},{"featureType":"road","elementType":"geometry.fill","stylers":[{"color":"#7f8d89"}]},{"featureType":"road.highway","elementType":"geometry.fill","stylers":[{"color":"#7f8d89"},{"lightness":17}]},{"featureType":"road.highway","elementType":"geometry.stroke","stylers":[{"color":"#7f8d89"},{"lightness":29},{"weight":0.2}]},{"featureType":"road.arterial","elementType":"geometry","stylers":[{"color":"#000000"},{"lightness":18}]},{"featureType":"road.arterial","elementType":"geometry.fill","stylers":[{"color":"#7f8d89"}]},{"featureType":"road.arterial","elementType":"geometry.stroke","stylers":[{"color":"#7f8d89"}]},{"featureType":"road.local","elementType":"geometry","stylers":[{"color":"#000000"},{"lightness":16}]},{"featureType":"road.local","elementType":"geometry.fill","stylers":[{"color":"#7f8d89"}]},{"featureType":"road.local","elementType":"geometry.stroke","stylers":[{"color":"#7f8d89"}]},{"featureType":"transit","elementType":"geometry","stylers":[{"color":"#000000"},{"lightness":19}]},{"featureType":"water","elementType":"all","stylers":[{"color":"#2b3638"},{"visibility":"on"}]},{"featureType":"water","elementType":"geometry","stylers":[{"color":"#2b3638"},{"lightness":17}]},{"featureType":"water","elementType":"geometry.fill","stylers":[{"color":"#24282b"}]},{"featureType":"water","elementType":"geometry.stroke","stylers":[{"color":"#24282b"}]},{"featureType":"water","elementType":"labels","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels.text","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels.text.fill","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels.text.stroke","stylers":[{"visibility":"off"}]},{"featureType":"water","elementType":"labels.icon","stylers":[{"visibility":"off"}]}]
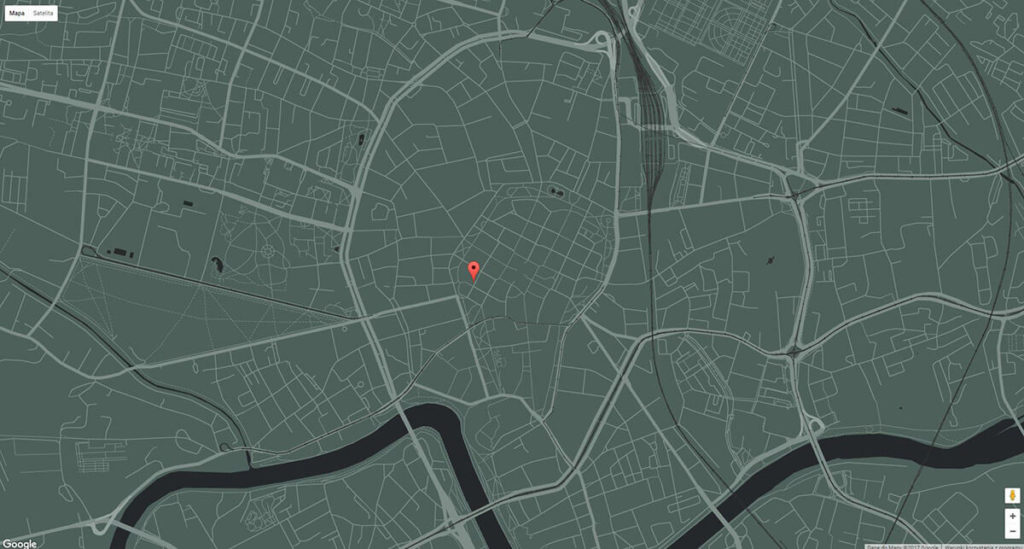
};Możemy odświeżyć teraz stronę. Zobaczymy mapę z dodanym stylem:
Tworzenie własnych skórek
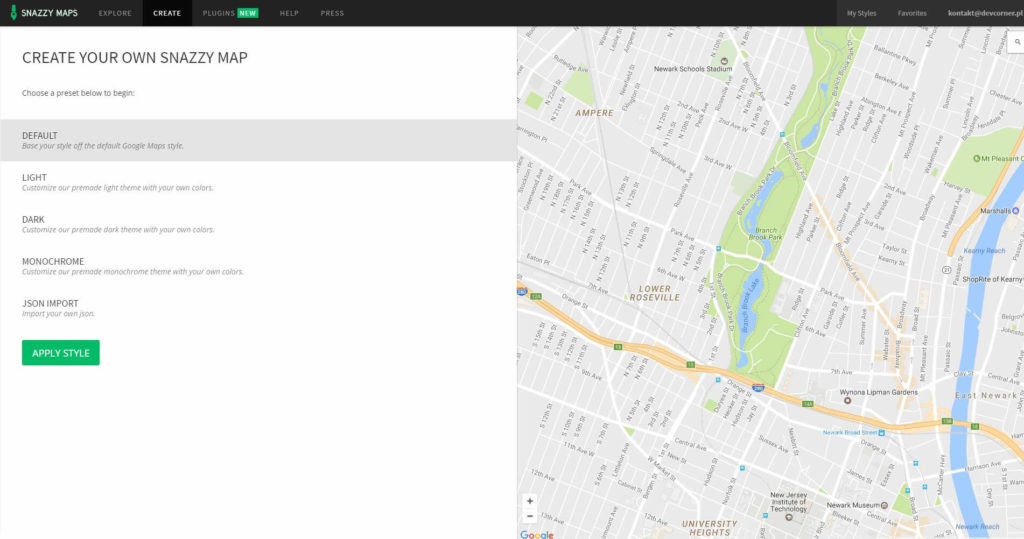
Snazzy Maps umożliwia tworzenie własnych skórek. Ta opcja przydaje się szczególnie, jeśli chcemy dopasować kolorystykę mapy do konkretnej strony. Nowy styl można dodać przechodząc do zakładki CREATE.
Tutaj możemy wybrać jeden z 4 predefiniowanych stylów (default, light, dark, monochrome). Piąta opcja to JSON Import, która pozwala na wklejenie wcześniej wygenerowanej skórki i jej dalszą modyfikację.
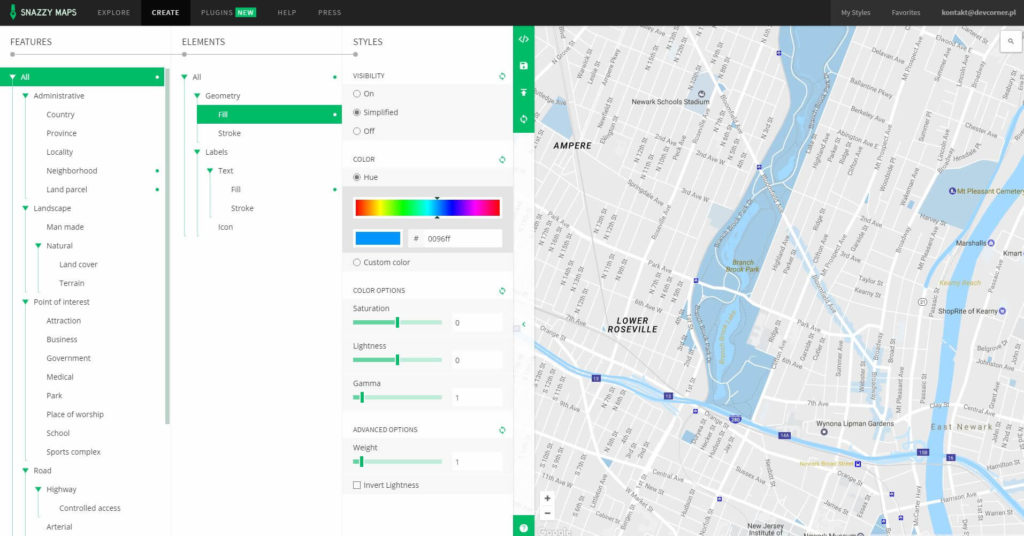
Po wybraniu odpowiedniej opcji wystarczy kliknąć APPLY STYLE. Otworzy się edytor mapy. Tutaj możesz zmieniać style mapy i dopasować ją do potrzeb projektu:
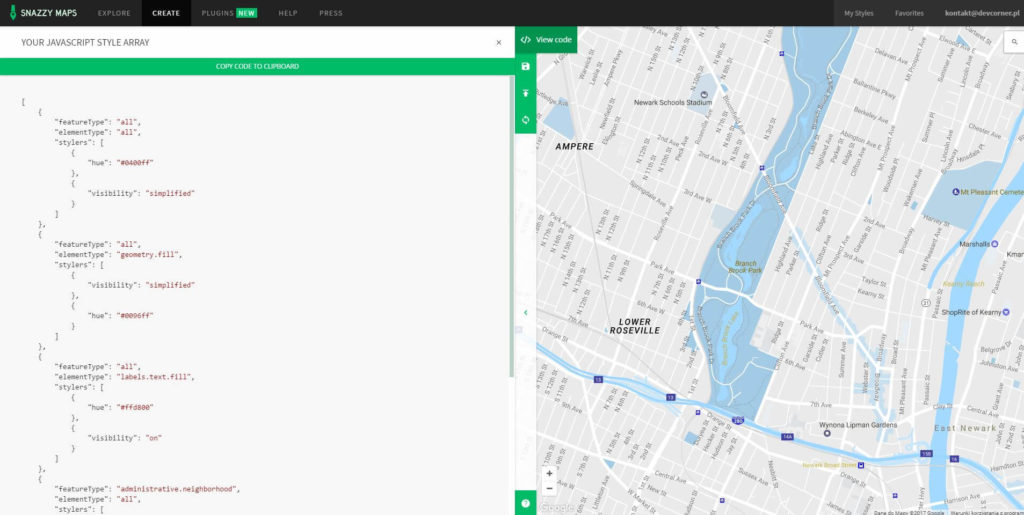
Po zakończonej edycji wystarczy kliknąć View code i pobrać kod, który następnie wkleisz w zmiennej mapOptions.














od dawna już to przerabiam i zawsze pięknie się sprawdza!