Emmet oprócz przyśpieszenia pisania kodu HTML umożliwia również szybszą pracę z CSS. W tym artykule dowiesz się jak użyć tej wtyczki w pracy nad stylami strony.
Jak działa Emmet?
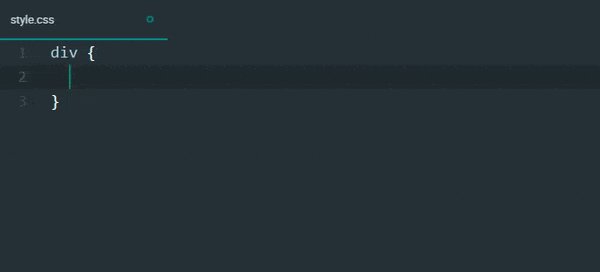
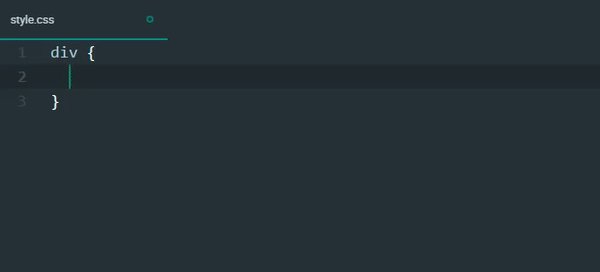
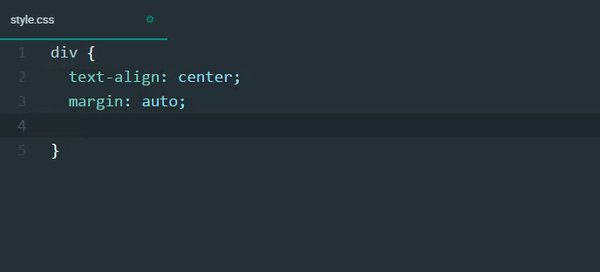
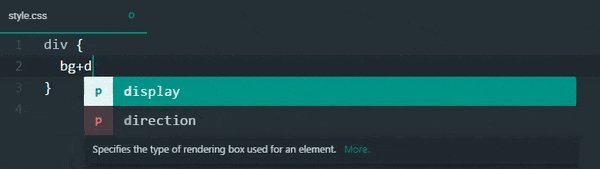
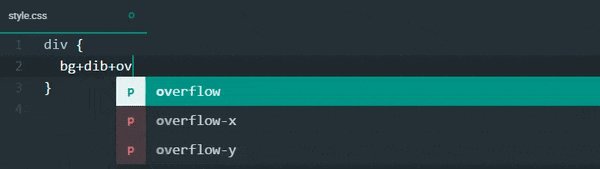
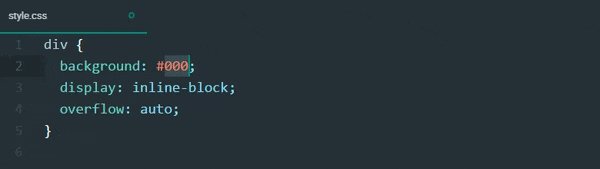
Działanie wtyczki polega na przekształcaniu skrótów na odpowiadające fragmenty kodu. Krótka demonstracja:

Ten przykład pokazuje jak szybko można pisać style CSS korzystając z Emmet. Przejdźmy do instalacji wtyczki.
Instalacja Emmet
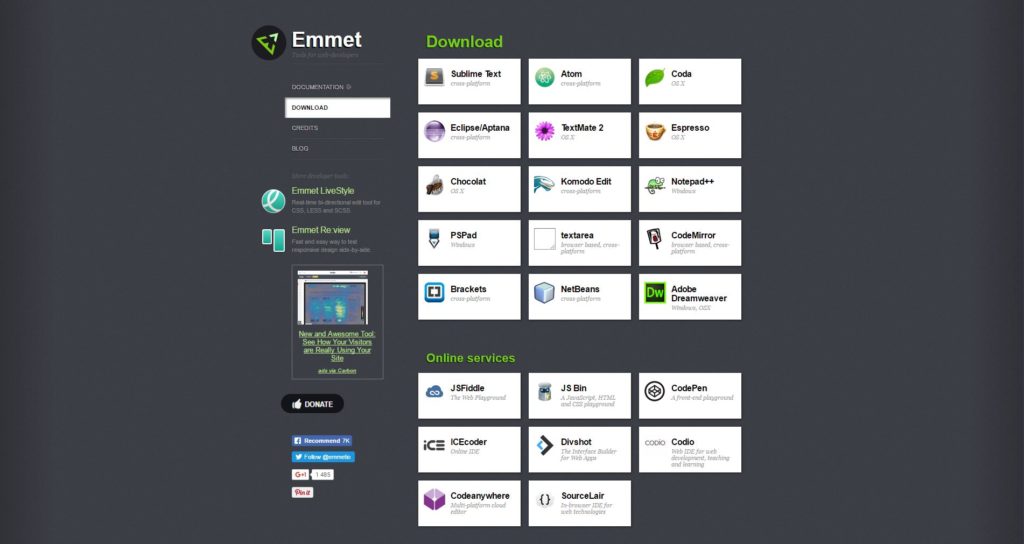
Pierwszą rzeczą, którą musimy zrobić jest instalacja Emmet w edytorze kodu. Przejdź na tę stronę.
Na tej stronie możesz sprawdzić instrukcję instalacji Emmet dla większości popularnych edytorów. Ja korzystam z Atoma, więc poniżej znajdziesz instrukcję instalacji w tym edytorze. Jeśli korzystasz z innego, to instrukcję znajdziesz na podanej stronie.
Instalacja Emmet w Atom
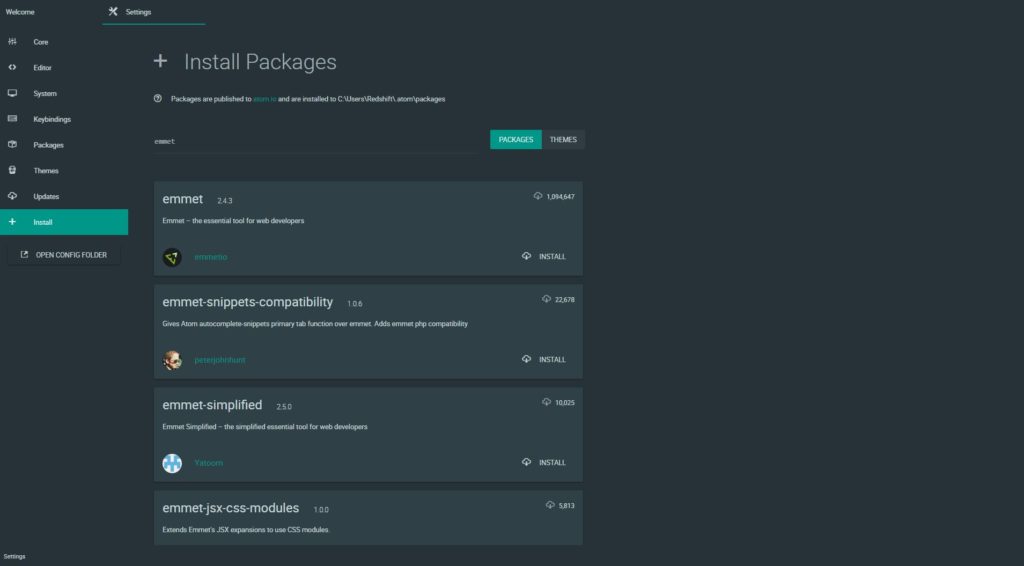
Otwórz edytor. Z menu wybierz element File -> Settings (lub użyj skrótu CTRL + przecinek). Z menu bocznego wybierz opcję Install. W wyszukiwarce wpisz emmet i naciśnij Enter.
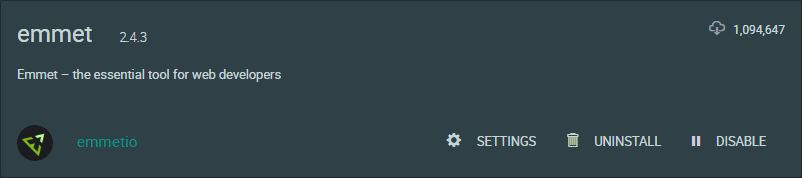
Interesuje nas pakiet emmet autorstwa emmetio. Kliknij INSTALL. Po kilku sekundach narzędzie powinno być już zainstalowane i gotowe do użycia.
Korzystanie z Emmet w CSS
Możemy teraz zacząć korzystać z Emmet w kodzie CSS. Utwórz nowy plik .css (może być całkowicie pusty). Przejdźmy do pierwszej funkcji.
Intuicyjne własności
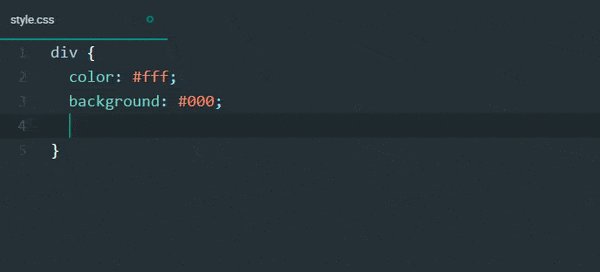
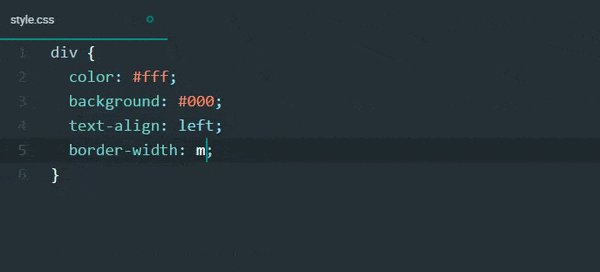
Emmet udostępnia bardzo intuicyjne skróty do własności. Nawet jeśli nigdy wcześniej z nich nie korzystałeś, to bez problemu odgadniesz odpowiednie skróty. Przykłady: bg -> background, c -> color, ta -> text-align.
c | bg | ta | bdw | bxs -> Tab
Intuicyjne wartości
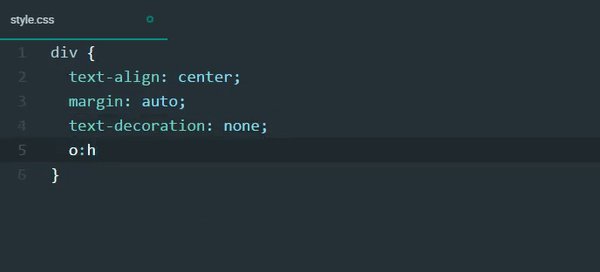
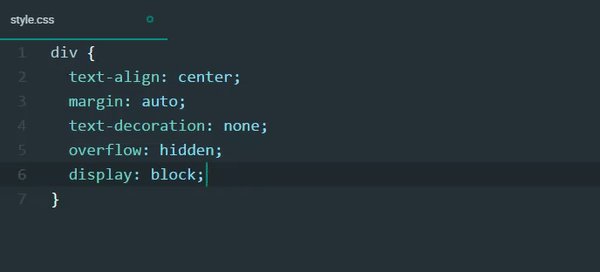
Kolejną przydatną funkcją są skróty do wartości. Oprócz własności podajemy jeszcze wartość np. d:b = display: block.
ta:c | m:a | td:n | o:h | d:b -> Tab
Dodatkowe opcje
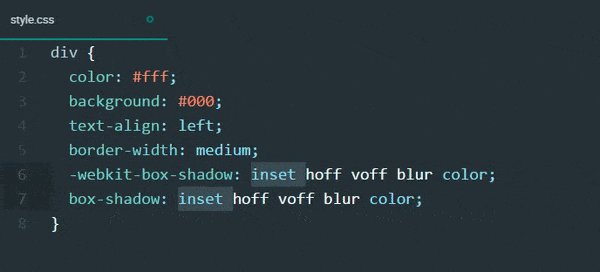
Emmet umożliwia wygenerowanie dodatkowych opcji, korzystając ze skrótu własności i znaku plusa.
f+ | bg+ | d+ -> Tab
Fuzzy Search
Zapamiętywanie skrótów dla kilkudziesięciu własności CSS może być problemem. Z pomocą przychodzi tzw. fuzzy search. Jeśli wpiszesz skrót, który nie istnieje to Emmet znajdzie najbliższe możliwe dopasowanie. Dzięki temu nie musimy zapamiętywać żadnych skrótów. Wystarczy kierować się intuicją i w zdecydowanej większości przypadków trafimy.
tu | ttu | tt:u | tt-u | tt-up -> Tab
Łączenie własności
Możemy łączyć reguły wstawiając pomiędzy nimi znak plusa.
bg+dib+ova -> Tab
Pełną listę skrótów, z których możesz skorzystać znajdziesz tutaj.








Emmet jest świetny moim zdaniem zarówno do HTML jak i do CSS. Znacznie przyspieszył kodowanie i ułatwił mi pracę. Zastanawiam się tylko, czy ktoś stworzył coś podobnego z tym, że do JS.
Osobiście korzystam z ATOM’a, ale na Sublime widziałem jak pewien developer użył ciągu 4 liter zatwierdzając jakimś klawiszem i dostał całą strukturę funkcji w JS.
No właśnie, ale powiedzcie czy jest sens używania emmeta dla css w takim sublime, który w menu kontekstowym na żywo podpowiada składnię pisanego parametru?
Bo to takie dublowanie mechanizmów trochę.
Rozumiem, gdzie jest mechanizm automatyzujący budowę struktury CSS, gdzie zamiast „na piechotę” to sobie szybko budujemy szkielet. Ale czy w tym przypadku warto wprowadzać coś dodatkowego?
Emmet jest czymś bardziej zaawansowanym niż dynamiczne podpowiedzi. Przed nim też korzystałem głównie z podpowiedzi, ale Emmet jest znacznie szybszy. Najlepiej sam spróbuj napisać z nim jakiś mały projekt i zobaczysz czy to coś dla Ciebie 🙂
Muszę w takim razie spróbować jego możliwości.
Myślałem, że to kolejny mechanizm właśnie takich podpowiedzi, choć wiem że w HTML potrafi iteracyjnie tworzyć strukturę.
Jednym słowem trzeba się za niego zabrać. 😉
Dzięki 🙂
Emmet to NIE podpowiedzi. Emmet to generowanie mniej lub bardziej zaawansowanych struktur. Zobacz na mój film: co z tego, że edytor Ci podpowie div/ul/li skoro i tak to wszystko musisz naklepać/skopiować/uzupełnić.
Chętnie skorzystam i ciekawy temat.
Dzięki za objaśnienie. 🙂
Bartku ale mamy synchronizację tematyczną dzisiaj! 😀
https://webmastah.pl/html-z-palca-jak-zwierzeta-tylko-emmet/
https://www.youtube.com/watch?v=O3H4fBO6glM
Właśnie też zauważyłem na fb webMASTAH. Miejmy nadzieje, że dzięki temu więcej osób zacznie go używać 😀
Na szczęście, jeden pokazuje jak działa w HTML a drugi w CSS 😉 Panowie dobra robota.
Dokładnie to samo miałem napisać, pełne uzupełnienie 😉